
当我们需要点击按钮实现一个操作时,我们应该怎么设置?这里给大家介绍两种方法:
方法一:使用小程序模板,无需懂技术。
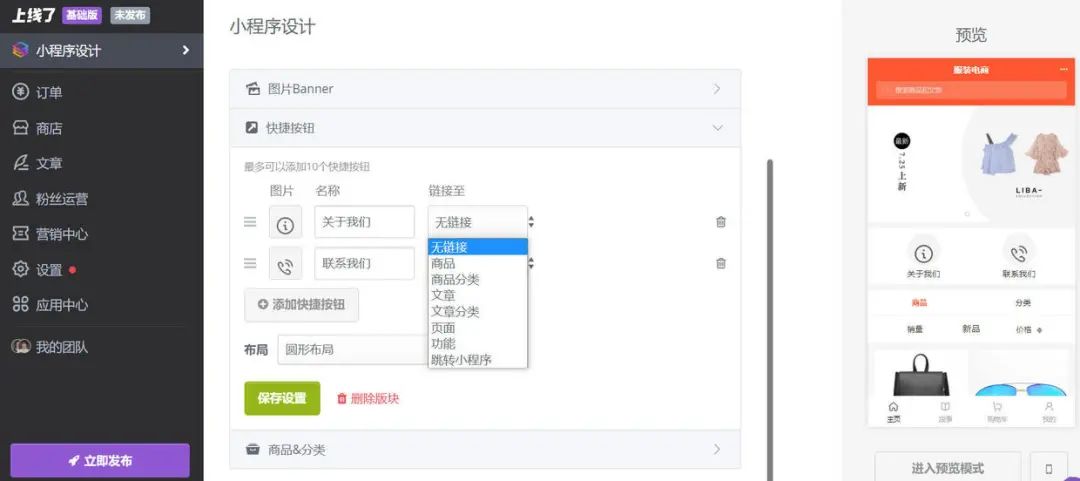
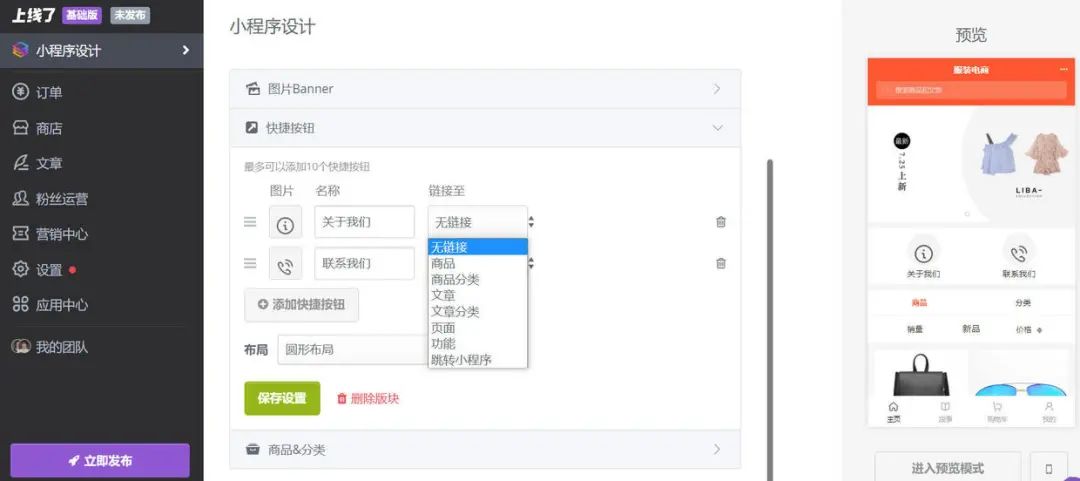
这种方法比较简单,你只需要选一个比较简单的小程序模板,比如
「上线了」sxl.cn,在模板上你可以添加轮播图、快捷按钮、商品及分类等,这些小程序点击事件都已经由专业开发团队做好,你只需要添加需要的功能版块,替换下图片、图标,
选择需要跳转的模块就好了。

方法一:需要你自己写代码开发。
下载安装微信官方开发者工具,新建一个项目,打开“app.json”,在pages的第一行添加一个页面,然后保存。
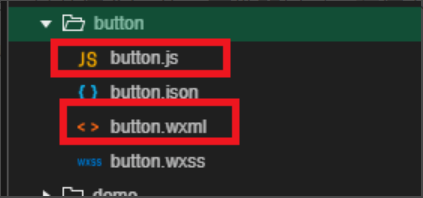
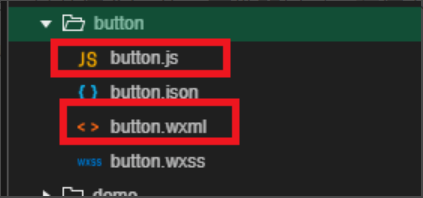
此时在pages目录下就出现了一个button的文件,打开这个button文件的目录,在这下面有四个文件:

