目录
前言
因近期部门内部分享需要,整理了本文,不具体介绍Axure的工具使用,只是一个快速的了解。
1 Axure简介
1.1 Axure可以做什么?
- 脑图( 有很多专业的脑图绘制工具,如XMind)
- 流程图
- 低保真原型图
- 高保真原型图(日常工作中使用较少)
- PRD(Product-Requirement-Document)产品需求文档
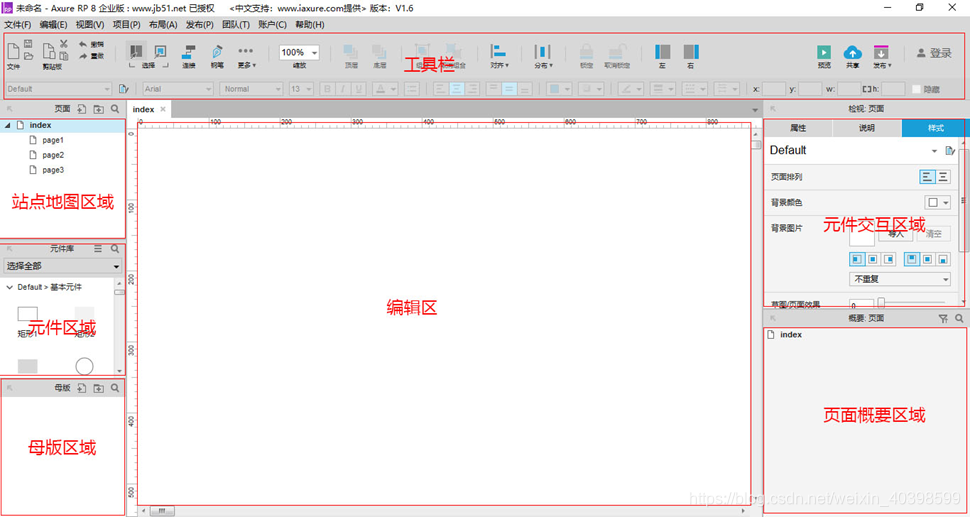
1.2 界面
Axure的界面大致分为七个区域:工具栏、站点地图区域、元件区域、母版区域、编辑区、元件交互区域、页面概要区域。
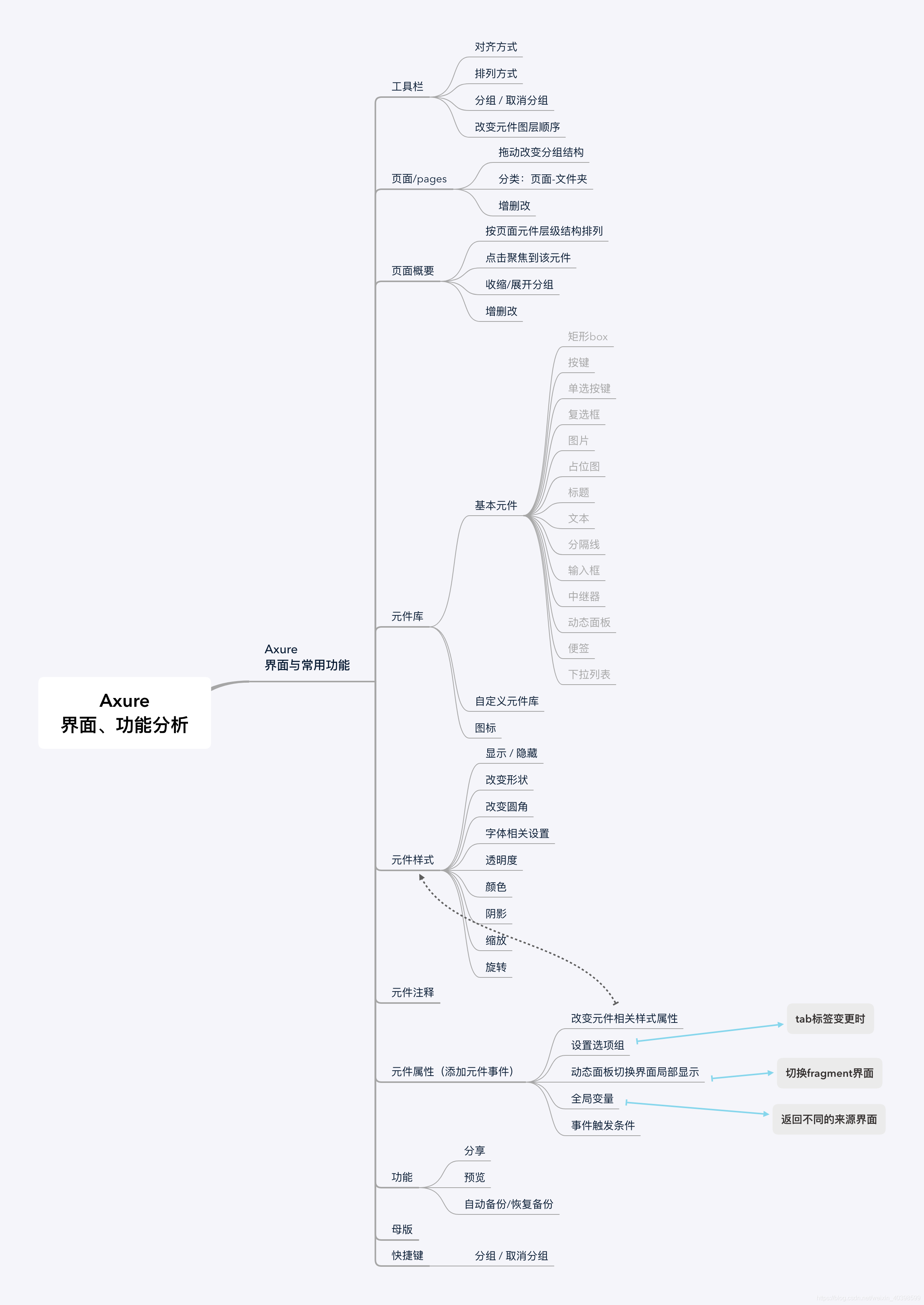
1.3 功能分析
Axure各面板的常用功能,如思维导图所列,这些功能基本涵盖了绘制可交互原型图的日常所需:
