主题:学习页面布局控件以及布局容器的使用(理论知识)
1 布局控件
PyQt6的布局方式包括绝对布局、水平布局、垂直布局、网格布局和表单布局。
- 绝对布局:直接设置控件对象在参考坐标中的位置
- 水平布局:对加入的控件对象从左往右顺序排列
- 处置布局:对加入的控件对象从上到下顺序排列
- 网格布局:对加入的控件对象按照指定网格排列
- 表单布局:对加入的控件对象按先后顺序以两列的形式布局在表单中,其中左列包含标签,右侧包含输入控件
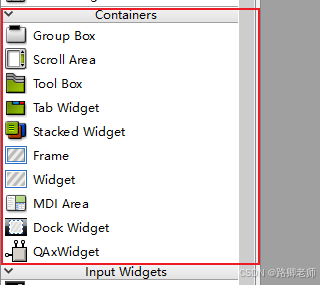
布局对象在QTDesigner里是这些:
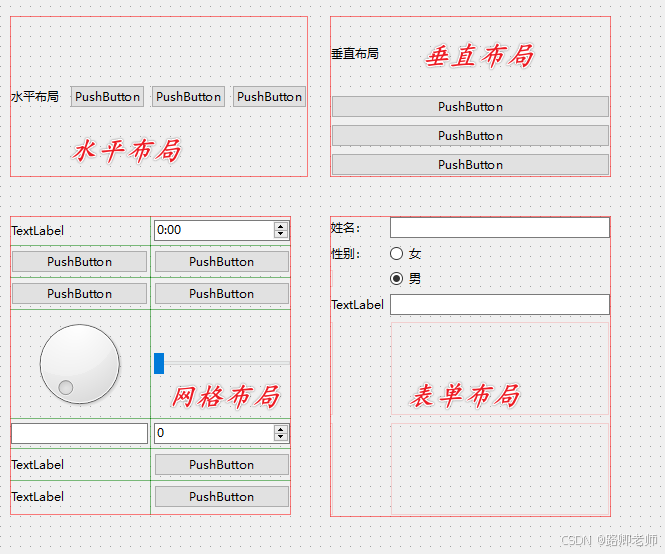
四种布局样式如下图:
2 布局容器
所谓布局容器就是存放控件的控件(比如输入框就是控件),也就是可以在窗口中放置容器控件,然后把控件放入其中。跟布局控件一样,容器中的控件位置以容器为基准,移动容器控件,容器中的控件也一起移动。删除容器,容器中的控件也一起被删除。
注意:容器控件的布局于布局控件的区别
(1)容器中的控件的位置可以任意排列,而布局控件里是指定的。水平布局控件一般处于同一行,垂直布局控件一般处于同一列。表单布局只有两列,网格布局的控件只能在单元格中。
(2)容器中控件的位置由geometry属性相对于容器左上角的举例精确指定(单位为像素),而布局控件的geometry属性不能指定。
3 弹性间隔控件布局
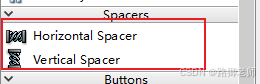
在QT Designer窗口部件盒中,间隔(Spacers)类有两种控件:水平间隔和垂直间隔。
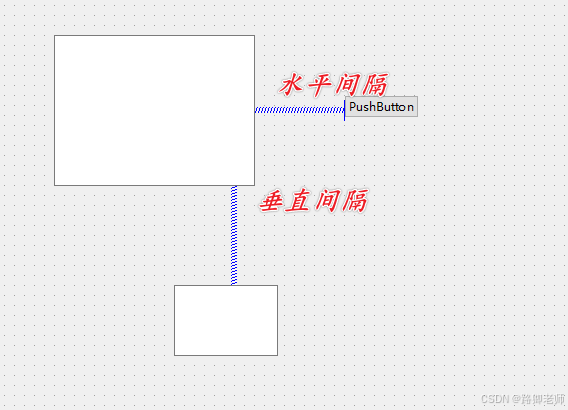
举例如下:
4 案例:
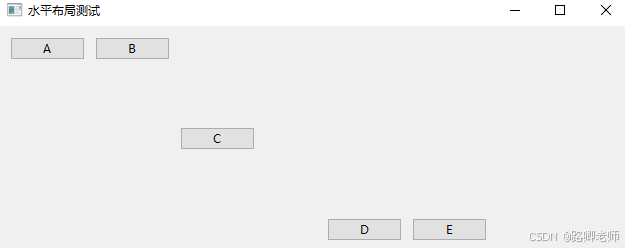
4.1 水平布局:
代码如下:
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 水平和处置布局.py
Description:
Author: lzq
date:2024-07-26 11:24
------------------------------------------------
"""
import sys
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import QWidget, QHBoxLayout, QPushButton, QApplication
class MyWidget(QWidget):
def __init__(self,parent=None):
super(MyWidget,self).__init__(parent)
self.setWindowTitle("水平布局测试")
#创建水平布局对象
layout = QHBoxLayout()
# 设置控件间距为10
layout.setSpacing(10)
layout.addWidget(QPushButton("A"), 0, Qt.AlignmentFlag.AlignLeft|Qt.AlignmentFlag.AlignTop)
layout.addWidget(QPushButton("B"), 10, Qt.AlignmentFlag.AlignRight|Qt.AlignmentFlag.AlignTop)
layout.addWidget(QPushButton("C"))
layout.addWidget(QPushButton("D"), 20, Qt.AlignmentFlag.AlignRight|Qt.AlignmentFlag.AlignBottom)
layout.addWidget(QPushButton("E"), 30, Qt.AlignmentFlag.AlignLeft|Qt.AlignmentFlag.AlignBottom)
self.setLayout(layout)
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec())
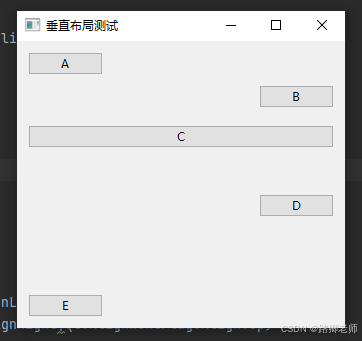
4.2 垂直布局
代码如下:
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 水平和处置布局.py
Description:
Author: lzq
date:2024-07-26 11:24
------------------------------------------------
"""
import sys
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import QWidget, QHBoxLayout, QPushButton, QApplication, QVBoxLayout
class MyWidget(QWidget):
def __init__(self,parent=None):
super(MyWidget,self).__init__(parent)
