利用Django在树莓派上搭建一个聊天网页服务器,话很少说,直接上流程。html
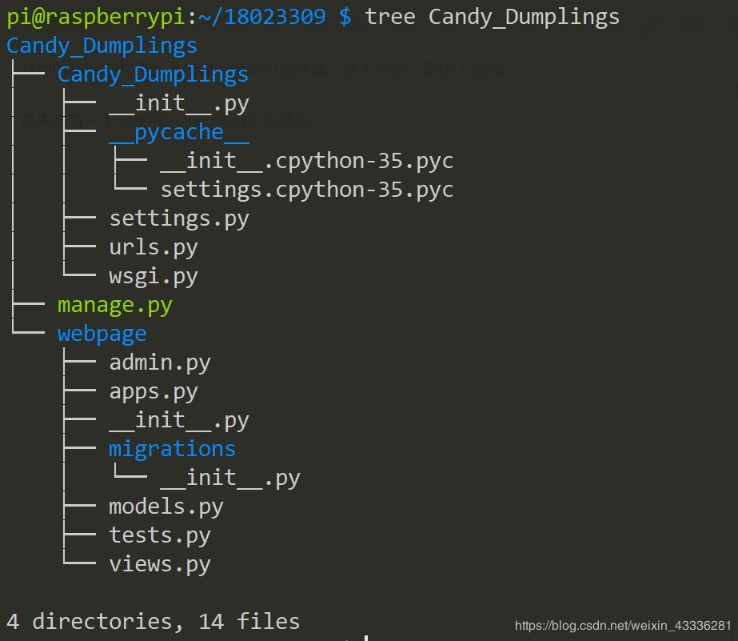
首先来看一下刚建立的Django项目文件结构:

项目文件配置
setting.py配置
第一个咱们先来看一下setting.py文件的配置,须要更改两处地方:python
sudo vim settings.py
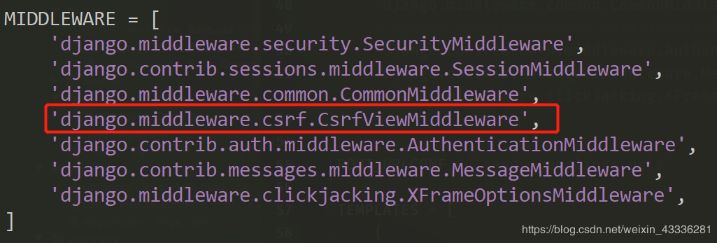
第一处:
把这句先注释掉,注意我说的是先。web
由于这段代码涉及的是前端向后端传输数据时安全性的考察,不注释掉会的话,在传输数据的过程当中会报错。django
当咱们的项目要上线的时候,会对每一处传输数据的地方进行安全性处理,那时候就能够解开封印了。vim
第二处:
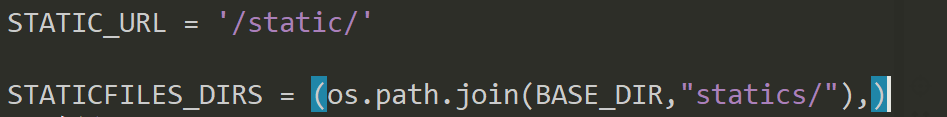
在文件的最后咱们要加上静态文件夹的路径,填上以下这段代码:后端
STATICFILES_DIRS = (os.path.join(BASE_DIR,"statics/"),)
注意,以后咱们要在上层目录新建一个statics文件夹用来存放CSS、JavaScript和图片文件。安全
urls.py配置
第二个就是咱们的路由配置,虽然如今以后一个webpage的应用,说不许后期会加上更多的APP,大型的网页就须要对路由进行分配管理。服务器
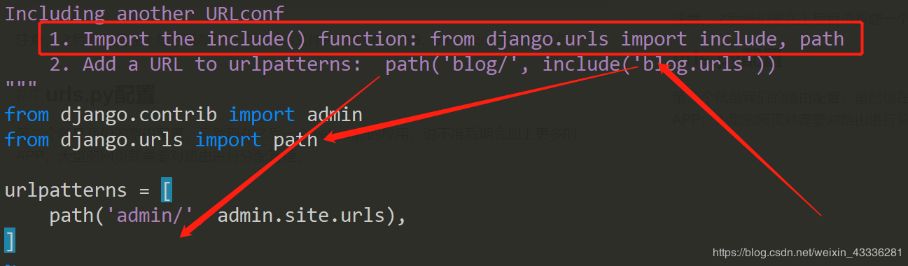
仍是须要改动两处地方:
Django已经给了咱们充分的提示,第一处须要改动导入文件,第二步须要加上新的路径:svg
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('webpage/', include('webpage.urls'))
]
这样咱们的项目文件夹就基本上算是配置好了,接下来就要开始写文件了。
前端设计
其次咱们来看一下前端最终的效果图:
左边放一些自我介绍,中间是一个聊天界面,最右边放树莓派接的摄像头画面。
前端的html文件要单独放在一个文件夹了,因此咱们要在新建一个文件夹:
mkdir templates
另外前端须要的CSS、JavaScript和图片文件也要放在相应的静态文件的文件夹里,分别建立相应的文件夹:
mkdir statics/CSS
mkdir statics/JavaScript
mkdir statics/Images
图片素材
由于我是用Cmder远程登陆个人树莓派,因此很差去下载图片,就再开一个Cmder将我Windows上的图片素材直接上传到树莓派了。
scp -r "F:\college\Summer and winter vacation activities\Freshman summer vacation\candy_dumplings\statics\image s" [email protected]:/home/pi/18023309/Candy_Dumplings
而后将image文件夹下的全部内容移动到statics/Images/下,以后就能够吧image文件夹删了:
mv images/* statics/Images/
rm -r images/