目录
一直以为自己的项目在github上有了(之传了github)就可以进行npm install下载,有没有和我一样萌萌的同学。没事,萌萌乎乎的不犯罪。
偶然的机会,我突然想到,自己的依赖能不能下载?于是,对于自己的新篇章开始了!!
开始
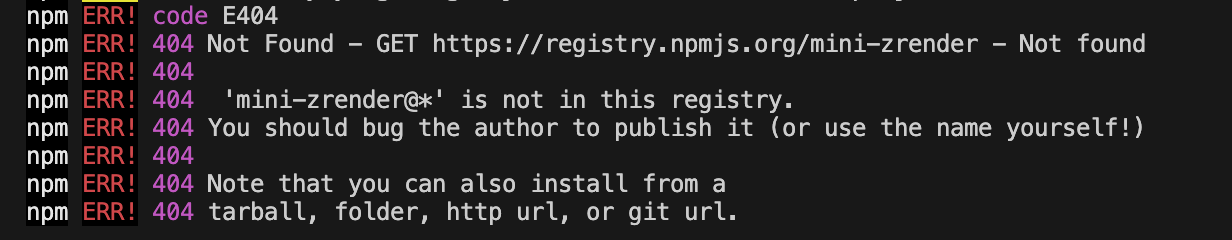
npm install mini-zrender- - mini-zrender是我自己的项目,是通过解读zrender后的产物,目前已经打包好存在于github上一段时间了 - -
发现报错,根本没有这玩意(这什么玩意,作者上传了吗???)
原因:npm官网压根没这个依赖(是的,一直只知道使用,不知其根本,好尴尬)

那么如何才能达到我们的目的呢?
解决
-
步骤一:
npm官网上去注册一下(这里截图我就不截了),这是先决条件。
-
步骤二:
终端执行
tips:这里需要将镜像置回原先的registry.npmjs.org(如果不是这个镜像的话)
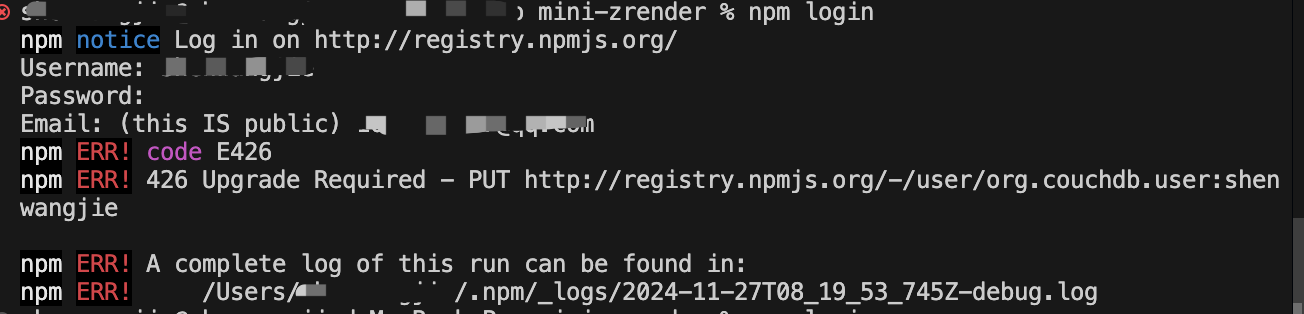
npm login
莫名其妙的错误:出现这种错误一定要看看设置对不对,因为我搜了半天最后发现是协议问题,http改成https就好了~~(经验--出现这种错误基本是自己的code或者配置有问题,重头看看!!!)
