一、前端项目搭建过程
1、项目初始化
前端使用vue-cli3.0+webpack 搭建项目结构,需要先安装vue,可以通过npm来安装,因此首先需要安装node,步骤如下
(1)进入 node官网,下载最新版本,安装完毕后,执行node --version、npm --version 查看是否安装成功。
(2)node安装完成后,即可通过npm来安装vue,可先执行
(npm install -g cnpm --registry=http://registry.npm.taobao.org) 将npm指向cnpm(淘宝镜像)
然后执行 cnpm install -g @vue/cli 全局安装vue-cli脚手架。
执行 vue --version 检查是否安装成功
(3)执行 vue create 项目名 创建项目,选择相应项目的初始化配置,回车等待安装相关依赖包。
安装完毕后,cd my-vue 进入项目目录。执行npm run serve启动服务器。
启动成功后,如下图,可以通过localhost:8080访问
2、项目结构
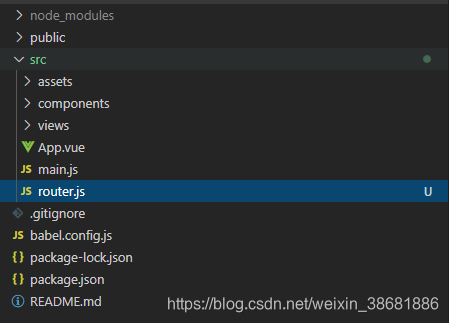
使用vscode打开我们的项目,结构如下图所示,简要分析一下:
(1)node_modules: 即是项目所需要的依赖包,我们使用包管理器(npm)下载的文件都在这里
(2)public: 任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack。你需要通过绝对路径来引用它们。
详情请查阅vue官方文档public的使用场景
(3)src:放我们开发的资源文件,其中assets放置静态文件,components里是我们开发的组件。可手动新建views文件夹用于放我们的视图文件。视图:举个栗子,一个页面可以拆分为很多组件,而最外层的就是视图组件。
(4)App.vue:为根组件
(5)main.js:vue的入口文件,一些全局引入可以在这里写。
(6)我们安装的依赖会被写入package.json中,在下次从仓库拉取代码的时候,执行npm install,就会根据package.json中的依赖关系来安装相应需要的依赖包。
(7).gitgnore: 里面配置我们需要忽略提交到git仓库的文件,例如忽略node_modules等。
(8)在src下新建router.js文件另外还需要安装路由模块,
npm install vue-router --save安装完毕后,在router.js文件中写入
import Vue from 'vue'
import VueRouter from 'vue-router'
const Index = () => import('@/views/Index') // index为我们建的视图,这里的写法为路由的懒加载
Vue.use(VueRouter)
// 配置路由
export default new VueRouter({
mode: 'history', // 设置为history模式,默认为hash模式
routes: [
{
path: '/', // 访问的路径
name: 'index', // 路由名称
component: Index //上面引入的视图组件
}
]
})
配置好需要全局注入,在man.js中写入
import router from './router' //引入我们的router.js配置文件
new Vue({
render: h => h(App),
router
}).$mount('#app')
将router写入vue实例中这样我们可以通过 :to 和API this.$router.push({ path: "/" }) 来访问。
详细请参考vue-router官方文档
3、封装接口请求脚本与跨域代理
由于项目是前后端分离的,因此在不同服务器中,存在请求跨域的问题,在开发的时候,我们可以通过配置vue.config.js来解决。在项目1级目录(即和src同级)下新建vue.config.js文件
(1)在vue.config.js中写入
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:7001/api', // 代理到的后端服务器地址
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
(2)在src目录下新建api文件夹,然后分别新建api.js 与api_config.js两个文件
api_config.js
此文件用于配置前端请求接口的类型与url
export default {
// 登录接口
login: {
url: '/api/login',
method: 'post'
}
}api.js
此文件遍历配置文件,然后使用promise封装axios,然后将整个对象导出(这里不做太多解释,就是一种异步处理方案)
import apiConfig from './api_config'
import axios from 'axios'
const obj = {}
for(let i in apiConfig) {
let config = apiConfig[i]
obj[i] = (params) => {
return new Promise((resolve, reject) => {
let opt = {
method: config.method || 'get',
url:config.url
}
if (config.method === 'post') {
opt.data = params
} else {
opt.params = params
}
axios(opt).then(res => {
if (res.data.code === 1) {
resolve(res.data)
} else {
console.log(res.data.msg)
reject(res.data)
}
}).catch(error => {
console.log(error)
})
})
}
}
export default obj(3)全局导入api
在main.js中导入
import API from '@/api/api.js'
Vue.prototype.API = API(4)使用方式
API.login({}).then(res => {}).catch(_ => {});then为请求成功后的回调,res为返回结果
catch为请求失败的回调,_为返回结果
到这里,这样前端的项目就基本搭建好了,接下来就是后端的配置,让前端能够请求到接口。
二、后端项目搭建
1、项目初始化
后端使用egg.js搭建项目结构,数据库以及其他插件就展示先不考虑。这里只是简单实现前后端接口交互。搭建步骤如下:
(1)我们使用脚手架搭建项目,分别执行下列命令
$ mkdir egg-example && cd egg-example
$ npm init egg --type=simple
$ npm i启动项目:
$ npm run dev
$ open http://localhost:7001这样服务就启在了本地服务器的7001端口上
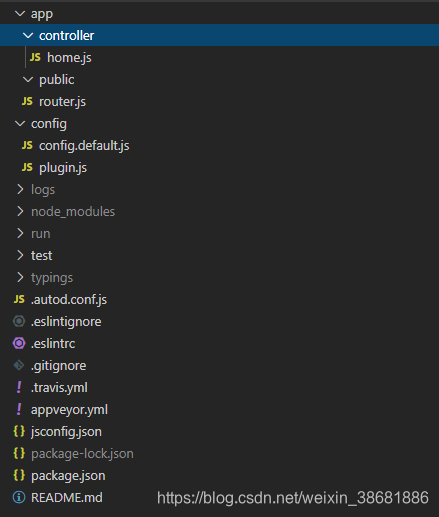
2、项目结构
(1)在app目录下的controller(控制器),新建一个home.js文件,并定义一个控制器函数,代码如下
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller {
async login() {
const { ctx } = this;
ctx.body = {
code: 1,
msg: "登录成功"
};
}
}
module.exports = HomeController;
(2)在router.js中配置接口
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
router.post('/api/login', controller.home.login);
};
这样我们在前端调用相应接口的时候,就能拿到我们对应的返回内容了。
egg的内容很多如果还想学习更多的内容,可以参考egg官方文档,这里就不做详细介绍了,毕竟本人也是菜鸟一枚。