注:图片来自‘’Axure下载安装与Axure 8界面、功能介绍”
2 设计页面
Axure的功能非常的强大,是产品经理工作中的利器,但是对于其他人员,实际工作中很多功能是用不到的,本文根据实际工作中最常用的功能,以微信“我”菜单模块为例,基于Axure8.0演示最常用的功能。
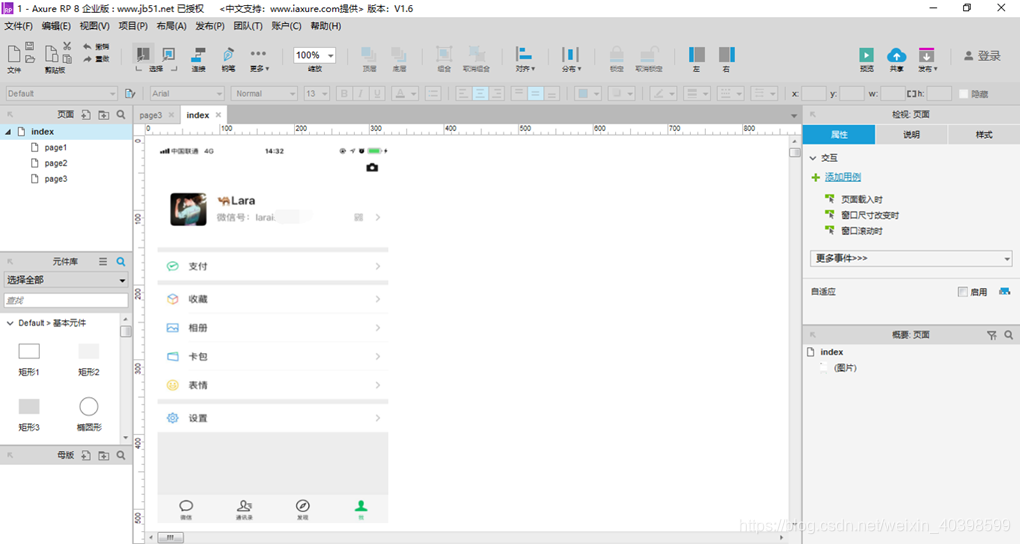
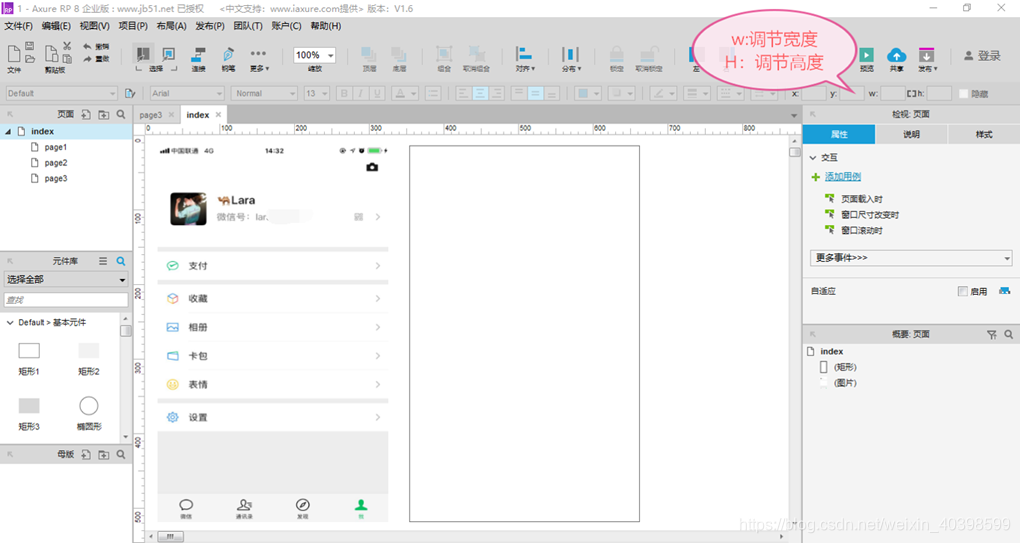
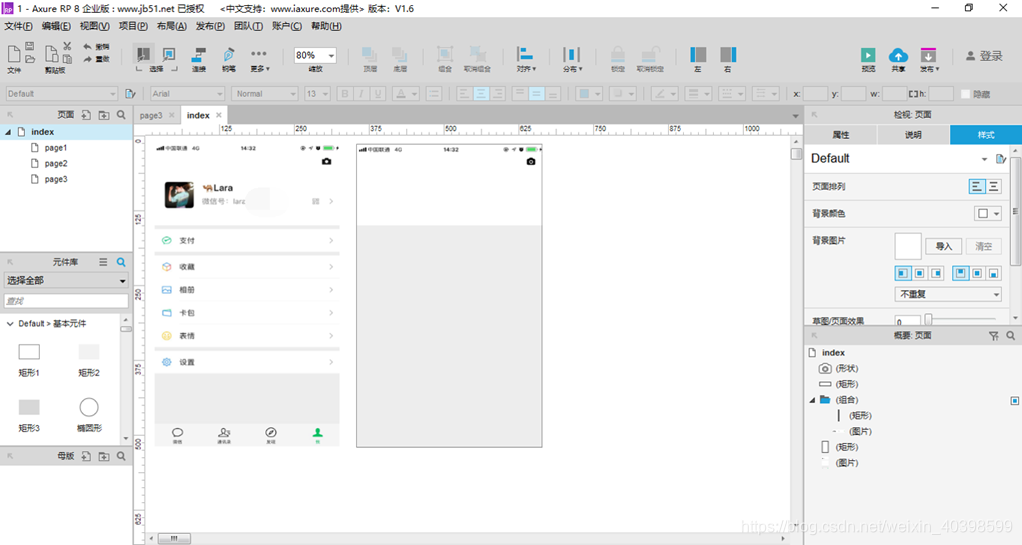
1. 将微信页面截图,粘贴到Axure中
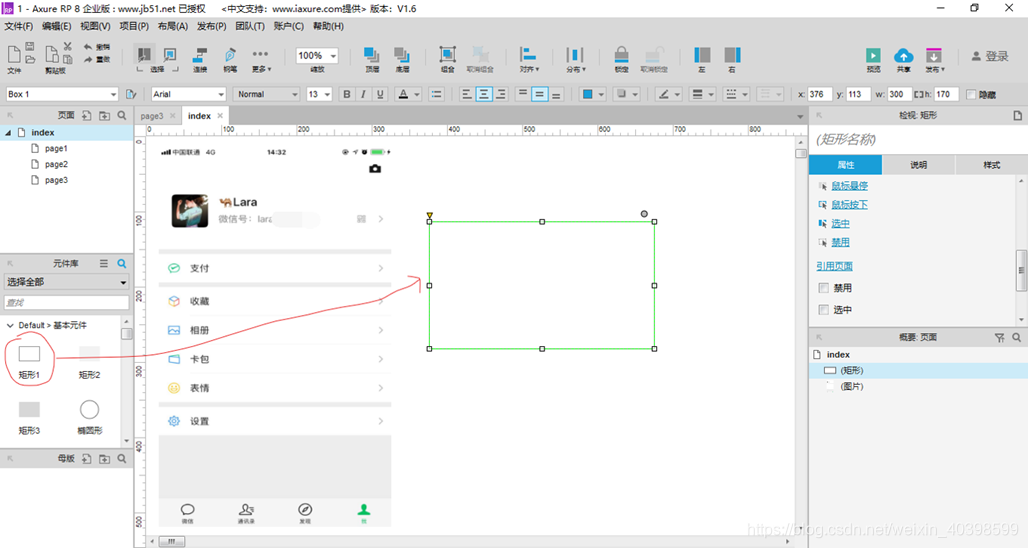
2. 拖动一个矩形
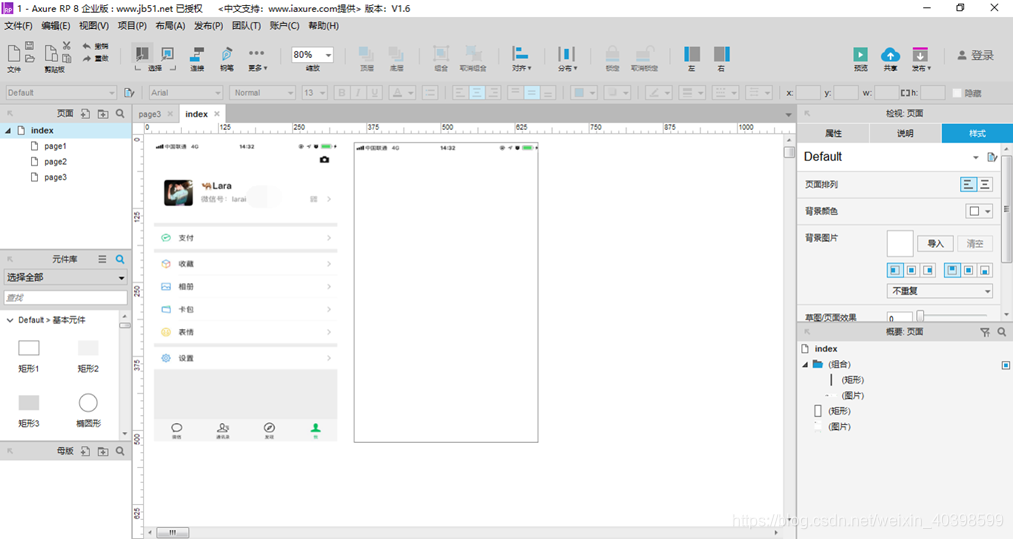