https://registry.npmjs.org/
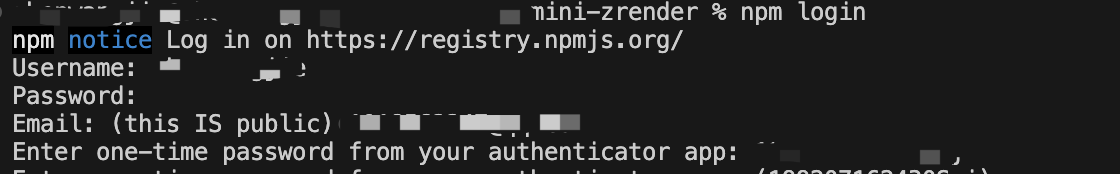
这个问题是一次性密码设置:
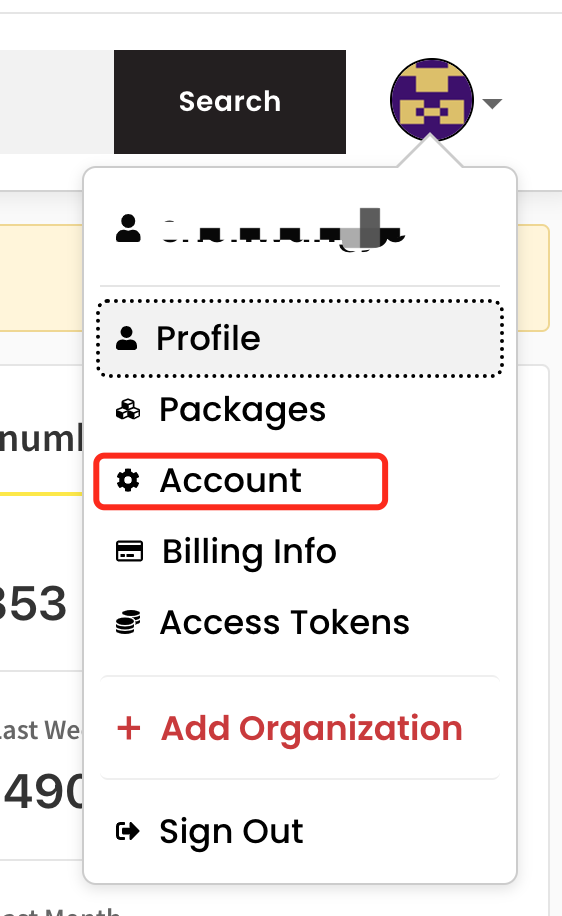
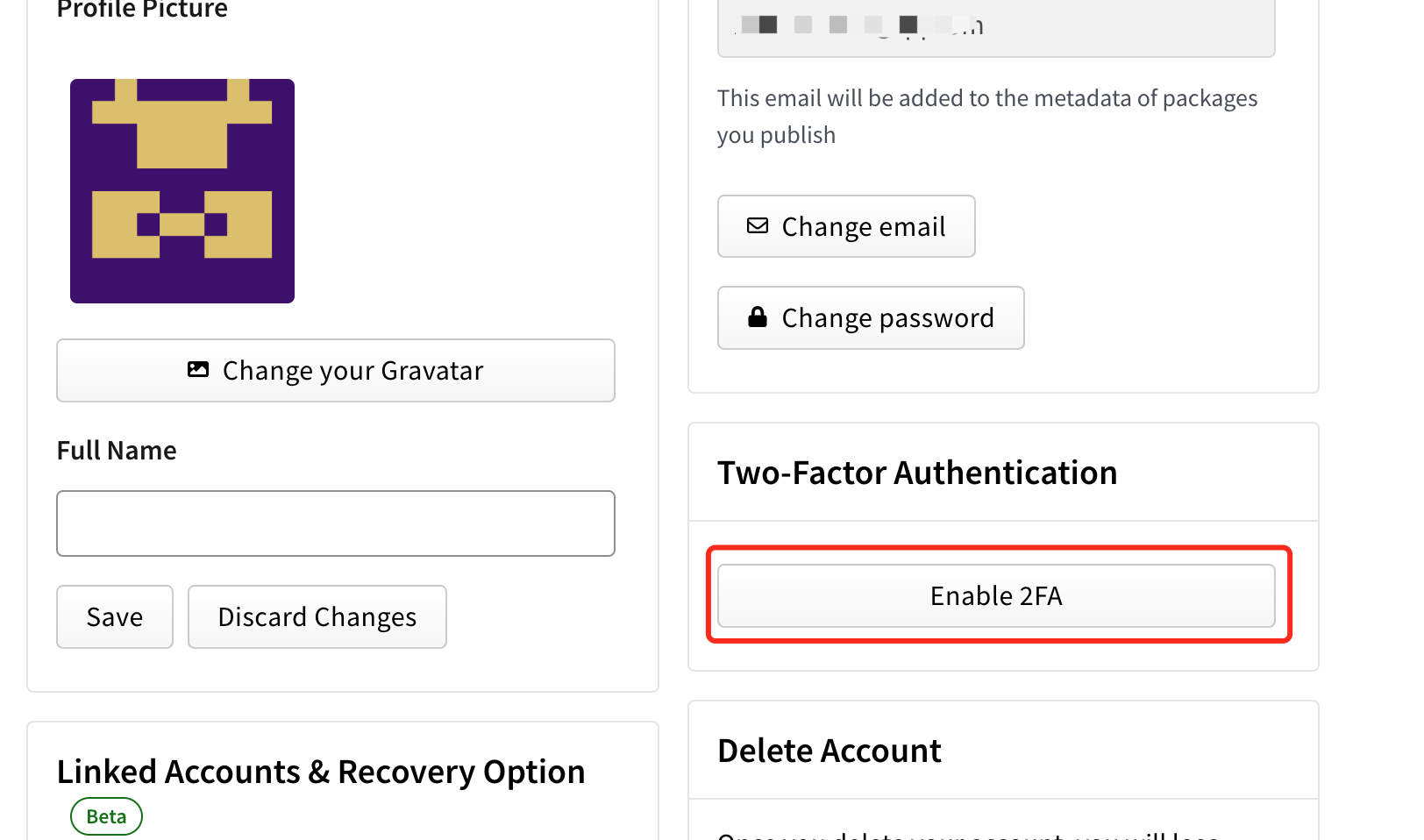
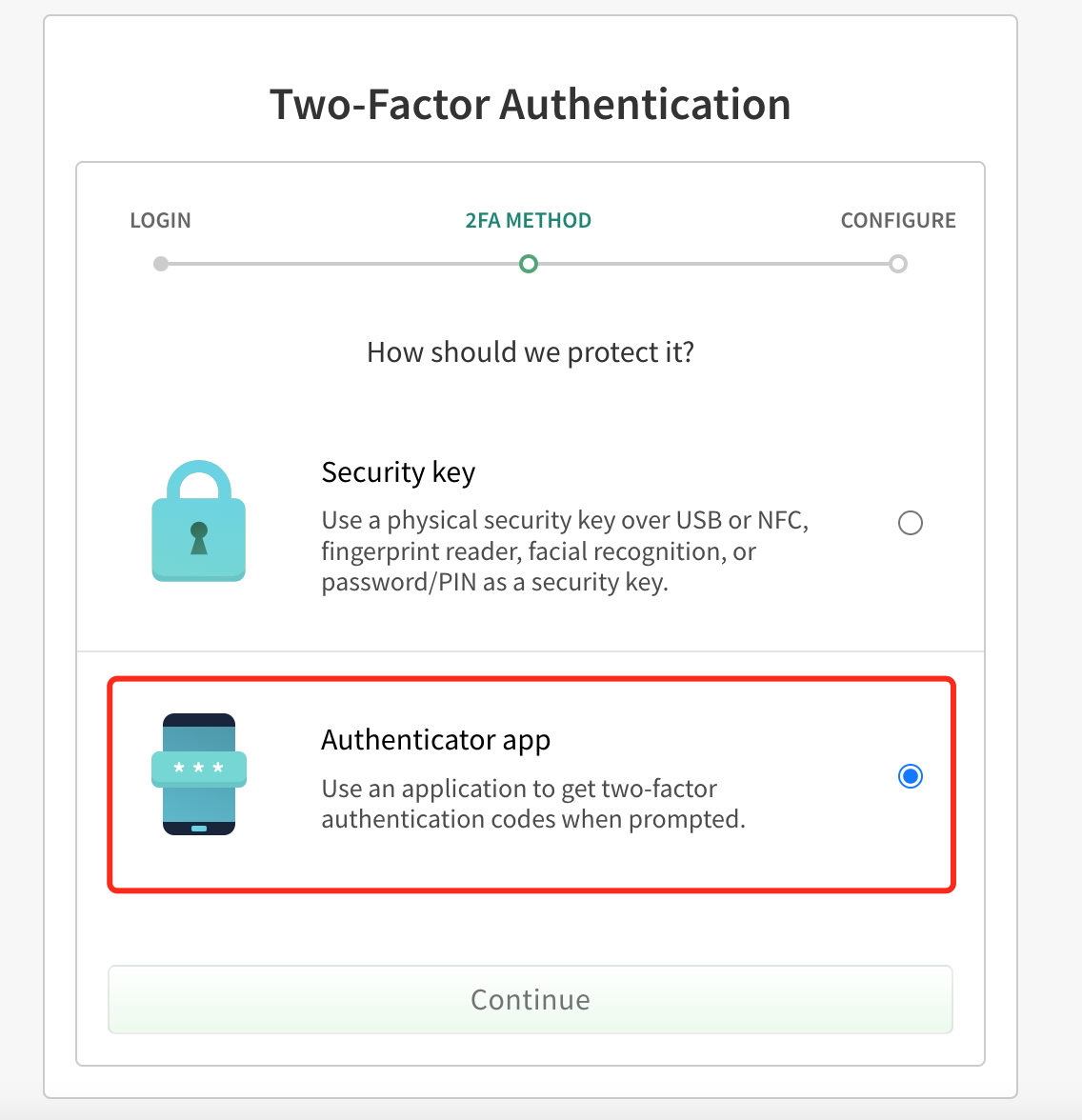