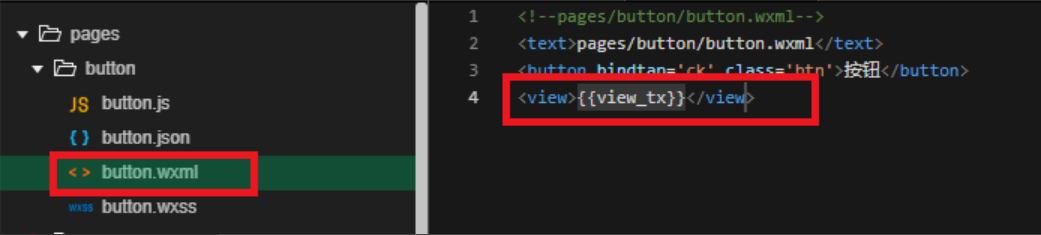
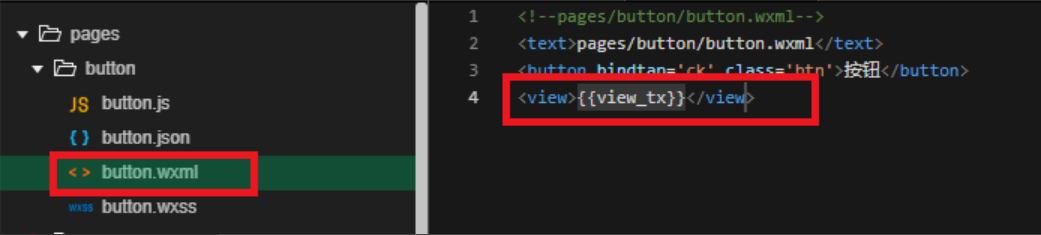
打开其中的button.wxml,然后添加一个button控件,在button控件中添加一个bindtap属性,属性值可以直接定义一个名字,然后保存一下。(此时刷新输入框是没有颜色的,我们可以添加一个样式让他显示出来)
再打开button.js,在data中设置一个空值,新建一个方法,方法名就是我们给button控件设置的bindtap的值,然后在这个方法里面把我们赋给data里面的赋一个值。然后在button.wxl里面新建一个view控件,view控件的值为data里的值。如果button的点击事件不成功,那么view控件中就会显示“null”。

在模拟器点击button按钮,然后view控件中就显示了字,此时就成功设置了button的点击事件。
以上就是微信小程序点击事件的相关方法科普了,第一种方法比较适合新手,你现在就可以用
「上线了」sxl.cn做一个这样的小程序!
点击下方“
阅读原文”,用「上线了」制作一个自己的小程序试试吧!(电脑端操作更方便哦)
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
 推荐阅读
推荐阅读

4个方案,教你提高产品利润

用网站展示你的创业项目!

2021年微信小程序市场前瞻
 当我们需要点击按钮实现一个操作时,我们应该怎么设置?这里给大家介绍两种方法:
当我们需要点击按钮实现一个操作时,我们应该怎么设置?这里给大家介绍两种方法:

 打开其中的button.wxml,然后添加一个button控件,在button控件中添加一个bindtap属性,属性值可以直接定义一个名字,然后保存一下。(此时刷新输入框是没有颜色的,我们可以添加一个样式让他显示出来)
再打开button.js,在data中设置一个空值,新建一个方法,方法名就是我们给button控件设置的bindtap的值,然后在这个方法里面把我们赋给data里面的赋一个值。然后在button.wxl里面新建一个view控件,view控件的值为data里的值。如果button的点击事件不成功,那么view控件中就会显示“null”。
打开其中的button.wxml,然后添加一个button控件,在button控件中添加一个bindtap属性,属性值可以直接定义一个名字,然后保存一下。(此时刷新输入框是没有颜色的,我们可以添加一个样式让他显示出来)
再打开button.js,在data中设置一个空值,新建一个方法,方法名就是我们给button控件设置的bindtap的值,然后在这个方法里面把我们赋给data里面的赋一个值。然后在button.wxl里面新建一个view控件,view控件的值为data里的值。如果button的点击事件不成功,那么view控件中就会显示“null”。
 在模拟器点击button按钮,然后view控件中就显示了字,此时就成功设置了button的点击事件。
以上就是微信小程序点击事件的相关方法科普了,第一种方法比较适合新手,你现在就可以用「上线了」sxl.cn做一个这样的小程序!
点击下方“阅读原文”,用「上线了」制作一个自己的小程序试试吧!(电脑端操作更方便哦)
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
在模拟器点击button按钮,然后view控件中就显示了字,此时就成功设置了button的点击事件。
以上就是微信小程序点击事件的相关方法科普了,第一种方法比较适合新手,你现在就可以用「上线了」sxl.cn做一个这样的小程序!
点击下方“阅读原文”,用「上线了」制作一个自己的小程序试试吧!(电脑端操作更方便哦)
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
 推荐阅读
推荐阅读
 4个方案,教你提高产品利润
4个方案,教你提高产品利润
 用网站展示你的创业项目!
用网站展示你的创业项目!
 2021年微信小程序市场前瞻
2021年微信小程序市场前瞻