fullcalendar创建
一、下载相关文件
fullcalendar官方网站:https://fullcalendar.io/
普通版本可以免费下载,一些定制的东西需要付费。
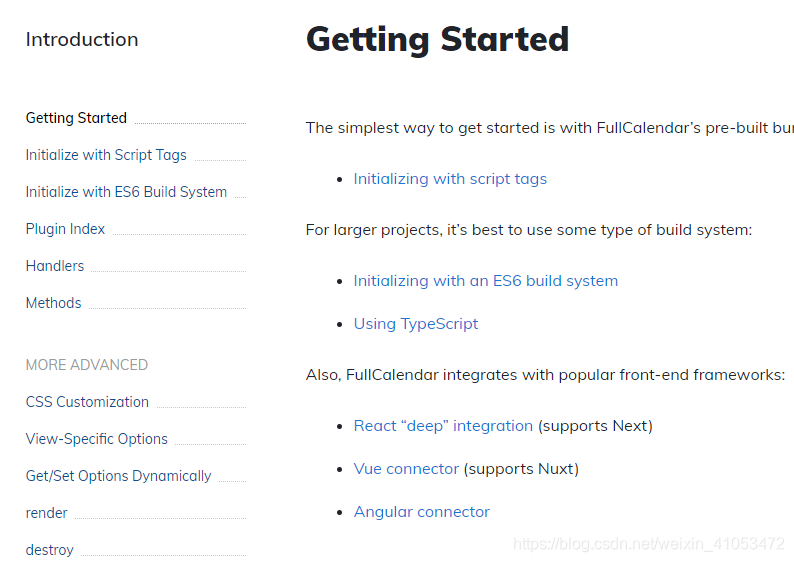
点击GET STARTED,进入使用介绍页面
点击Initialize with Script Tags(直接点这个也可以跳转)
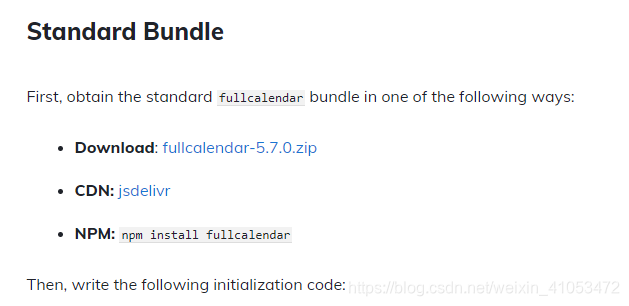
在这里就可以下载了。
我使用的是5.6版本的,现在已经出到5.7了。
另外我使用的bootstrap是4.6版本(bootstrap4首页)
js是3.6.0版本 (jQuery首页)
二、创建calendar
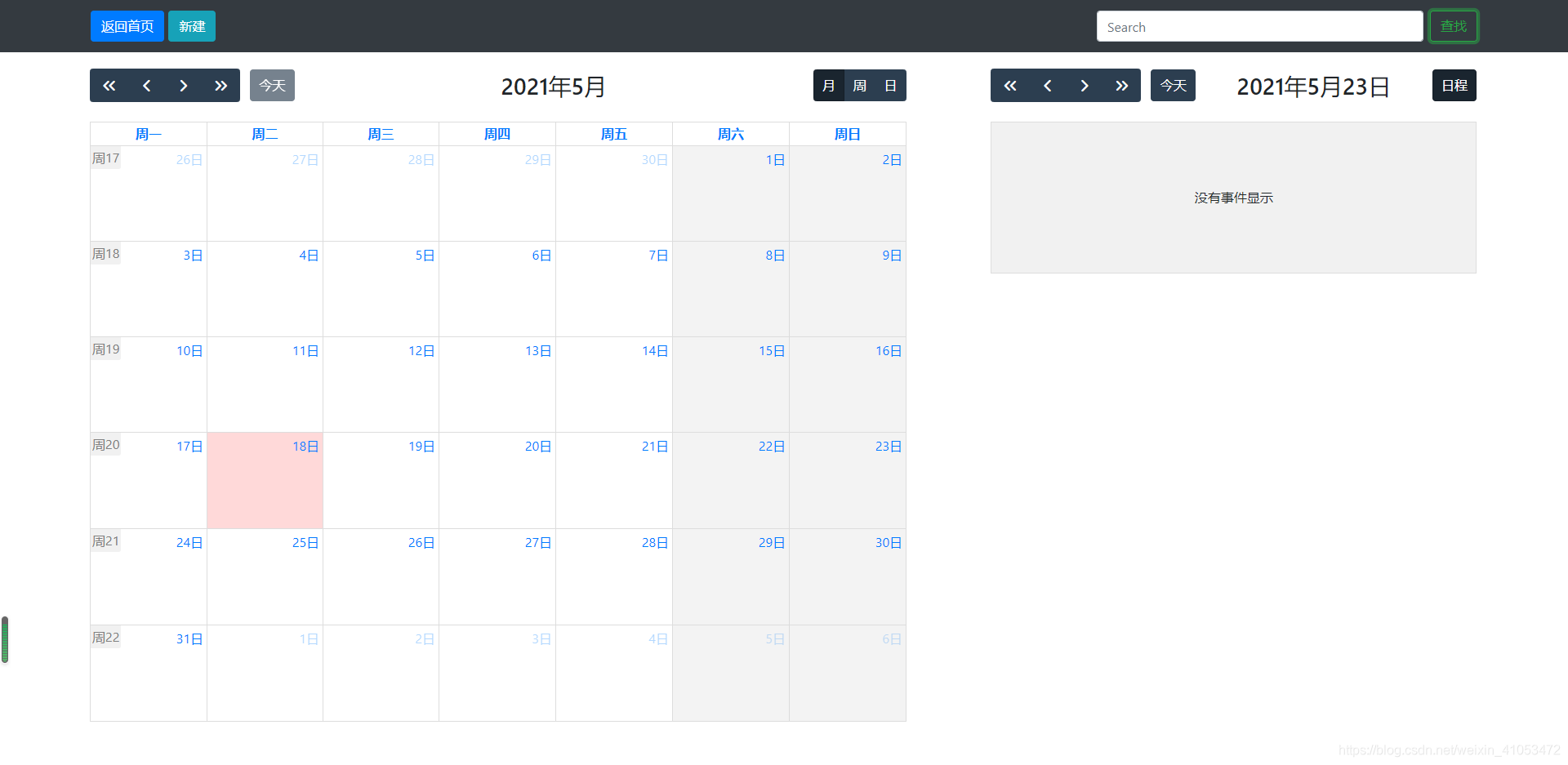
第一步:显示日历
如下代码就可以直接显示一个简单的日历了。
<div id="calendar"></div>
<script>
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prevYear,prev,next,nextYear today',//左侧按钮
center: 'title',//中间按钮
right: 'dayGridMonth,timeGridWeek,timeGridDay'//右侧按钮
},
});
calendar.render();
});
</script>
这里是把js放在addEventListener()方法里,此 方法用于向指定元素添加事件句柄。
第二步:添加相关参数
initialView:'dayGridMonth',//初始视图,
initialDate: new Date(),//初始日期
timeZone: 'locale', //设置时区,默认是locale,
locale: 'zh-cn', //加载locales-all.js后,选择语言。只一种语言就加载文件夹中对应的就行,中文就是zh-cn.js。下面涉及到修改里面的数据,尽量加载zh-cn.js。
navLinks: true, // 可以单击每天/每周名字导航视图
editable: false, //是否可以拖动
dayMaxEvents: true, //当太多的事件允许“更多”链接
businessHours: true,//强调日历中的某些时间段,
weekNumbers: true, //是否在日历中显示第几周,
weekNumbersWithinDays:true, //在月/基本视图中显示周数的样式
showNonCurrentDates: true,//在月视图中,是否显示上个月和下个月的日期,默认true。