3. 调节矩形尺寸:将尺寸调节成和截图一样即可
4. 给矩形添加状态栏
直接在微信截图上将状态栏截图下来放到矩形相应位置即可
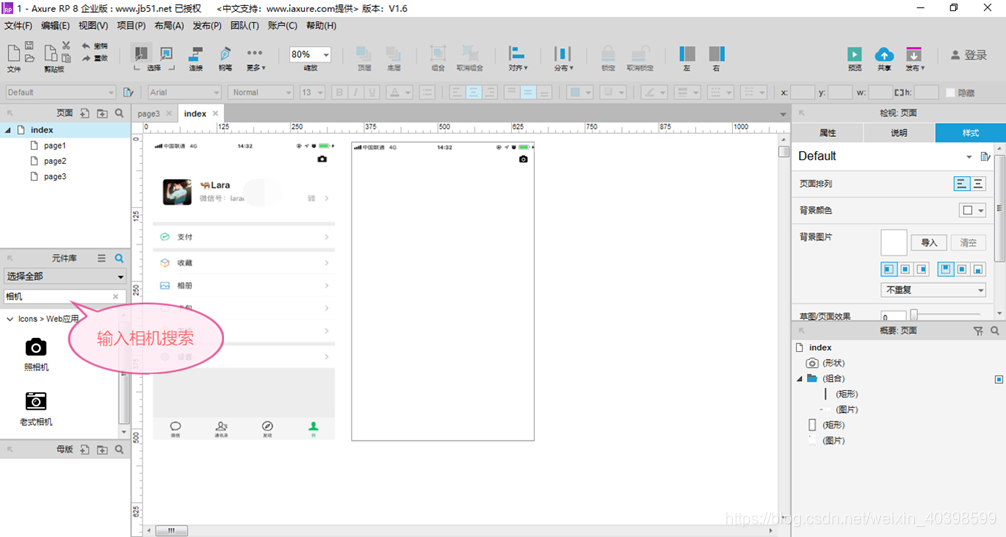
在元件库搜索相机,将相机图标拖到对应位置,调节图标大小位置
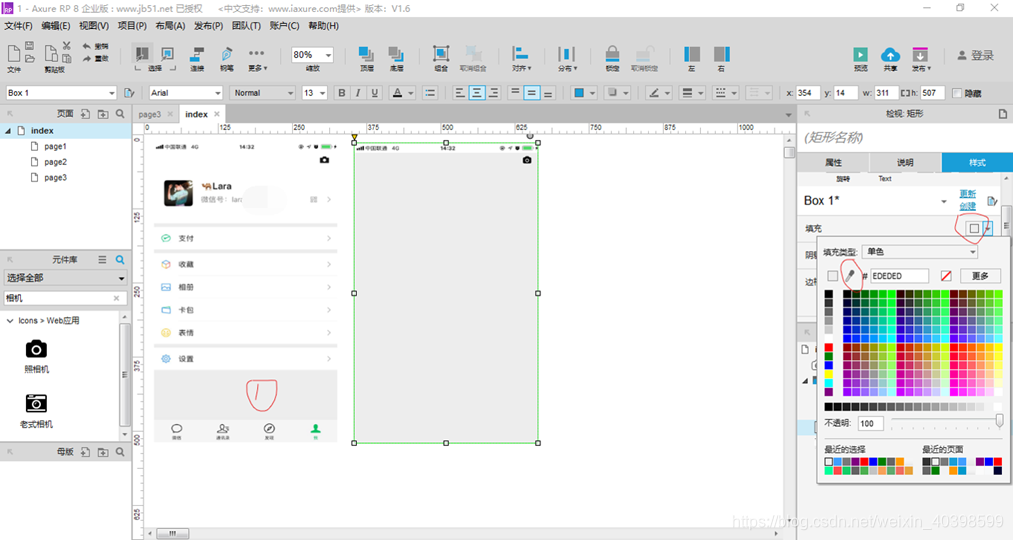
选择矩形框,在样式下选择吸管工具,吸取截图背景色,将矩形框背景色调成灰色
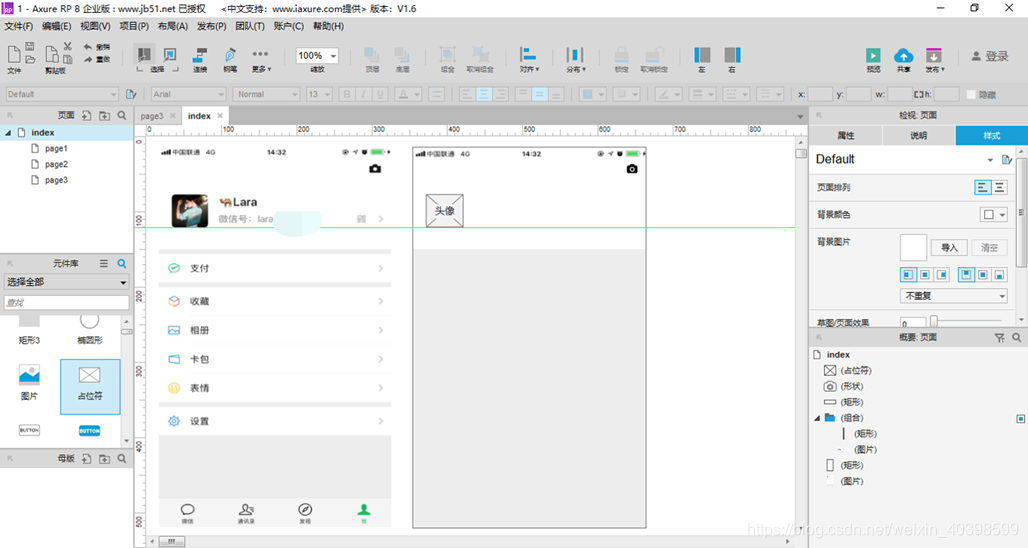
添加个人信息区矩形框,背景色设为白色
添加头像,用占位符表示,输入“头像”说明是头像的位置
在元件库选择文本标签,输入微信昵称、微信号等文字信息
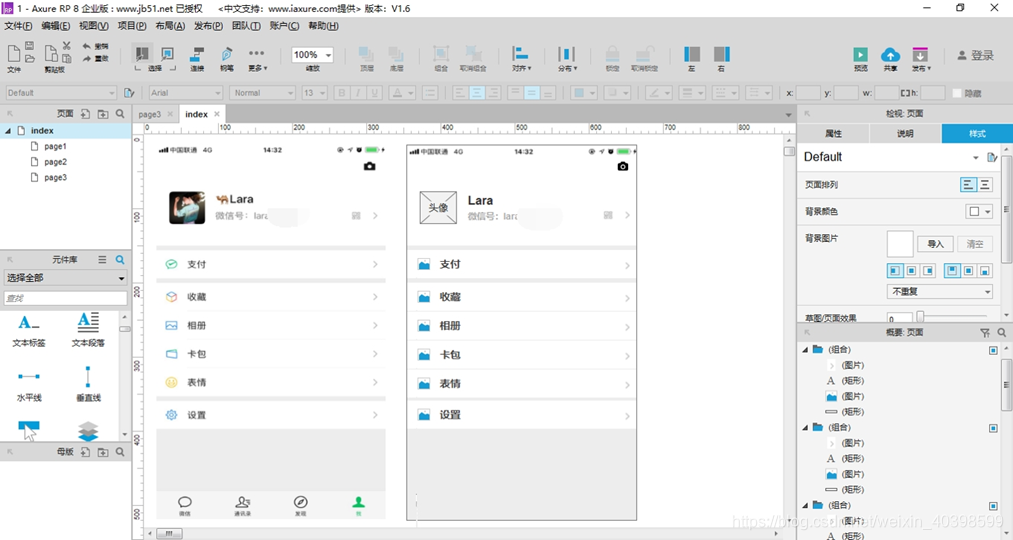
继续添加其他内容,方法如上
