New一个对象的过程中发生了什么
function Person(name) {
this.name = name
return name // 值类型或者无返回就返回实例
return { // 引用类型返回此对象
info: name + Image
}
}
let p = new Person()
1.先创建一个空对象用来存放实例
let obj = {}
2.将构造函数的this指向空对象并执行函数体
Let result = Person.call(obj)
3.将obj的_ptoto_属性指向构造函数的原型
obj.__proto__ = Person.prototype
4.返回新对象,如果构造函数返回值为引用类型就返回这个引用类型,没有返回值或者返回值为基本类型就返回你的实例obj
If (typeof(result) === ‘object’) {
return result
} else {
return p
}
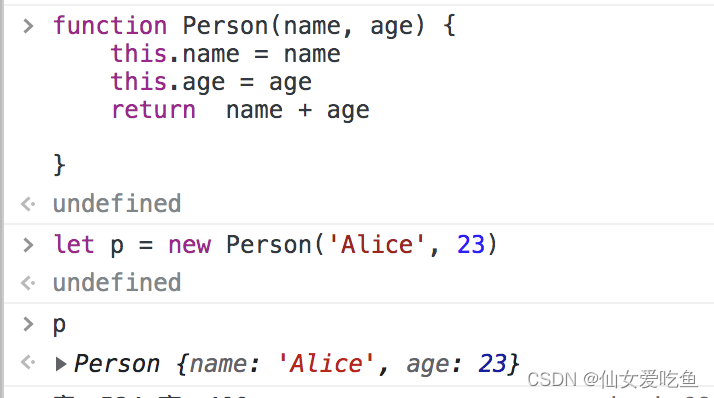
没有返回或者返回值为基本数据类型时,返回当前实例
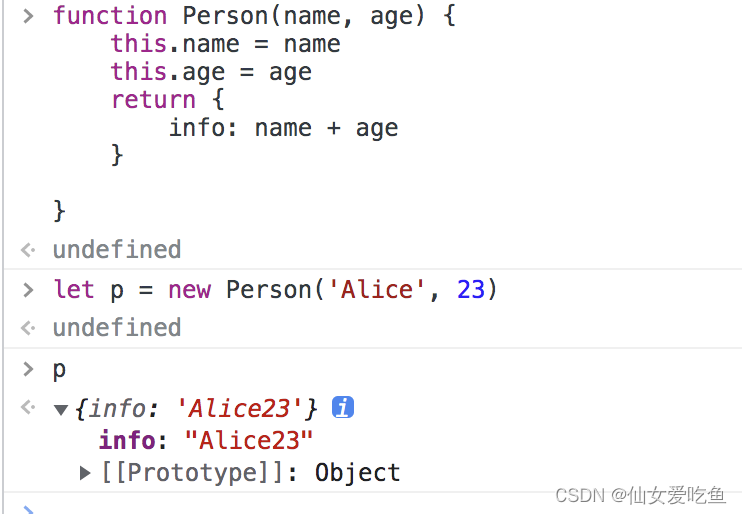
返回对象为引用类型时
所以这也涉及到了我们构造函数里边的this,只要返回基本数据类型,那么我们构造函数里的this都是指向的当前实例,但的返回的是引用类型的话,this就是指向返回的引用类型
来看下面几道题
function fn() {
this.user = '111'
}
var a = new fn()
console.log(a.user) // 111
function fn() {
this.user = '111'
return {}
}
var a = new fn()
console.log(a.user) // undefined,因为{}对象上没有user属性
function fn() {
this.user = '111'
return undefined
}
var a = new fn()
console.log(a.user) // 111
function fn() {
this.user = '111'
return null
}
var a = new fn()
console.log(a.user) // 111