效果图
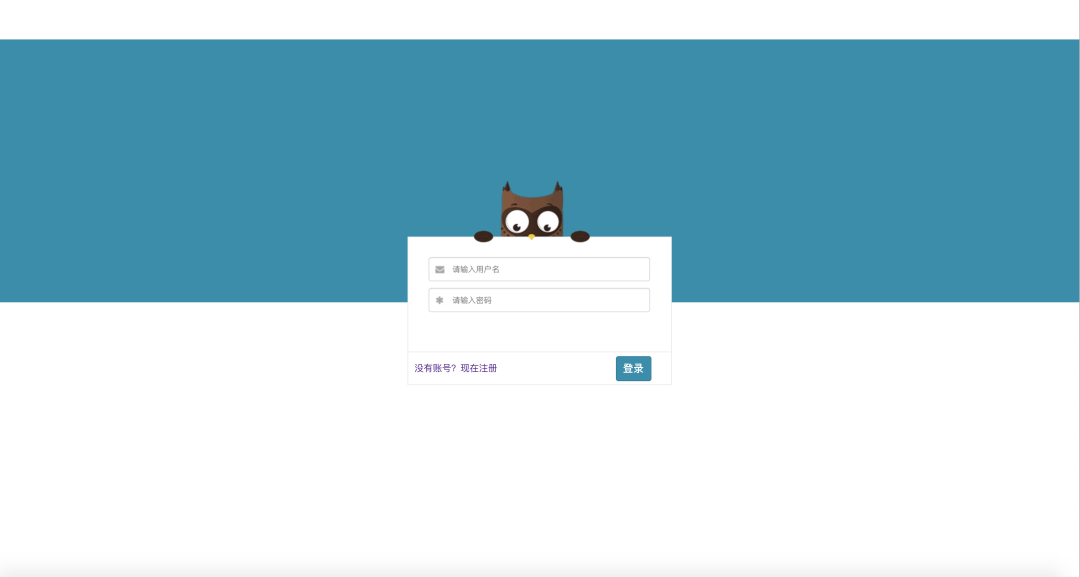
登陆页:
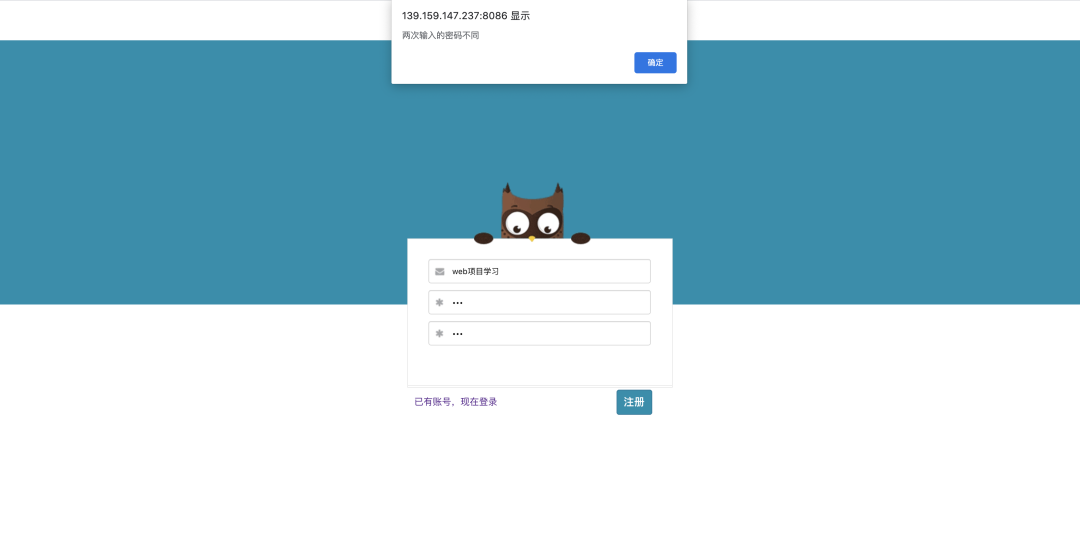
注册页:
登陆成功页:
环境介绍
jdk:1.8以及上
前端:vue
后端:springboot+mybatis
数据库:mysql5.6
完整源码获取
前端源码名字:login-demo
后端源码名字:loginRegist
扫码关注回复【登陆注册】获取源码
如果你在运行这个代码的过程中有遇到问题,请加小编微信xxf960513,我拉你进对应微信学习群!!帮助你快速掌握这个功能代码!
