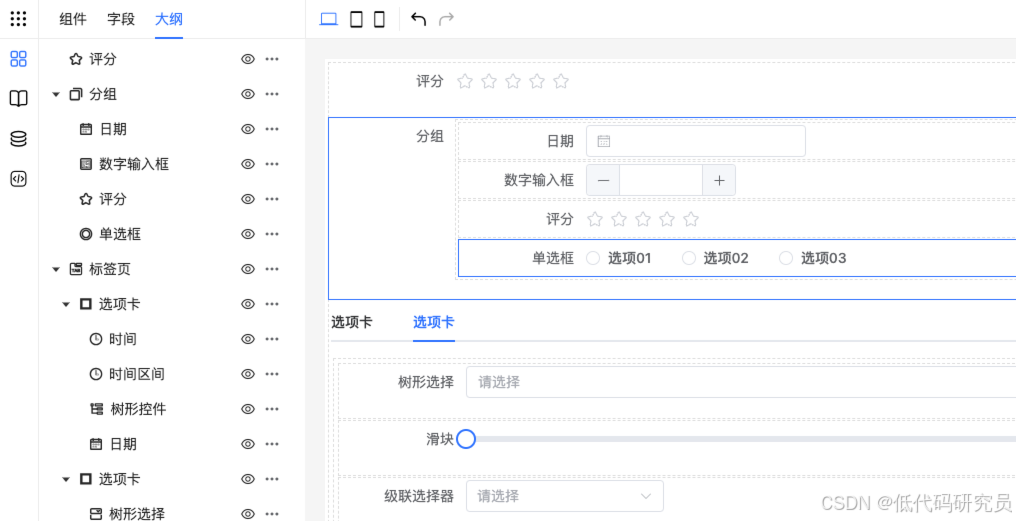
在使用开源项目低代码表单设计器FcDesigner时,获取和理解表单的层级结构非常关键。通过getDescription和getFormDescription方法,您可以清晰掌握表单组件的组织结构和层次关系。这些方法为操控表单的布局和配置提供了强大的支持。
层级结构与渲染规则的差异
请注意,层级结构可能与最终的渲染规则有所不同。特别是在某些复杂组件(如嵌套结构)的情况下,层级表示和渲染逻辑可能不一致。因此,在操作时需要关注组件的实际影响范围。
数据结构说明
export type DescriptionData = Array<{
_fc_id: string; // 唯一标识符
type: string; // 组件类型
field?: string; // 字段id
title?: string; // 组件名称
slot?: string; // 插槽名称
props: Object; // 组件配置
children?: DescriptionData; // 子组件
}>
组件层级结构的获取
可以通过getDescription方法获取当前设计器中所有组件的层级信息,包括所有表单和非表单组件。
示例代码
<template>
<fc-designer ref="designer" />
</template>
<script>
export default {
methods: {
getDescription() {
const tree = this.$refs.designer.getDescription();
console.log(tree);
}
}
}
</script>
方法返回的示例数据:
[
{
"_fc_id": "id_Fxltly0ebc4rbfc",
"type": "input",
"field": "Fwt8ly0ebc4rbec",
"title": "输入框",
"props": {}
},
/* ... more components ... */
]
获取表单组件的层级结构
getFormDescription方法专门用于提取设计器中所有表单组件的层级结构,不包括任何非表单组件。
示例代码
<script>
export default {
methods(){
getDescription() {
const tree = this.$refs.designer.getFormDescription();
console.log(tree);
}
}
}
</script>
方法返回的示例数据:
[
{
"_fc_id": "id_Fxltly0ebc4rbfc",
"type": "input",
"field": "Fwt8ly0ebc4rbec",
"title": "输入框",
"props": {}
},
/* ... only form components ... */
]
解析数据结构
- _fc_id: 每个组件的唯一标识,用于追踪和管理组件实例。
- type: 组件的类别,决定其在表单中的功能和表现。
- field: 对应表单数据中的字段键,对数据绑定至关重要。
- title: 组件的描述性名称,帮助识别组件用途。
- slot: 可选项,标记组件插槽位置(如需使用)。
- props: 组件配置对象,包含所有属性和参数设定。
- children: 包含子组件的数组,定义嵌套结构。
运用这些方法,开发者不仅能高效获取组件信息,还能透过数据结构深入优化和定制复杂表单,为应用程序带来更强的交互能力和灵活性。