参考 https://getbootstrap.com/docs/5.0/utilities/text/
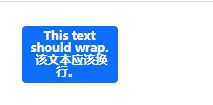
文本换行text-wrap
<div class="badge bg-primary text-wrap" style="width: 6rem;">
This text should wrap.
</div>
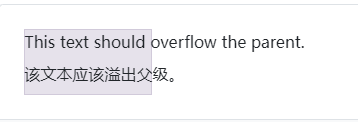
文本不换行text-nowrap
<div class="text-nowrap bd-highlight" style="width: 8rem;">
This text should overflow the parent.
</div>
表格内容换行text-wrap
<table id="table" class="text-wrap"></table>
表格的列设置宽度等属性cellStyle
cellStyle: function (value, row, index) {
return {
css:{
color:'red',
width :'300px',
}
}
}