✍️ 作者简介: 一个每天中午去打篮球和锻炼的前端开发。
🐈⬛ 两只猫🐱和一只狗的铲屎官🐶
🧣 微博: GuoJ阝阝(fu)
文章目录
前言
今天又遇见个有意思的问题:公司的管理系统一般都是表格展示数据,比较直观。很多时候展示的数据比较多,有些列没必要展示,这时候就需要把某些列暂时隐藏。
在使用avue-crud框架的时候,原生就支持这个功能。但是我开发时,有些列表用的是element框架的el-table组件,原生不支持列筛选的功能,这就得自己想办法了。
本来我是参考了程序媛na的方法,暂时实现了这个功能,但是每次筛选列都会造成表格的闪烁,不能像avue-crud那么丝滑,于是我就看了看avue-crud的源码,豁然开朗,其实很简单。下面把实现方法附上:
一、列筛选功能展示
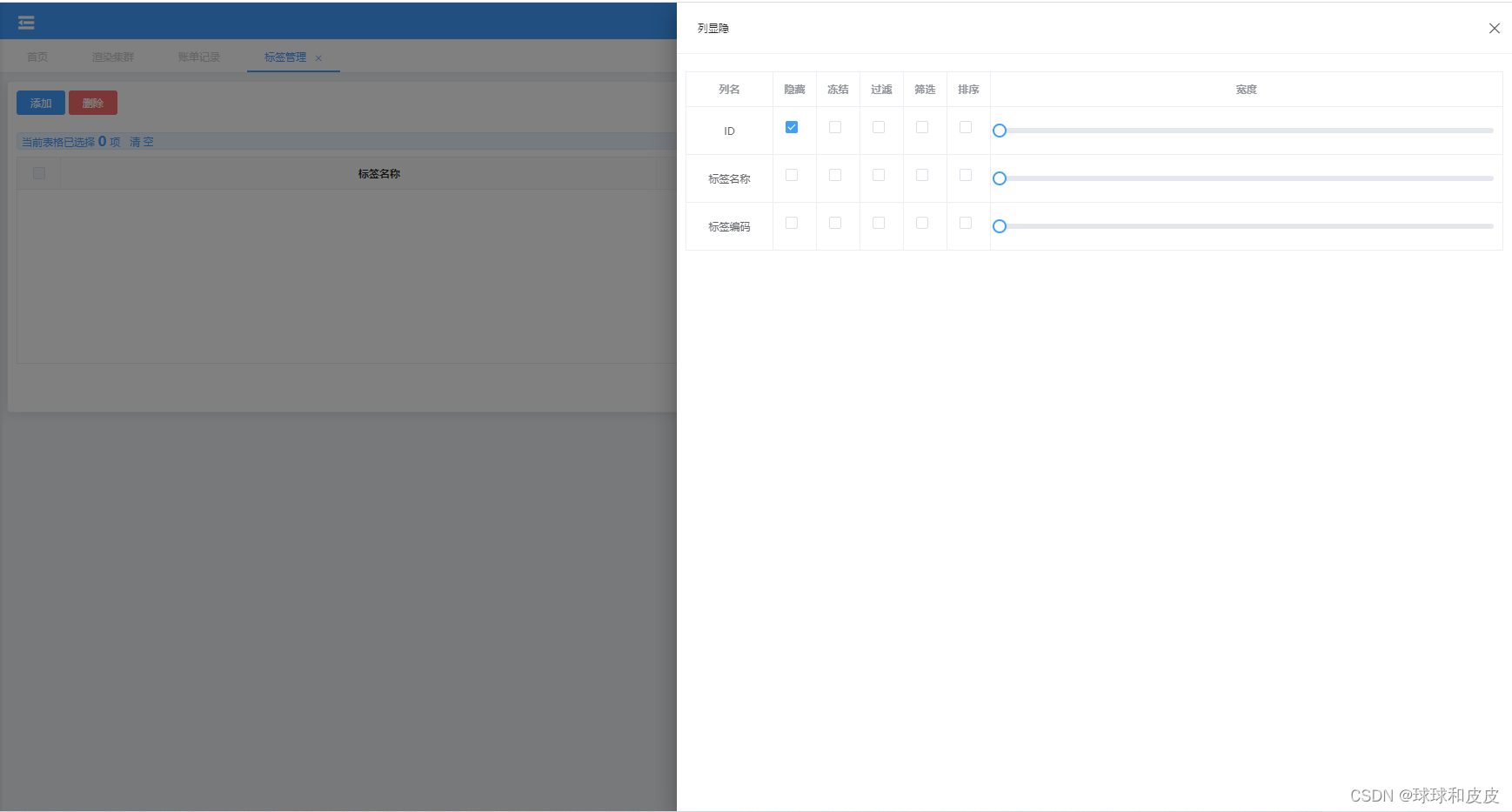
1、avue-crud的实现效果:
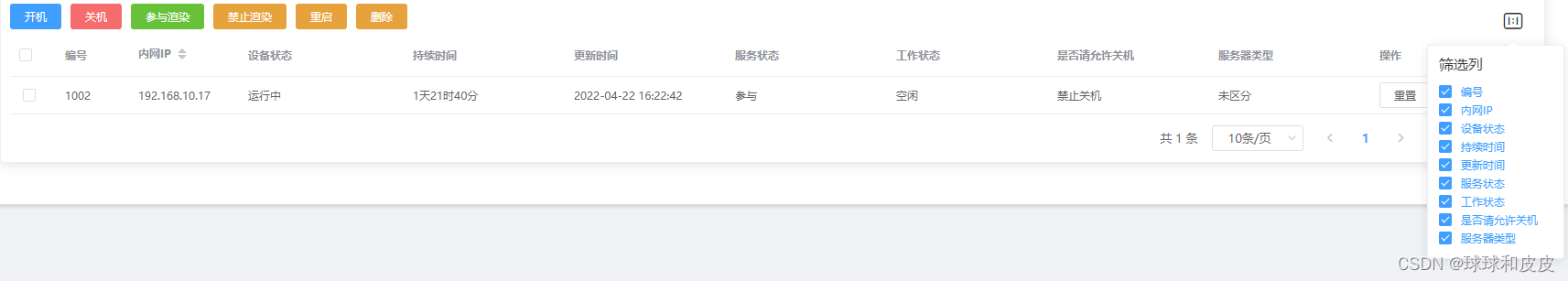
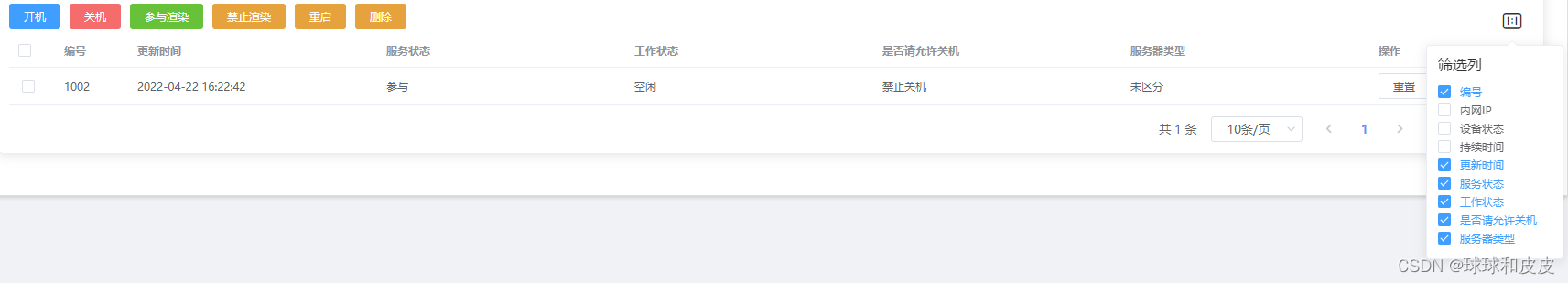
2、el-table添加的列筛选功能
最开始实现的方法是参考这篇文章【el-table动态列筛选】
不知道作者有没有遇到 表格整体闪烁 的问题,我是有这种情况,所以我重写了一下方法。总之还是感谢提供思路。
二、实现步骤
1、添加筛选按钮,并给el-table的每一列加上v-if
代码如下(示例):
<!-- 筛选按钮 -->
<el-popover placement="bottom" title="筛选列" trigger="click" width="40">
<el-checkbox-group v-model="checkedColumns" size="mini">
<el-checkbox v-for="item in checkBoxGroup" :key="item" :label="item" :value="item"></el-checkbox>
</el-checkbox-group>
<div title="筛选列" class="filter-table-col" slot="reference"><i class="el-icon-c-scale-to-original"></i></div>
</el-popover>
<!-- 表格主体 -->
<el-table :key="reload" :data="serverData">
