<el-date-picker v-model="times" type="daterange" unlink-panels :picker-options="pickerOptions" :range-separator="$lang('至')"
:start-placeholder="$lang('开始')" :end-placeholder="$lang('结束')" :default-time="defaultTime" format="yyyy-MM-dd" value-format="yyyy-MM-dd">
</el-date-picker>data里的定义
pickValue: '', // 存放getOnPick函数返回的数据
pickerOptions: {
onPick: this.getOnPick,
disabledDate: this.disabledDate,
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},methods
// 获取
getOnPick(pick) {
this.pickValue = pick;
},
// 超出范围禁止
disabledDate(date) {
const { minDate, maxDate } = this.pickValue;
if (minDate && !maxDate) {
const diff = Math.abs(minDate.valueOf() - date.valueOf());
if (diff > 1000 * 3600 * 24 * 365) {
return true;
}
}
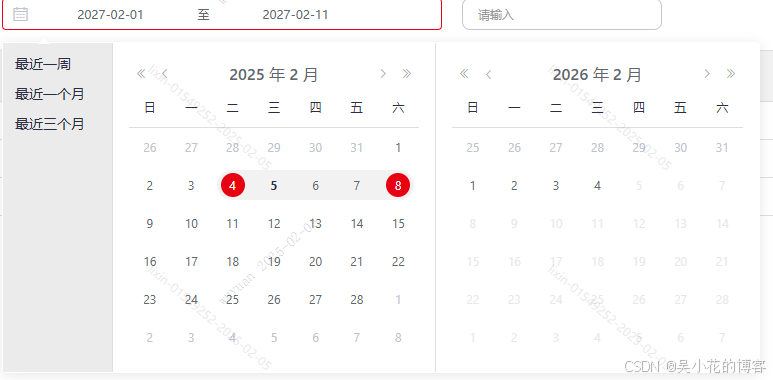
},效果图: