一、Docker安装Nginx
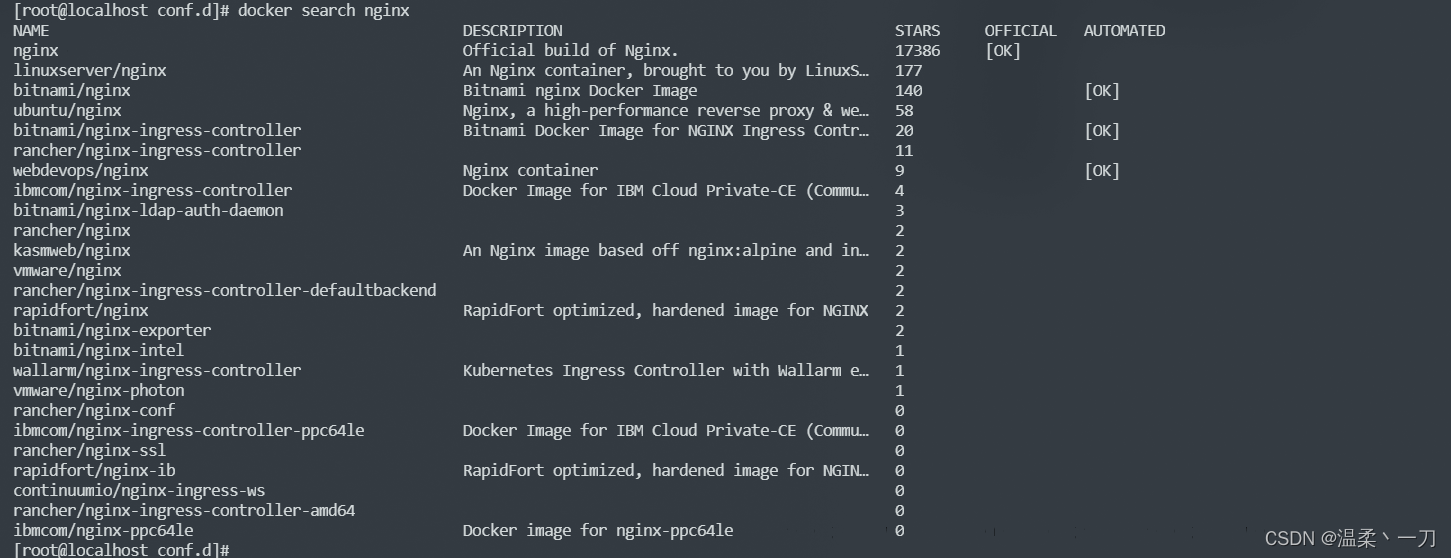
- Linux下输入命令 docker search nginx,查找可用的镜像,推荐选择star数最多的镜像:
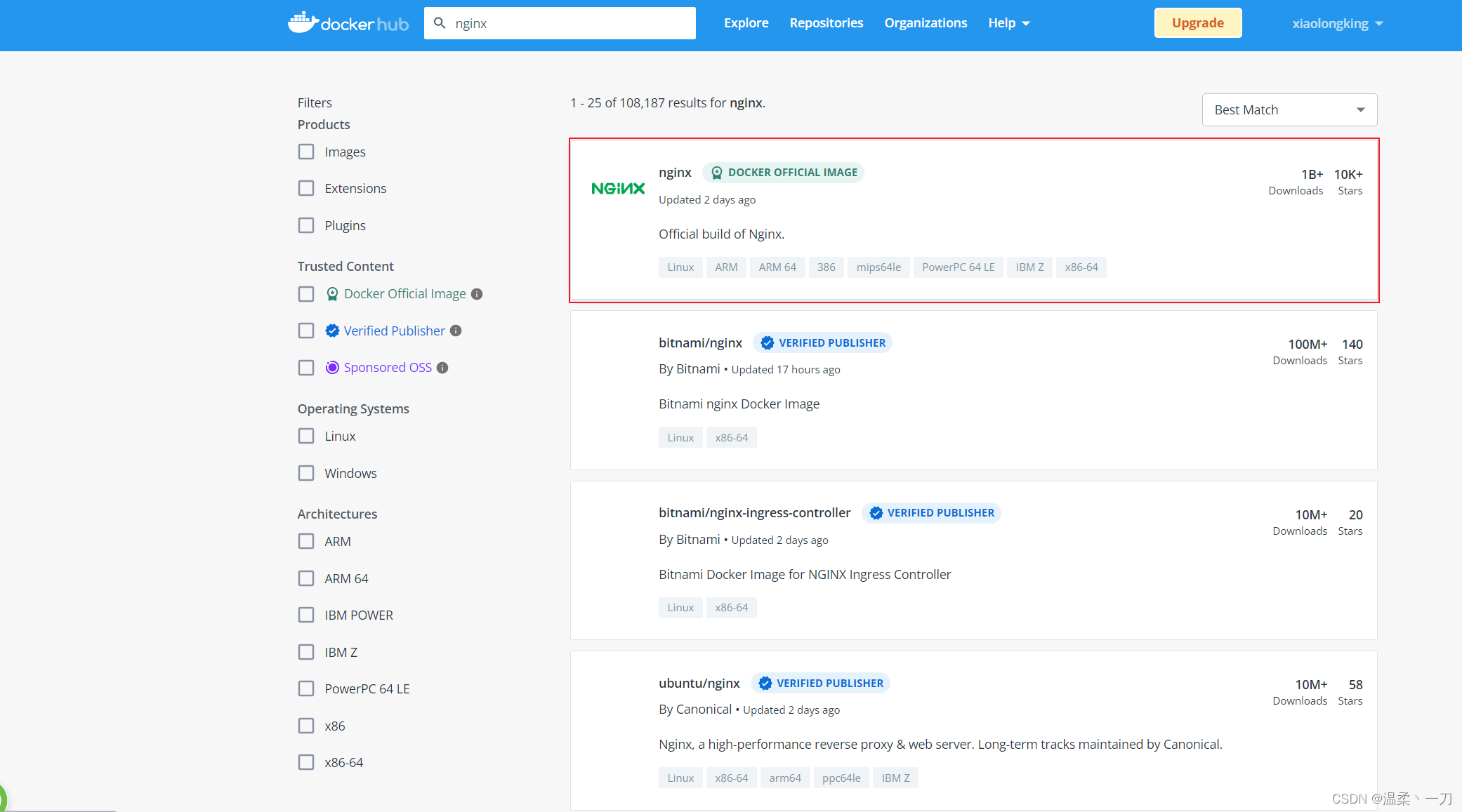
- 也可以在Dockerhub搜索镜像: https://hub.docker.com,本教程中我们选择Nginx官方镜像,点击进入:
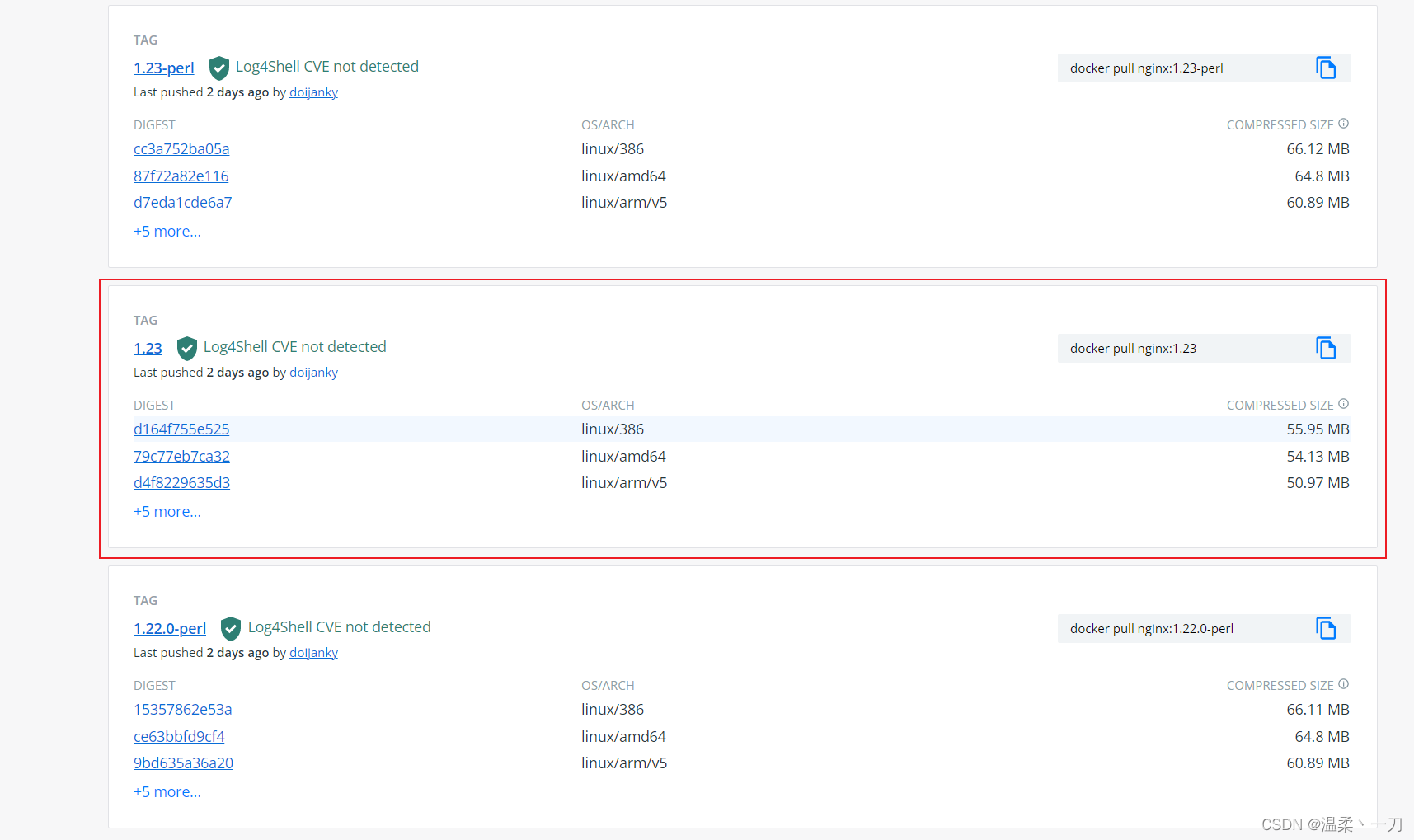
- 按照自己的需要选择版本,这里我们选择1.23版本:
- 回到linux操作界面,输入命令 docker pull nginx:1.23,意思是从镜像库拉取1.23版本的nginx,如果后面不加版本号则会默认拉取最新的Nginx版本。
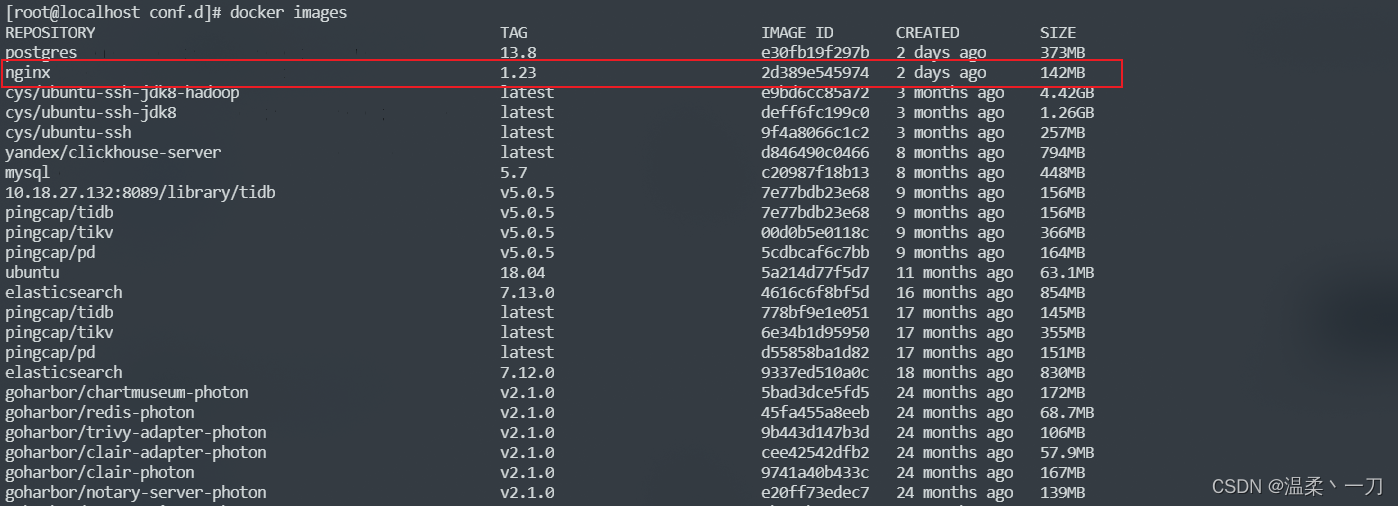
- 输入命令docker images查看Nginx镜像是否下载下来,REPOSITORY:仓库,也就是下载下来的镜像名称,TAG:版本号,IMAGE ID:镜像ID,CREATED:镜像创建时间,SIZE:镜像大小
