这篇文章所列举的案例内容都来源于我实际工作,有踩过的坑也有经过思考提出的解决方案,在这里拿出来分享给大家,如果有不同意见可以在下方评论区进行留言,一起探讨学习。

本文主要总结了我在实际交互设计中的所遇见的细节问题,来源于在绘制产品原型图阶段对于设计细节的思考,类属于产品框架层的部分内容,不涉及产品范围层、结构层的内容。
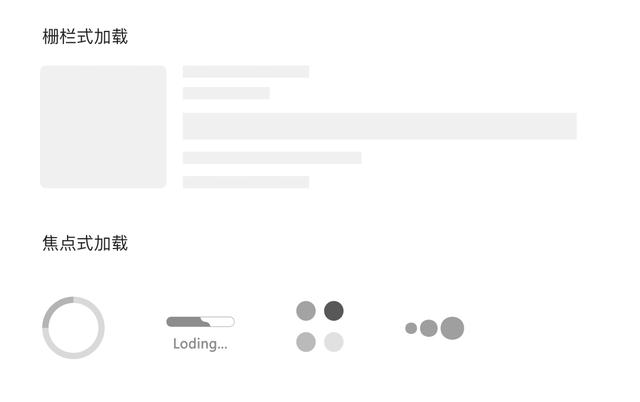
一、loding加载页面问题——栅栏式加载还是焦点式加载
1.1 栅栏式加载
展示页面的主要模块区域,模块区域内的信息内容呈现出加载样式。

1.2 焦点式加载
页面加载时只显示底图,加载完毕后才出现展示信息,加载时的loding图标可能就是一个圆圈也可以是产品icon,但这种形式统一叫做焦点式加载。
对比而言,栅栏式加载更适合运用在区块固定的页面,而且是加载后需要有对应的信息展示,如果没有信息展示就会造成用户的心理落差感,从而降低用户体验,像豆瓣app就大量运用栅栏式加载。而焦点式加载则运用范围更大,无论区块是否固定,都可以使用焦点式加