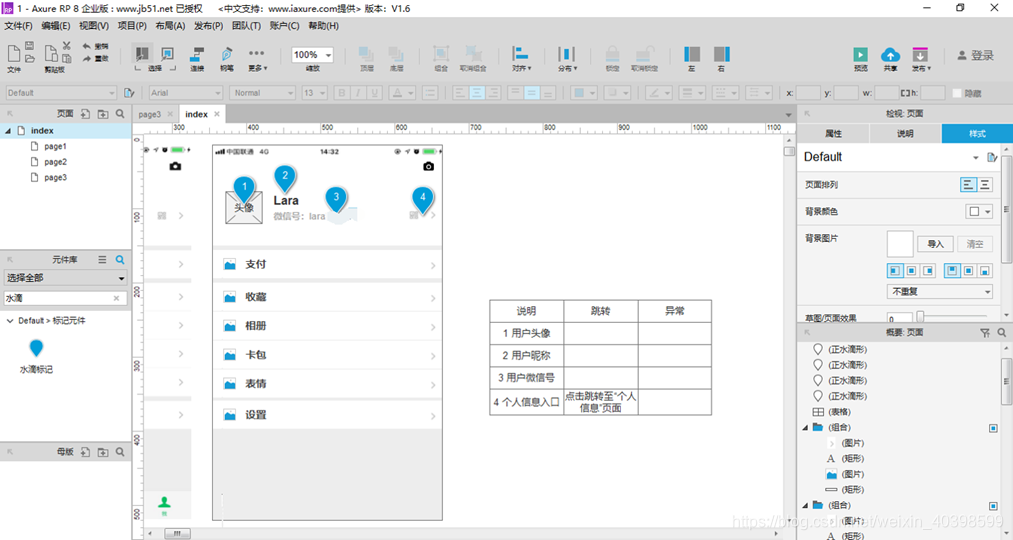
5. 添加页面说明
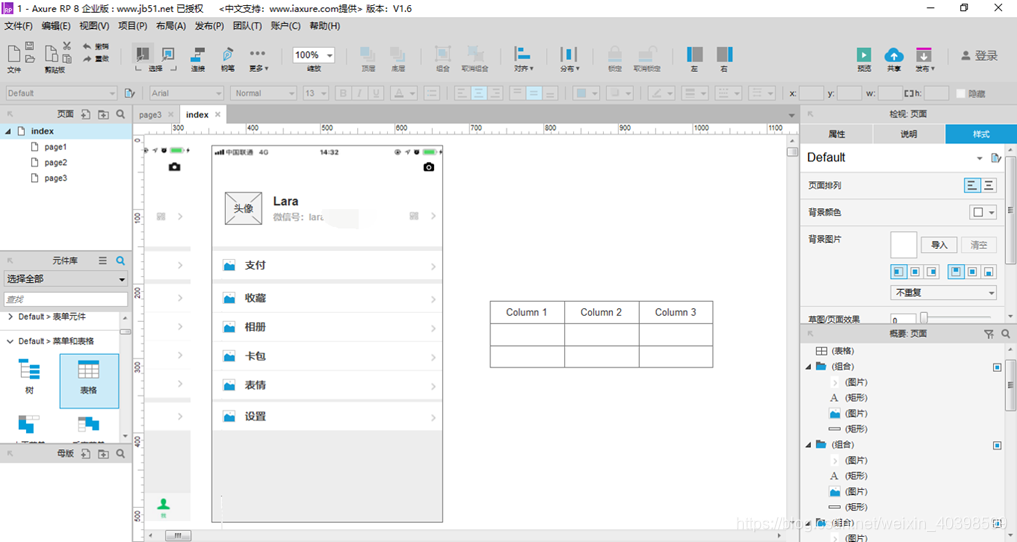
在元件库中添加一个表格
表格内容分别为:说明、跳转、异常
- 说明:解释这个元素是什么
- 跳转:如果这是个可交互(可点击)的元素,那么点击之后,跳转到哪里
- 异常:点击这个按钮的异常状态,比如没有网络时,给个类似 “网络有问题,请联系管理员”之类的提示。说明异常状态是非常重要的。
6. 添加元素说明
在元件库中拖动一个“水滴标记”到要说明的元素上,并给水滴标号,如“1”。
在旁边的表格里,填写这个元素的信息,如果无跳转、无异常,则不填
3 设计交互
设计交互,简单来说,就是设计动作后的反应,比如点击某个元素后,跳转到哪个页面或其他反应(如弹出对话框,文字提示框等等)。
设计交互有三种方法:文字说明、箭头说明、点击跳转。