self.setWindowTitle("垂直布局测试")
#创建水平布局对象
layout = QVBoxLayout()
# 设置控件间距为10
layout.setSpacing(10)
layout.addWidget(QPushButton("A"), 0, Qt.AlignmentFlag.AlignLeft|Qt.AlignmentFlag.AlignTop)
layout.addWidget(QPushButton("B"), 10, Qt.AlignmentFlag.AlignRight|Qt.AlignmentFlag.AlignTop)
layout.addWidget(QPushButton("C"))
layout.addWidget(QPushButton("D"), 20, Qt.AlignmentFlag.AlignRight|Qt.AlignmentFlag.AlignBottom)
layout.addWidget(QPushButton("E"), 30, Qt.AlignmentFlag.AlignLeft|Qt.AlignmentFlag.AlignBottom)
self.setLayout(layout)
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec())
4.3 网格布局
代码如下:
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 网格布局.py
Description:
Author: lzq
date:2024-07-26 11:36
------------------------------------------------
"""
import sys
from PyQt6.QtWidgets import QGridLayout, QWidget, QPushButton, QApplication
class MyWidget(QWidget):
def __init__(self,parent=None):
super(MyWidget,self).__init__(parent)
self.initUI()
def initUI(self):
self.setWindowTitle("网格布局测试")
self.move(300,150)
grid = QGridLayout()
self.setLayout(grid)
txt = [
['7','8','9','/'],
['4','5','6','*'],
['1','2','3','-'],
['0','00','.','+'],
['C','<-',' ','='],
]
for i in range(0,5):
for j in range(0,4):
if txt[i][j]==' ':
continue
btn = QPushButton(txt[i][j])
grid.addWidget(btn,i,j)
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec())
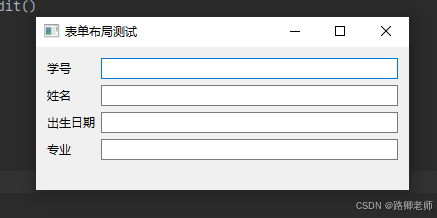
4.4 表单布局
代码如下:
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 表单布局.py
Description:
Author: lzq
date:2024-07-26 11:44
------------------------------------------------
"""
import sys
from PyQt6.QtWidgets import QWidget, QFormLayout, QLabel, QLineEdit, QApplication
class MyWidget(QWidget):
def __init__(self,parent=None):
super(MyWidget,self).__init__(parent)
self.setWindowTitle("表单布局测试")
self.resize(400,100)
fromLayout = QFormLayout()
lbNmu=QLabel("学号");leNum=QLineEdit()
lbName=QLabel("姓名");leName=QLineEdit()
lbBirth=QLabel("出生日期");leBirth=QLineEdit()
lbSpec=QLabel("专业");leSpec=QLineEdit()
fromLayout.addRow(lbNmu,leNum)
fromLayout.addRow(lbName,leName)
fromLayout.addRow(lbBirth,leBirth)
fromLayout.addRow(lbSpec,leSpec)
self.setLayout(fromLayout)
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec())
下一篇:控件汇总
本文结束,自己创建的一个技术球球群 九71六71八2七,想一起卷的看过来!。