AngualrJs清除定时器遇到的坑
angualrJs清除定时器爬坑之路:
今天发现一个奇怪问题,放在自定义指令里边的定时器竟然在页面跳转之后,在另一个页面这个循环定时器还在执行,这肯定是不行的,会影响系统的性能。
我在angular里边用原生的方法window.onunload方法竟然不管用,所以只好用angular自己的方法$destroy,这页面跳转,DOM结构发生变化是都能清除定时器
var timer = setInterval(function(){
$scope.$apply(function(){
//这里是想要定时刷新的逻辑
});
},3000);
$scope.$on('$destroy',function(){
if (timer) {
clearInterval(timer);
timer = null;
}
});
这里说一下,因为我用的是javascript中原生的setTimeout()以及setInterval()函数,所以清除时对应是clearTimeout()和clearInterval(),angular定时器是$timeOut和$interval,所以清除对应是$timeOut.cancel()和$interval.cancel(),
必须一一对应,不一致是不会清除掉的。
总结
以上所述是小编给大家介绍的AngualrJs清除定时器遇到的坑,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
时间: 2017-10-11
本文实例讲述了AngularJS定时器的使用与移除操作方法.分享给大家供大家参考,具体如下: 1.相比较于JS中setTimeInterval和setTimeout,AngularJS中通过interval来实现定时器的效果,通过timeout来实现时间延迟. $timeout //实现的是延迟执行 $interval //实现的是定时器的效果 我们分别来看这两个服务 (1)timeout timeout相当于JS原生里面的延迟执行,不同的是该服务的函数返回的是一个promise对象. var
$interval window.setInterval的Angular包装形式.Fn是每次延迟时间后被执行的函数. 间隔函数的返回值是一个承诺.这个承诺将在每个间隔刻度被通知,并且到达规定迭代次数后被取消,如果迭代次数未定义,则无限制的执行.通知的值将是运行的迭代次数.取消一个间隔,调用$intreval.cancel(promise). 备注:当你执行完这项服务后应该把它销毁.特别是当controller或者directive元素被销毁时而$interval未被销毁.你应该考虑到在适当的时候
在AngularJS中$interval用来处理间歇性处理一些事情. 最常用的是: var app = angular.module("app",[]); app.controller("AppCtrl", function($q. $interval){ var timer = $interval(function(){ },100); timer.then(success); function success(){ console.log("done&
AngularJS封装$http.post()实例详解 用了不是很长的时间跟了一个移动APP项目,用的是ionic + AngularJS + cordova框架,其间遇到过挺多问题,其中一个就是对Ajax的封装问题. 其实针对封装问题一直以来就没停止过谈论,不同的项目也有不同的需求,举个典型的例子,我在做这个项目的时候因为一开始没有考虑封装问题所以被批评了,而我的一个朋友却因为封装了受到了批评--很尴尬不是么. 那么对于是否要封装这个问题,究竟该怎么界定?其实这不是一个很复杂的问题,归根到
AngularJS的$location使用方法详解 一.配置config app.config([ '$locationProvider', function($locationProvider) { $locationProvider.html5Mode({ //设置为html5Mode(模式),当为false时为Hashbang模式 enabled : true, //是否需要加入base标签,这里设置为false,设置为true时,需在html的head配置
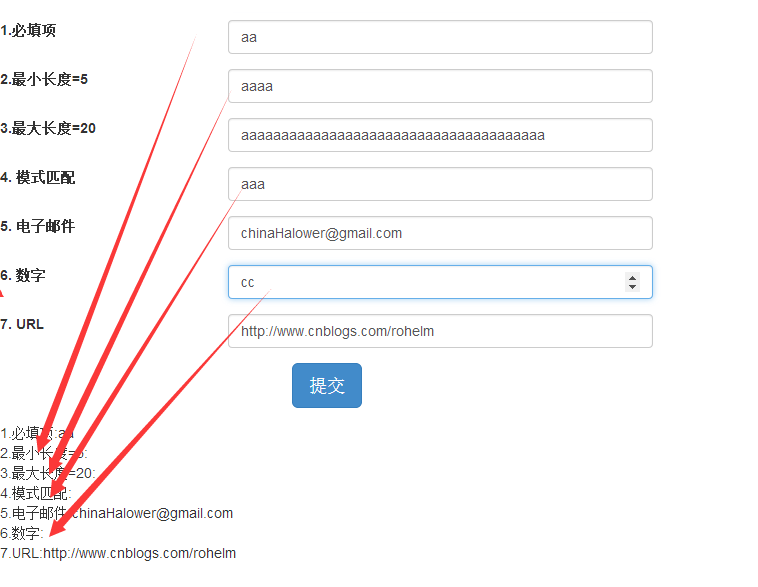
常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: 复制代码 代码如下: 2. 最小长度 验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}": 复制代码 代码如下:
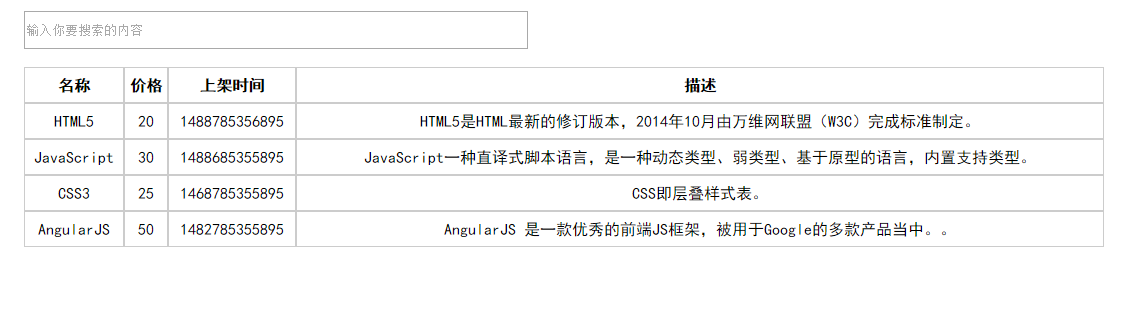
贴上几个有关Filter使用的几个示例. 1. 首先创建一个表格
angularJS可以通过constant(name,value)和value(name,value)对于创建服务也是很重要的. 相同点是:都可以接受两个参数,name和value. 区别: 1.constant(name,value)可以将一个已经存在的变量值注册为服务,并将其注入到应用的其他部分中.其中,name为注册的常量的名字,value为注册的常量的值或对象. 举例: (1)value为值时: angular.module('myApp') .constant('apiKey','12
在controller中定义了一个变量 $scope.a_1 = "abc"; 想在view里面动态输出,因为这个数字是动态的,这么输出肯定是不行的{{'a_' + '1'}},因为输出来的是a_1这个字符串,而不是a_1这个变量的值 想输出a_1这个变量的值,可以使用$eval方法:{{$eval('a_' + '1')}} $eval是作为scope的方法来使用的,在controller中使用的话,是这么使用:$scope.$eval() 以上这篇angularjs中的$eval方
AngularJS使用directive()方法类定义一个指令: .directive("name",function(){ return{ }; }) 上面是定义一个指令的主体框架,该方法接受两个参数: 1.第一个参数:name表示定义的指令的名称(angularjs会用这个name注册这个指令) 2.第二个参数:函数,该番薯必须返回一个对象或者一个函数,但通常我们会返回一个对象.return后接的就是返回的对象. 在返回的对象中有一个scope属性,这个属性用来修饰指令的作用域.