3.1 文字说明
如果时间紧急,就像上文介绍的,在表格里,直接写跳转就行。这个方法的缺点就是,可读性差,工程师需要一个字一个字的读。
3.2 箭头说明
比如上文中,点击“个人信息”入口,跳转至“个人信息”页面,那么直接画个箭头来表示即可。
这种方法适用于,跳转较少的情况,如果跳转较多,满世界的箭头,那就过于杂乱。
3.3 点击跳转
这种方法是比较标准的设计交互的方法。
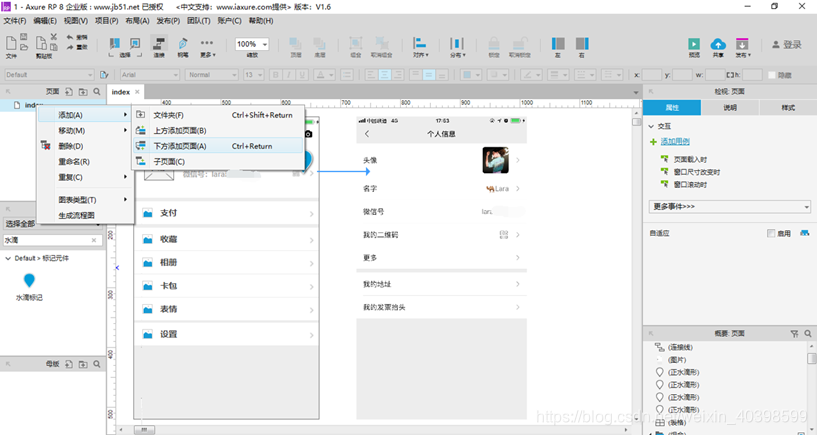
1. 新建一个页面,命名“个人中心”
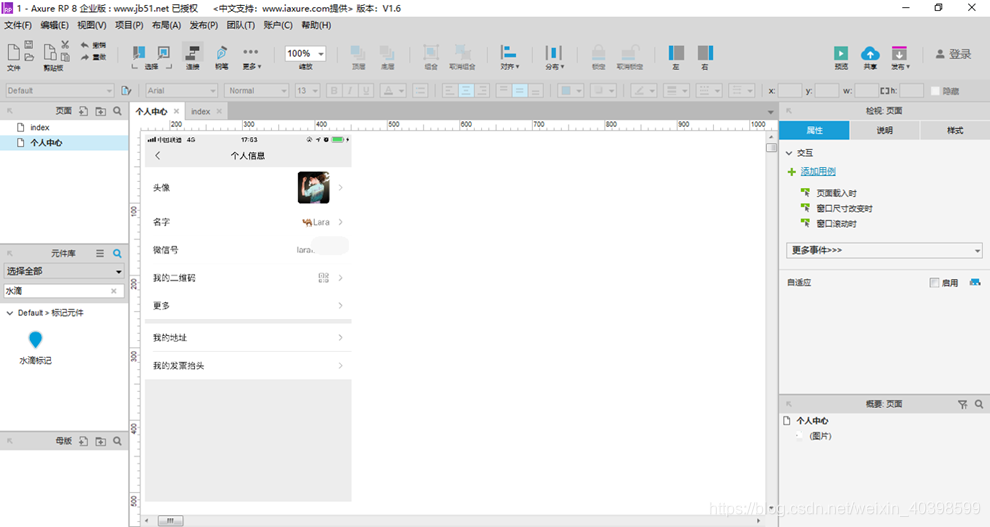
2. 双击“个人中心”页面,完成该页面的原型设计(本例是直接贴的截图)
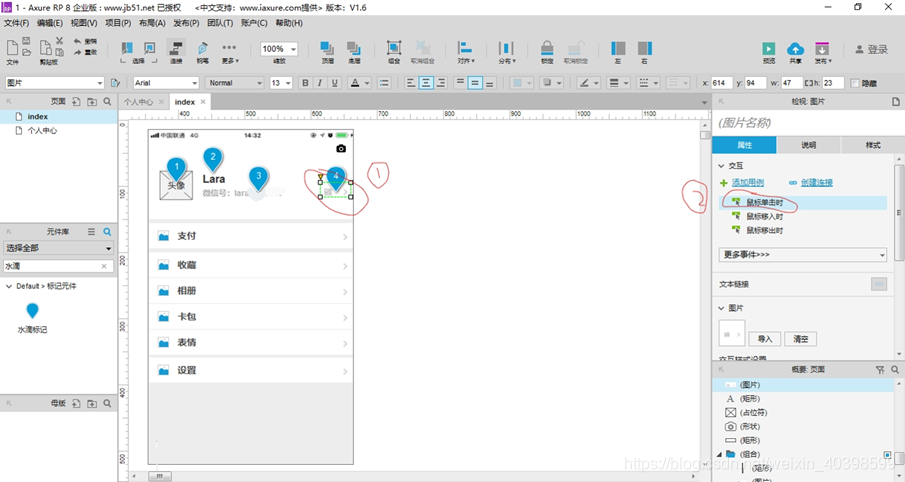
3. 添加跳转
