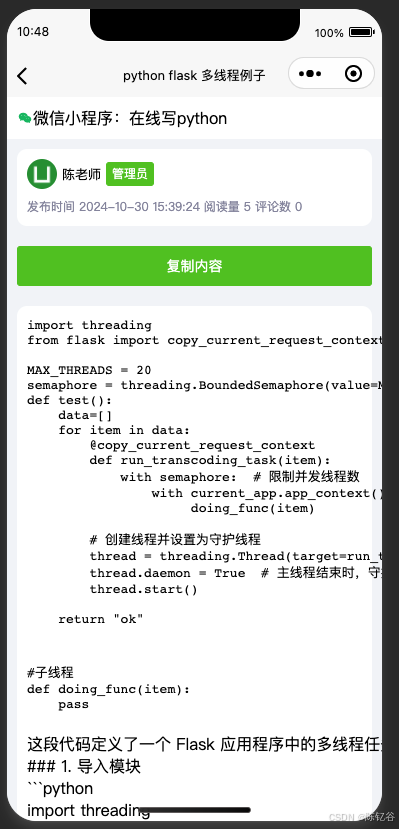
增加复制按钮后的界面是这样的
代码如下:
<template>
<view>
<x-header></x-header>
<view class="" v-if="article_info">
<view class="kuai bgf">
<view class="ac fs26">
<img src="@/static/logo.png" class="w60 h60 br60 mr10" alt="" />
<view class="ac ">
<view class="mr10">
陈老师
</view>
<view class="">
<up-tag size="mini" text="管理员" type="success"></up-tag>
</view>
</view>
</view>
<view class="mt10">
<span class="fs24" style="color:#8f8fa6 ;">
发布时间 {{article_info.create_time }} 阅读量 {{article_info.read }} 评论数 0
</span>
</view>
</view>
<view class="p20" @click="copyText(article_info.content)">
<up-button type="success" text="复制内容"></up-button>
</view>
<view class="kuai bgf ac wrap">
<up-parse :content="article_info.content"></up-parse>
<!-- <rich-text :nodes="article_info.content"></rich-text> -->
</view>
</view>
</view>
</template>
<script>
import {
getArticle
} from '@/config/api.js'
export default {
data() {
return {
article_info: null
}
},
async onLoad(e) {
this.$showLoading()
const res = await getArticle({
id: e.id
})
if (res.code == 200) {
uni.setNavigationBarTitle({
title: res.data.title // 设置页面的标题
});
this.article_info = res.data
} else {
uni.navigateBack()
}
},
methods: {
removeHtmlTags(html) {
return html.replace(/<[^>]*>/g, ''); // 使用正则去掉所有HTML标签
},
copyText(richText) {
const textToCopy = this.removeHtmlTags(richText); // 去掉HTML标签
uni.setClipboardData({
data: textToCopy, // 设置剪贴板内容为纯文本
success: function() {
uni.showToast({
title: '复制成功',
icon: 'success'
});
}
});
}
},
}
</script>
<style>
</style>
代码解释
由chatGPT代劳
这段代码是一个 UniApp 页面,展示了一篇文章的详细内容,包括标题、发布信息、内容、复制内容等功能。下面是对每个部分的详细解释:
1. 模板部分 (<template>)
<template>
<view>
<x-header></x-header> <!-- 自定义组件,通常是页面头部 -->
<!-- 文章信息展示部分 -->
<view v-if="article_info">
<!-- 文章头部信息区域 -->
<view class="kuai bgf">
<view class="ac fs26">
<img src="@/static/logo.png" class="w60 h60 br60 mr10" alt="" />
<view class="ac">
<view class="mr10">陈老师</view>
<view>
<up-tag size="mini" text="管理员" type="success"></up-tag>
</view>
</view>
</view>
<view class="mt10">
<span class="fs24" style="color:#8f8fa6;">
发布时间 {{ article_info.create_time }} 阅读量 {{ article_info.read }} 评论数 0
</span>
</view>
</view>
<!-- 复制文章内容按钮 -->
<view class="p20" @click="copyText(article_info.content)">
<up-button type="success" text="复制内容"></up-button>
</view>
<!-- 文章内容展示区域 -->
<view class="kuai bgf ac wrap">
<up-parse :content="article_info.content"></up-parse>