<el-table-column type="selection" width="50" prop="id"></el-table-column>
<el-table-column v-if="colData[0].istrue" prop="serverCode" label="编号" width="80px"></el-table-column>
<el-table-column v-if="colData[1].istrue" prop="innerIp" label="内网IP" width="120px" sortable></el-table-column>
<el-table-column v-if="colData[2].istrue" prop="isRestartStr" label="设备状态"></el-table-column>
<el-table-column v-if="colData[3].istrue" prop="duration" label="持续时间"></el-table-column>
<el-table-column v-if="colData[4].istrue" prop="updatetimeStr" label="更新时间"></el-table-column>
<el-table-column v-if="colData[5].istrue" prop="sysStatusStr" label="服务状态"></el-table-column>
<el-table-column v-if="colData[6].istrue" prop="serverStatusStr" label="工作状态"></el-table-column>
<el-table-column v-if="colData[7].istrue" prop="allowShutDownStr" label="是否请允许关机"></el-table-column>
<el-table-column v-if="colData[8].istrue" prop="serverTypeStr" label="服务器类型"></el-table-column>
<el-table-column width="180" label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">重置</el-button>
</template>
</el-table-column>
</el-table>
注意:要给el-table添加:key="reload"属性,这是为了主动重新渲染列表,避免组件自动使用缓存而不刷新。
2、添加必要数据
data() {
return {
// colData中列出表格中的每一列,默认都展示
colData: [
{ title: "编号", istrue: true },
{ title: "内网IP", istrue: true },
{ title: "设备状态", istrue: true },
{ title: "持续时间", istrue: true },
{ title: "更新时间", istrue: true },
{ title: "服务状态", istrue: true },
{ title: "工作状态", istrue: true },
{ title: "是否请允许关机", istrue: true },
{ title: "服务器类型", istrue: true },
],
,
// 多选框的列表,列出表格的每一列
checkBoxGroup: ["编号", "内网IP", "设备状态", "持续时间", "更新时间", "服务状态", "工作状态", "是否请允许关机", "服务器类型"],
// 当前选中的多选框,代表当前展示的列
checkedColumns: ["编号", "内网IP", "设备状态", "持续时间", "更新时间", "服务状态", "工作状态", "是否请允许关机", "服务器类型"]
}
}
3、监听多选框的变化,更新表格
代码如下(示例):
watch: {
checkedColumns(val) {
let arr = this.checkBoxGroup.filter(i => !val.includes(i));
this.colData.filter(i => {
if (arr.indexOf(i.title) != -1) {
i.istrue = false;
} else {
i.istrue = true;
}
});
this.reload = Math.random()
}
}
重点是this.reload = Math.random()这一行代码,解决了表格闪烁的问题。
总结
以上就是今天要分享的内容,如果你的el-table也需要列筛选功能,可以参考以上代码。