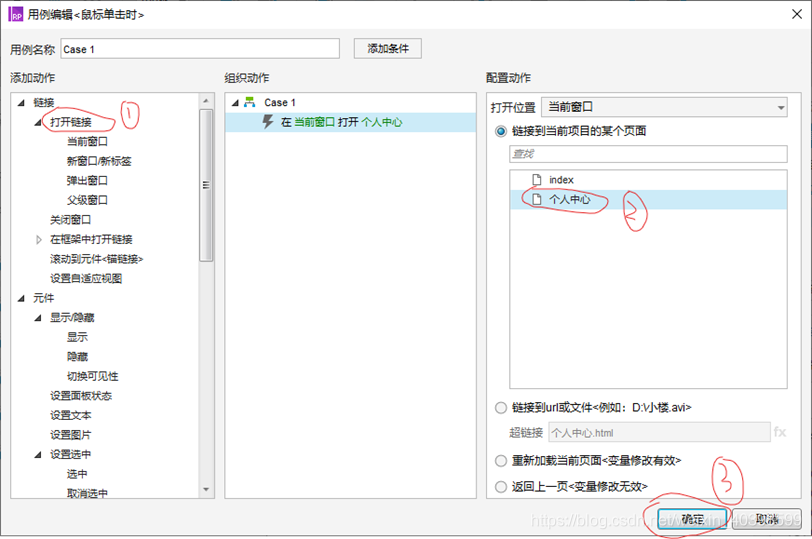
点击要添加交互的元素,右边会出现“部件交互”,双击“鼠标单击时”。
然后按图中步骤操作即可
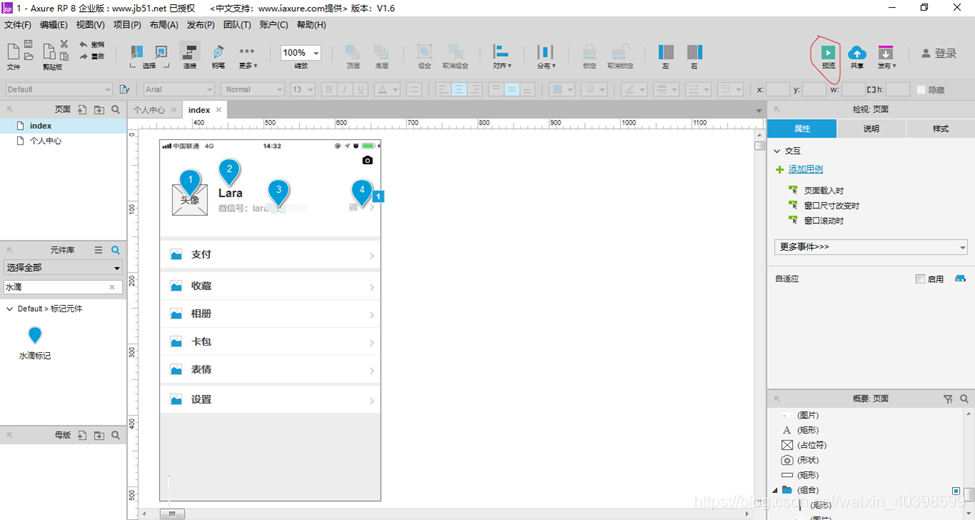
设置好后,点击预览按钮(快捷键F5)进行预览,点击刚刚添加交互的那个元素,就会跳转到“个人中心”页面
4 导出发布
原型设计完成以后,要进行导出分享给其他人,导出方法有三个:导出成图片、生成HTML、使用axhub。
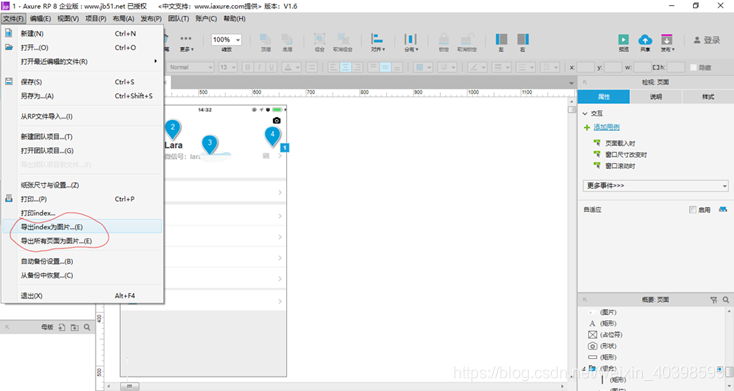
4.1 导出成图片
点击“文件”——“导出我为图片”
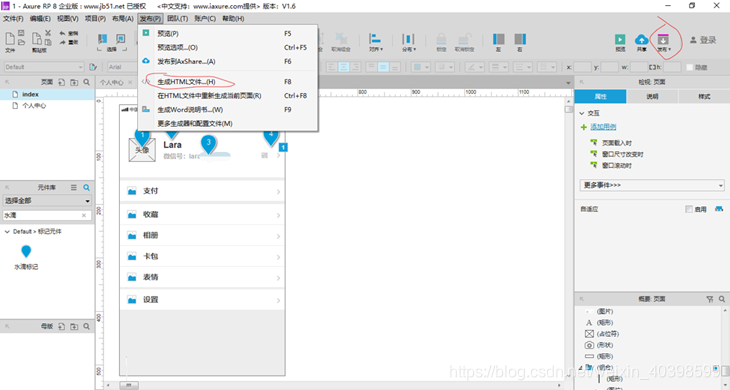
4.2 生成HTML
点击“发布”——“生成HTML文件”。(菜单处或快捷菜单处的发布都可以)