核心代码介绍
登陆注册核心代码
package com.example.demo.controller;import com.example.demo.entity.User;import com.example.demo.service.UserService;import com.example.demo.utils.Md5Util;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.util.StringUtils;import org.springframework.web.bind.annotation.*;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.text.SimpleDateFormat;import java.util.Date;import java.util.HashMap;import java.util.Map;/** * @author: 关注微信公众号《web项目开发》 */@Api(description = "用户接口")@RestController@RequestMapping("/user")@CrossOriginpublic class UserController { private static final Logger logger = LoggerFactory.getLogger(UserController.class); @Autowired private UserService userService; @RequestMapping("test") @ResponseBody public String getData() { return "String"; } @ApiOperation(value = "用户注册", notes = "用户注册") @RequestMapping(value = "/register", method = RequestMethod.POST) @CrossOrigin public Map<String, Object> register(@RequestParam String userName, @RequestParam String passwd) { Map<String, Object> map = new HashMap<String, Object>(); if (StringUtils.isEmpty(userName) || StringUtils.isEmpty(passwd)) { map.put("msg", "用户名和密码不能为空"); return map; } // 验证用户名是否已经注册 User exsitUser = userService.selectByName(userName); if (exsitUser != null) { map.put("msg", "该用户名已存在!"); return map; } SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); String format = sdf.format(new Date()); User user = new User(); user.setUserName(userName); user.setRegistTime(format); user.setStatus("1"); user.setPasswd(Md5Util.MD5(passwd) + userName); int count = userService.insert(user); System.out.println(count); if (count != 1) { map.put("msg", "注册失败"); return map; } map.put("msg", "注册成功"); return map; } @ApiOperation(value = "用户登录", notes = "用户登录") @RequestMapping(value = "/login", method = RequestMethod.POST) @CrossOrigin public Map<String, Object> login(@RequestParam String userName, @RequestParam String passwd, HttpSession session, HttpServletResponse response) { Map<String, Object> map = new HashMap<String, Object>(); User exsitUser = userService.selectByName(userName); if (exsitUser == null) { map.put("msg", "该用户未注册"); return map; } if (!exsitUser.getPasswd().equals(Md5Util.MD5(passwd) + userName)) { map.put("msg", "密码错误,请重新输入"); return map; } session.setAttribute("loginUser", exsitUser); map.put("msg", "登录成功"); return map; }}//注册的时候密码涉及到md5加密vue注册页面部分代码
<template> <div> <div class="top_div">div> <p style="padding: 30px 0px 10px; position: relative;"><span class="u_logo">span> <input id="loginName" class="ipt" type="text" v-model="userName" placeholder="请输入用户名" value=""> p> <p style="position: relative;"><span class="p_logo">span> <input class="ipt" id="password" type="password" v-model="password" placeholder="请输入密码" value=""> p> <p style="position: relative;margin-top: 10px;"><span class="p_logo">span> <input class="ipt" id="password2" type="password" v-model="password2" placeholder="请输入密码" value=""> p> <div id="errorText" style="height: 20px;margin-top:10px"> <p style="color: red;display: none">用户名密码错误请从新输入p> div> <div style="height: 50px; line-height: 50px; margin-top: 30px; border-top-color: rgb(231, 231, 231); border-top-width: 1px; border-top-style: solid;"> <router-link to='/'> <span style="float: left;margin-left: 10px;font-size: 14px;">已有账号,现在登录span> router-link> <span style="float: right;"> <a id="loginBtn" @click="register()">注册a> span>div> div> div>template><script> export default { name: 'Register', data() { return { userName: "", password: "", password2: "" } }, created() { }, methods: { register: function () { let fd = new FormData(); fd.append("userName", this.userName); fd.append("passwd", this.password); let config = { headers: { 'Content-Type': 'multipart/form-data' } } if (this.password === this.password2) { this.$axios.post("user/register", fd, config).then(res => { alert(res.data.msg) }).catch(res => { alert(res.data.msg) }) } else { alert("两次输入的密码不同") } } } }script>--完--
如果你觉得这个案例以及我们的分享思路不错,对你有帮助,请分享给身边更多需要学习的朋友。别忘了《留言+点在看》给作者一个鼓励哦!
温暖提示为了方便大家更好的学习,本公众号经常分享一些完整的单个功能案例代码给大家去练习,如果本公众号没有你要学习的功能案例,你可以联系小编(微信:xxf960513)提供你的小需求给我,我安排我们这边的开发团队免费帮你完成你的案例。注意:只能提单个功能的需求不能要求功能太多,比如要求用什么技术,有几个页面,页面要求怎么样?