selectable: true, //是否可以选择
selectMirror: true,//点击空白月表新建事件,日表可以括时间段
根据自己的要求可以自己手动选择添加,有些默认的不需要添加也可以的。
第三步:添加数据
events: [
{
title: 'Business Lunch',
start: '2020-09-03T13:00:00',
constraint: 'businessHours'
},
{
title: 'Meeting',
start: '2020-09-13T11:00:00',
constraint: 'availableForMeeting', // defined below
color: '#257e4a'
},
]
也可以导入数据
asp.net:
events: {
url: '/ashx/calendar/calendar.ashx',
failure: function () {
document.getElementById('script-warning').style.display = 'block'
}
},
json:切换日程的时候出问题了,只显示当月的,其他月份不显示,不知道什么原因。
events: {
url: '/static/calendar/events.json',
failure: function () {
document.getElementById('script-warning').style.display = 'block'
}
},
flask:
events: {
url: '/calendar/event',
failure: function () {
document.getElementById('script-warning').style.display = 'block'
}
},
修改url地址就直接读取数据了,其他的不需要改动。
第四步:设置点击事件
点击日期空白位置触发
select: function(arg) {
var title = prompt('Event Title:');
if (title) {
calendar.addEvent({
title: title,
start: arg.start,
end: arg.end,
allDay: arg.allDay
})
}
calendar.unselect()//取消选择
},
点击日期上的事件触发
eventClick: function(arg) {
if (confirm('Are you sure you want to delete this event?')) {
arg.event.remove()//删除事件
}
},
以上就是一个calendar的基本设置了。
整体代码如下
<div