成功后,会生成一个文件夹,双击文件夹里的“index.html”即可展示给别人。
该方法的缺点是每次修改完都要给相关的人员重新发一遍生成的文件夹
4.3 使用axhub
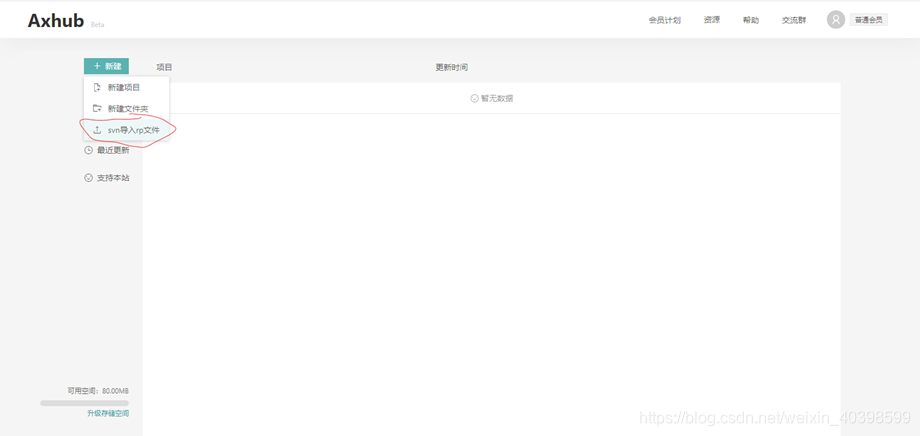
- 注册登录axhub,地址:https://axhub.im/account/login
- 点击“新建”——“导入rp文件”
- 点击复制
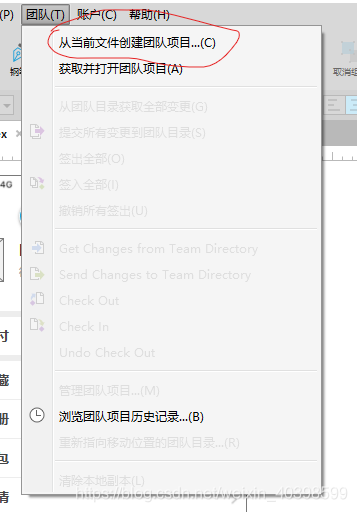
- 打开Axure,“团队”——“从当前文件创建团队项目”
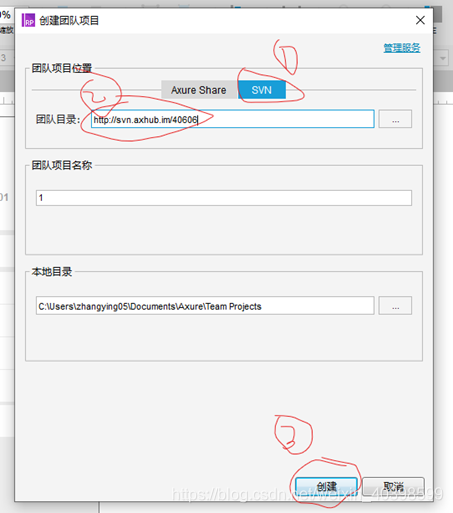
- 按以下步骤操作创建团队项目
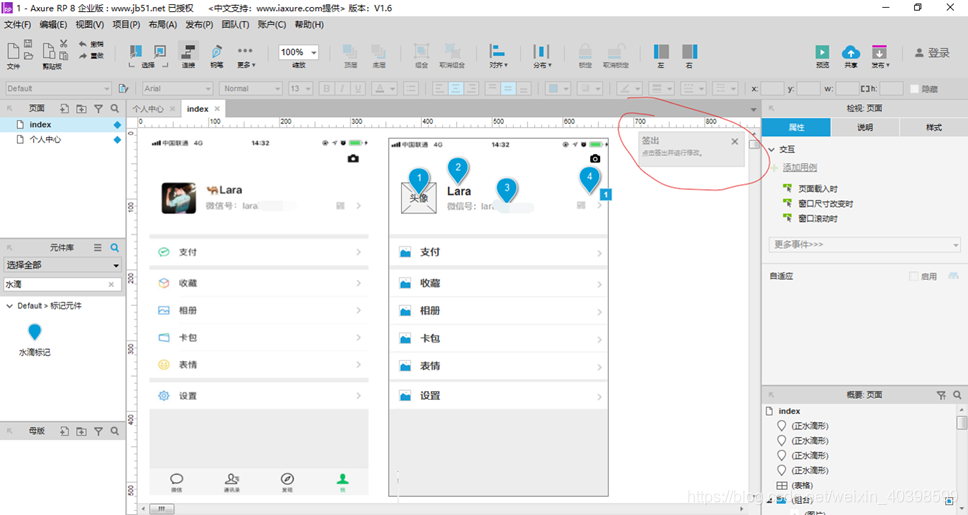