- 启动Nginx容器,输入命令:docker run --name nginx -p 8090:80 -d nginx:1.23
参数解释:–name: 容器的名称,命名时注意不能与其他容器名重复,否则启动失败,容器名称在docker中是唯一存在的。
-p: 端口映射,8090为宿主机端口,80为Nginx容器端口,意为8090端口映射到80端口,外部访问nginx即可用8090端口,因为80是容器端口,外部访问不到。
-d: 意思后台运行
nginx:1.23为要启动的具体镜像 - 浏览器输入http://ip:8090查看Nginx是否启动,看到以下页面时表明Nginx启动成功。
二、Vue项目部署到Nginx
由于Nginx服务是以容器启动的,每次修改Nginx配置都要进入容器中修改,而且容器中没有vi,vim这些修改命令需要安装,再一个Vue项目打出来的包部署也得拷贝到容器中,一系列操作下来很是麻烦。因此部署需要优化以下两点:
- 将Nginx容器中配置的目录以及目录下的配置拷贝到宿主机中,然后将拷贝出来的配置目录和容器中的配置目录一一映射,这样每次改动宿主机中配置目录下的配置后,包括新增、修改、删除,这些配置信息都会同步到容器当中,然后重新启动容器Nginx配置就生效了。就好像照镜子一样,你做什么动作,镜子里的你也会做同样的动作;
- 映射前端项目部署路径,打开Nginx配置conf.d目录下的default.conf,修改配置中vue部署的路径(其实也可以不用修改,只需要将宿主机的部署路径和default.conf中配置的部署路径一一映射就行了😂😂😂),将宿主机中的部署路径和nginx配置的部署路径一一映射,这样每次部署Vue的时候只要把部署包放在宿主机的部署路径中就能生效,道理和配置文件一样。注意:Nginx容器配置中的路径不需要自己创建,容器在启动的时候自动创建。举个栗子: -v /home/vue/ : /home/vue/ (按照个人理解,这中方式相当于docker将/home/vue/目录下的内容复制到容器的/home/vue/目录下了而已,配置文件也是这个道理,不知道理解的对不对😂😂😂)前面是宿主机的路径,后面是容器的路径,容器路径任意,这里只是写的一样了。