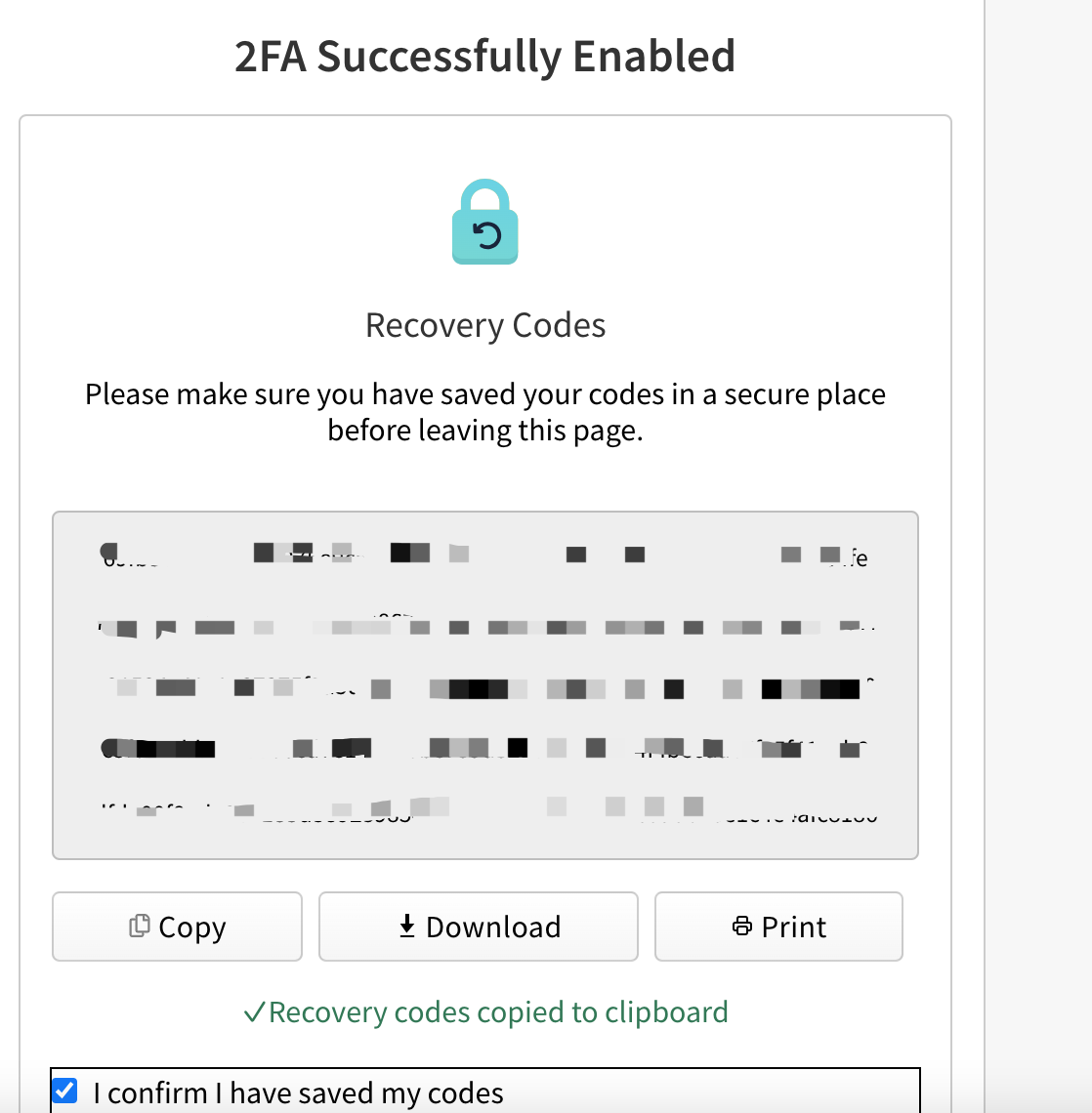
设置2FA
下载App:这里直接推荐Microsoft Authenticator,支持Android和iOS