- 成功之后,图标会变成这样,左边的页面会有这种“小菱形”,右边有“签出”。
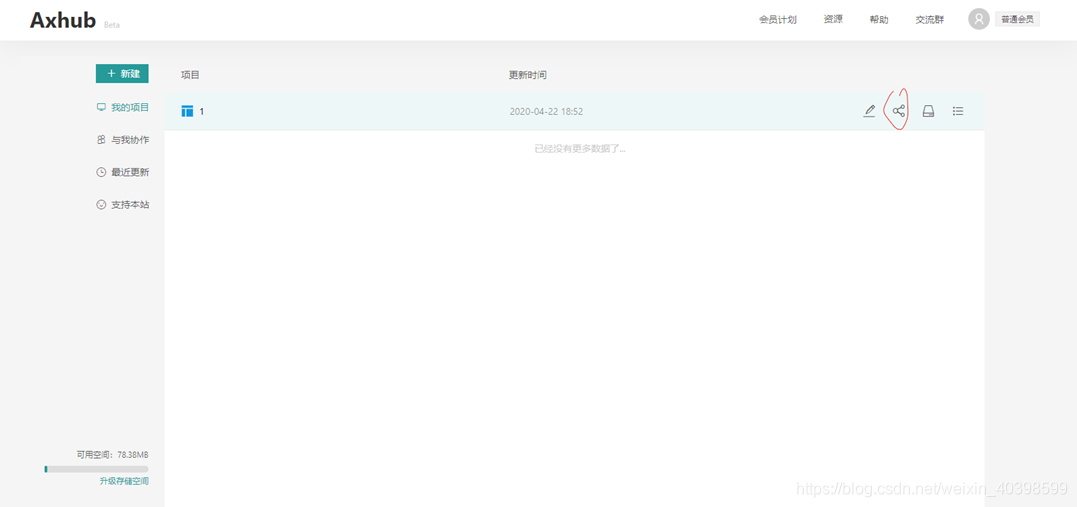
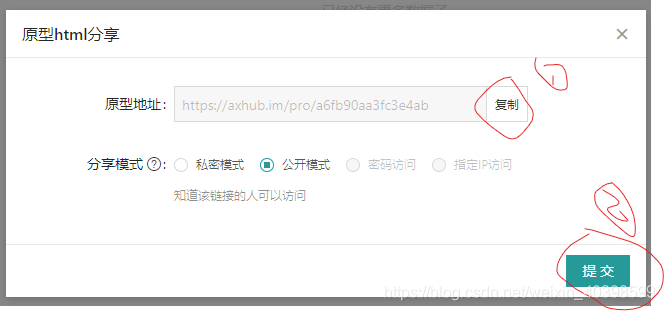
- 在axhub页面,会看到刚刚创建的Axure文件,点击“分享”
- 复制链接,分享给需要的人员即可
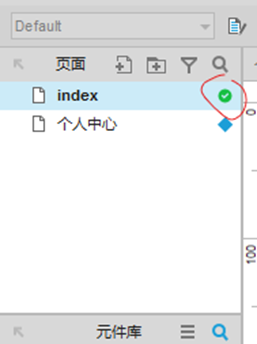
9.如果需要编辑页面,回到Axure,点击“签出”,签出之后,“小菱形”会变成绿色的“小对勾”。
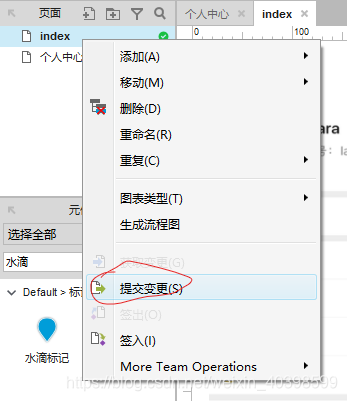
10.编辑好之后,在页面右键,点击“提交变更”,刚刚的链接就会同步更新啦。
资源
[1].Axure下载安装与Axure 8界面、功能介绍
[2] 最简单的Axure实用指南