至于为什么修改default,conf而不是nginx.conf的原因如下:
nginx.conf中引入了conf.d目录下的配置文件,因此只要修改default.conf就行了。
好了,废话不多说,开始实操环节
(1)复制容器配置到宿主机目录,/nginx为宿主机目录,自己创建。进入linux操作界面输入命令
docker cp -a nginx:/etc/nginx/ /home/nginx
(2)进入/home/nginx修改宿主机的nginx配置文件
cd nginx/conf.d
vim default.conf
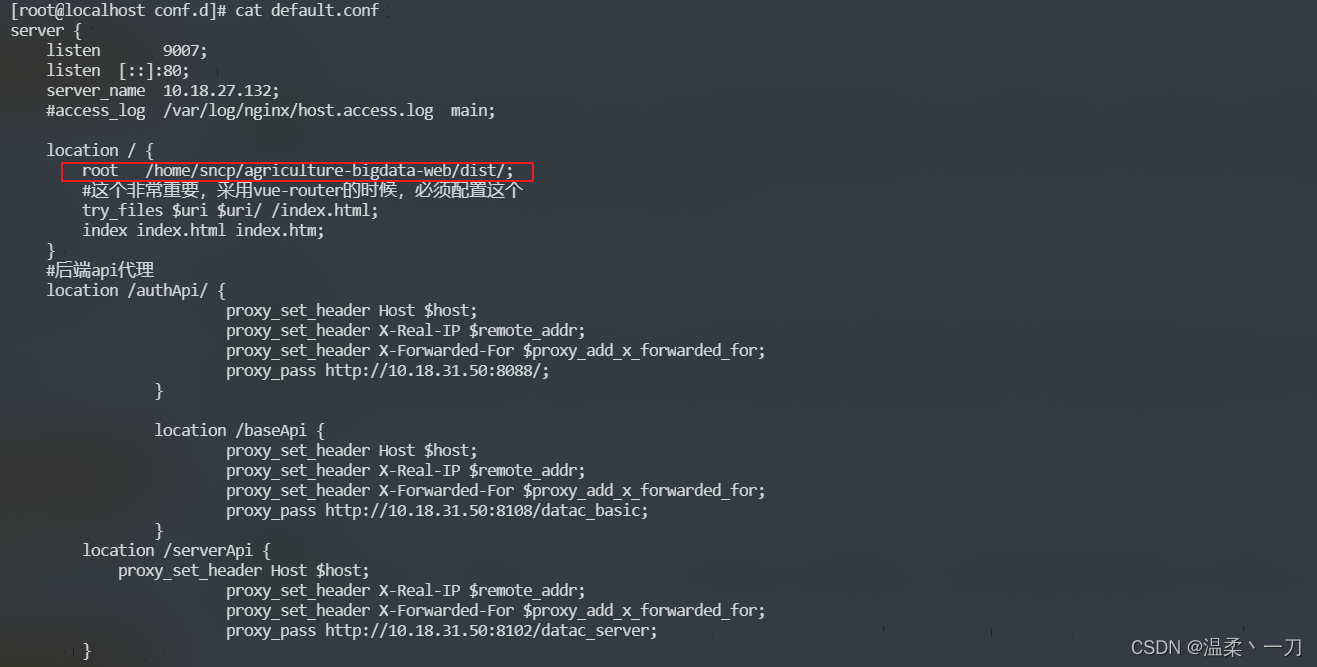
配置文件如下:
配置文件做两点说明:
① root /home/sncp/agriculture-bigdata-web/dist/ 为前端项目部署路径,用宿主机部署路径映射该路径;
② try_files $uri $uri/ /index.html 这句话非常重要,采用vue-router的时候,必须配置这个
③ listen 9007 IPv4监听端口 listen [::]:80 IPv6监听端口,一般修改第一个端口就行,如果你使用IPv6协议就修改第二个
(3)修改完后保存退出,然后删除前面启动的容器,docker rm -r nginx,nginx为容器名称,或者使用docker ps -a 查看容器ID,docker rm -r 容器ID 进行删除
(4)重新启动容器,以优化后的方式启动:
docker run --name nginx -p 9007:9007 -v /home/sncp/agriculture-bigdata-web/dist/:/home/sncp/agriculture-bigdata-web/dist/ -v /home/nginx/:/etc/nginx/ -d nginx:1.23
参数解释:-v 挂载宿主机的一个目录
ps:
- 容器目录不可以为相对路径;
- 宿主机目录如果不存在,则会自动生成;
三、访问页面
如下图所示,成功访问到页面,大功告成