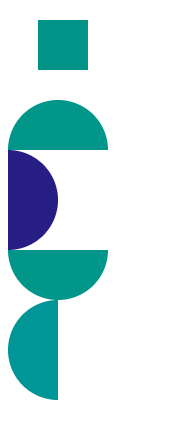
.div1{
width: 50px;
height: 50px;
background-color: #239285;
margin: 30px;
}
.div2{
width:100px;
height: 50px;
background-color: #239587;
border-radius: 50px 50px 0 0;
}
.div3{
width: 50px;
height: 100px;
background-color: #231587;
border-radius: 0 50px 50px 0;
}
.div4{
width: 100px;
height: 50px;
background-color: #219587;
border-radius: 0 0 50px 50px;
}
.div5{
width: 50px;
height: 100px;
background-color: #239597;
border-radius: 50px 0 0 50px;
}
标签:效果,color,50px,100px,height,width,background,半圆,css
来源: https://www.cnblogs.com/Byme/p/10559549.html