<!-- 使用 up-parse 组件解析并显示文章内容 -->
</view>
</view>
</view>
</template>
详细解释:
-
<x-header></x-header>: 这是一个自定义组件,用来显示页面的标题栏或头部信息。 -
<view v-if="article_info">: 这个view容器只有在article_info不为空时才会显示,这样可以避免页面渲染空白内容。 -
文章头部信息:
- 包括一个头像(
<img src="@/static/logo.png">)、作者名字(陈老师)和角色标签(管理员,通过up-tag组件实现)。 - 显示文章的创建时间(
article_info.create_time)、阅读量(article_info.read)和评论数(固定为0,但是实际上你可能会从服务器获取评论数)。
- 包括一个头像(
-
复制文章内容按钮:
- 使用
up-button组件,并在点击时调用copyText方法,将文章的内容复制到剪贴板。
- 使用
-
文章内容显示:
- 使用
up-parse组件来解析article_info.content中的 HTML 内容并展示出来。up-parse是 UniApp 中一个常用的组件,通常用于解析和渲染富文本内容。
- 使用
2. 脚本部分 (<script>)
<script>
import { getArticle } from '@/config/api.js'; // 引入获取文章的 API
export default {
data() {
return {
article_info: null // 初始化 article_info 为 null
};
},
async onLoad(e) {
this.$showLoading(); // 显示加载中效果
// 通过 API 获取文章数据
const res = await getArticle({
id: e.id // 获取传递的文章 ID 参数
});
if (res.code == 200) {
// 如果请求成功,设置页面标题并将返回的数据赋值给 article_info
uni.setNavigationBarTitle({
title: res.data.title // 设置页面的标题
});
this.article_info = res.data; // 保存文章数据
} else {
// 如果请求失败,返回上一页
uni.navigateBack();
}
},
methods: {
// 去掉 HTML 标签,返回纯文本
removeHtmlTags(html) {
return html.replace(/<[^>]*>/g, ''); // 使用正则去掉所有 HTML 标签
},
// 复制文章内容到剪贴板
copyText(richText) {
const textToCopy = this.removeHtmlTags(richText); // 去掉 HTML 标签,保留纯文本
uni.setClipboardData({
data: textToCopy, // 将纯文本内容设置到剪贴板
success: function() {
// 显示复制成功的提示
uni.showToast({
title: '复制成功',
icon: 'success'
});
}
});
}
}
};
</script>
详细解释:
-
data():article_info: 这是用于存储文章数据的变量,初始值为null,文章数据会在后续的 API 请求中获取并赋值。
-
onLoad(e):onLoad是页面生命周期函数之一,页面加载时会调用此方法。this.$showLoading()显示一个加载提示。getArticle是从@/config/api.js文件中引入的 API 请求函数,调用该函数获取文章数据,并传递文章的id。- 请求成功后,通过
uni.setNavigationBarTitle()设置页面标题为文章的标题。 - 将获取的文章数据
res.data保存到article_info中。 - 如果请求失败,则使用
uni.navigateBack()返回上一页。
-
removeHtmlTags(html):- 这是一个用于去掉 HTML 标签的函数,使用正则表达式
/<[^>]*>/g来匹配并去除文本中的所有 HTML 标签,只保留纯文本内容。
- 这是一个用于去掉 HTML 标签的函数,使用正则表达式
-
copyText(richText):- 这个方法用于将文章内容复制到剪贴板。
removeHtmlTags方法用来去除文章中的 HTML 标签,只留下纯文本内容。- 使用
uni.setClipboardData()将纯文本内容设置到剪贴板中。 uni.showToast()显示一个成功的提示,表示内容已成功复制。
3. 样式部分 (<style>)
<style>
</style>
- 这里目前没有定义样式,如果需要自定义页面的样式,可以在这里添加对应的 CSS。
总结:
- 页面通过
getArticleAPI 获取文章数据并展示在页面上,包括文章标题、发布时间、阅读量等信息。 - 页面提供了一个按钮,点击后可以将文章内容复制到剪贴板,并显示成功提示。
- 文章内容中的 HTML 标签会被去除,只保留纯文本内容供复制使用。
- 页面通过
onLoad生命周期函数获取传递的参数并加载文章数据。
整体来说,这段代码的主要功能是展示文章详情,并允许用户复制文章内容。