前端开发过程中经常遇到导出excel的需求。这种情况大多数都是服务端处理数据(QAQ至少我遇到的大多数都是这样),然后返回一个链接,前端不需要管服务端怎么操作直接打开这个链接(window.location.href = url;)就能下载excel了。
但是事情往往没有那么简单,当表格数据不多,且没有分页的时候,服务端往往会把导出excel的操作扔给前端。。。。前端导出excel的情况也不少,经常做了就过了,现在整理出来分享下
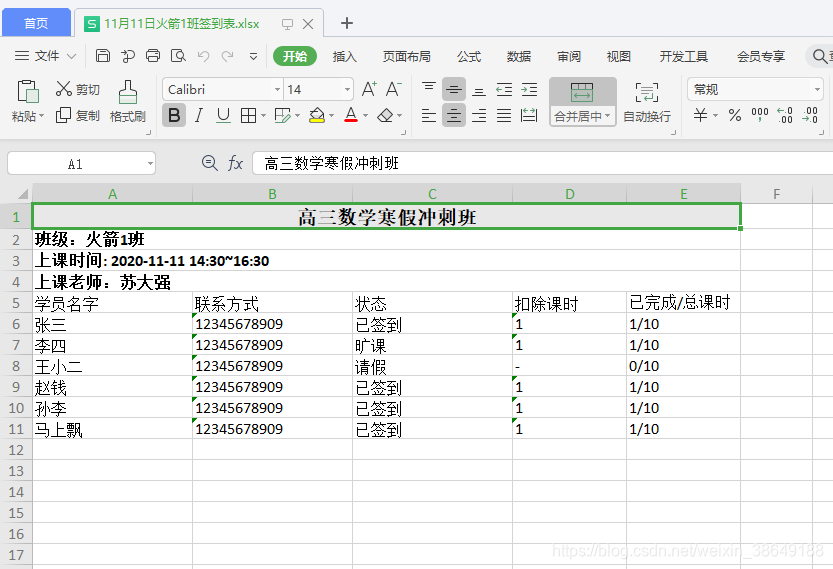
效果图如下:
一开始我用的是js-xlsx插件做的,这个导出基本的表格完全没问题,贼好用,合并单元格也能实现。但是后面产品要求导出的excel需要加上样式,我用js-xlsx试了发现加的样式导出之后并没有生效,网上说xlsx插件开源版不支持修改excel的样式上找了一圈发现了xlsx-style,两者用法上也没什么太大区别,前端导出完全够用了
好了废话不多说,直接上代码
第一步先安装依赖
// 如果使用xlsx-style(支持设置单元格样式)
npm i xlsx-style
// js-xlsx 不支持设置单元格样式
// npm i js-xlsx
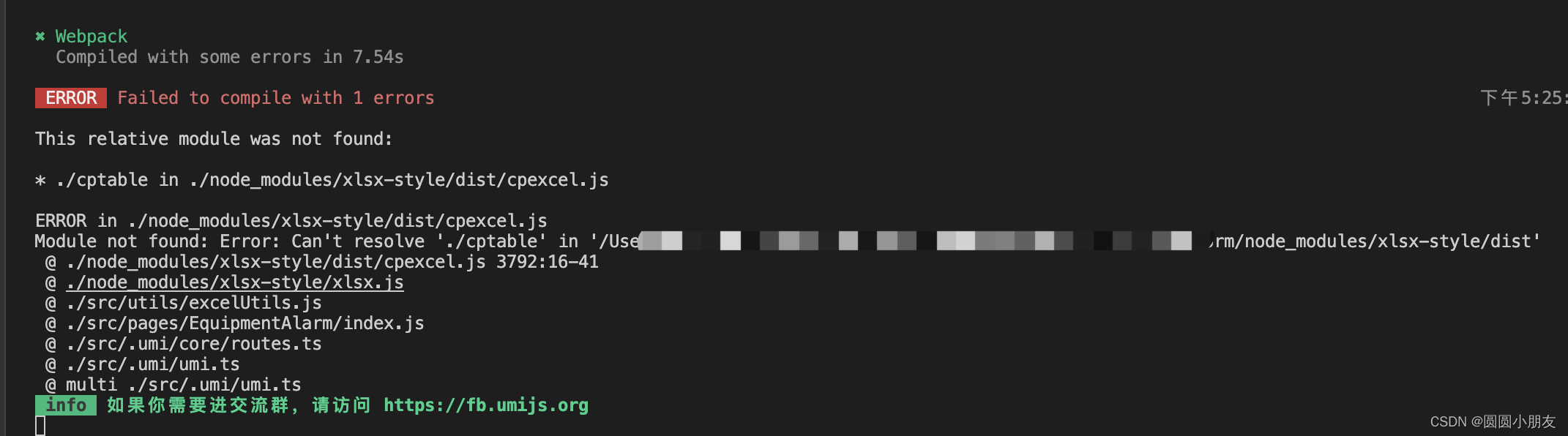
注意:npm i xlsx-style安装完在使用的时候会报错,如下图
解决方法:
方法1:
找到\node_modules\xlsx-style\dist\cpexcel.js
把var cpt = require(‘./cpt’ + ‘able’); 改为 var cpt = cptable;方法2(推荐):
chainWebpack: config => {
config.externals({ ‘./cptable’: ‘var cptable’});
}
第二步封装导出的方法excelUtils.js
// import XLSX from 'xlsx';
import XLSX from 'xlsx-style';
/**
* 定制化导出excel(定制化:附加标题&&样式)
* @param { 表头 } headers
* @param { 数据源 } datasource
* @param { 表格副标题 } options
* @param { 配置文件类型 } type
* @param { 导出的文件名 } fileName
*/
function exportExcel(headers, datasource, options, type, fileName="未命名") {
// 处理列宽
const cloWidth = headers.map(item => (
{
wpx:item.width || 60}
))
// 处理附加表头
const _options = options.map((item,i) =>
Object.assign({
},{
title:item.title,
position:String.fromCharCode(65) + (i+1)
})
)
.reduce((prev, next) =>
Object.assign({
}, prev ,{
[next.position]:{
v:next.title }
}),{
},
)
// 处理表头
const _headers = headers.map((item,i) =>
Object.assign({
},{
key:item.dataIndex,
title:item.title,
position:String.fromCharCode(65+i) + (options.length+1)
})
)
.reduce((prev, next) =>
Object.assign({
}, prev ,{
[next.position]:{
v:next.title, key:next.key }
}),{
},
)
// 处理数据源
const _data = datasource.map