将这么长一串复制到Enter one-time password from your authenticator app:就可以登录成功了
-
步骤三:
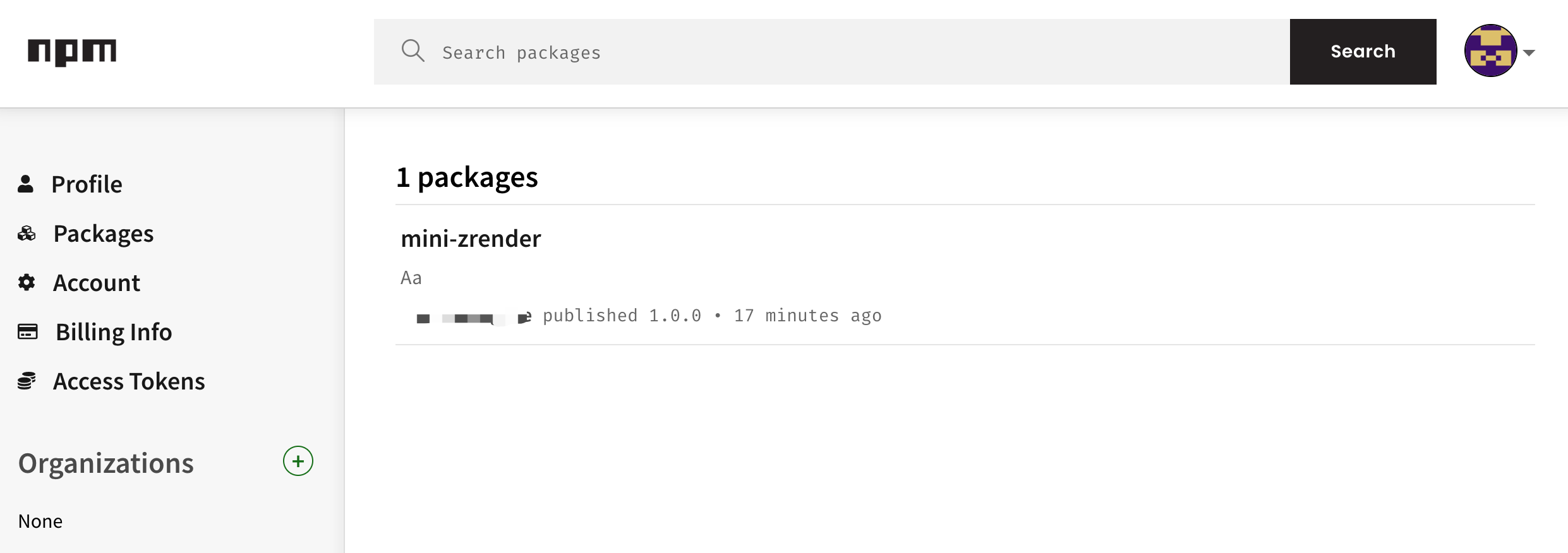
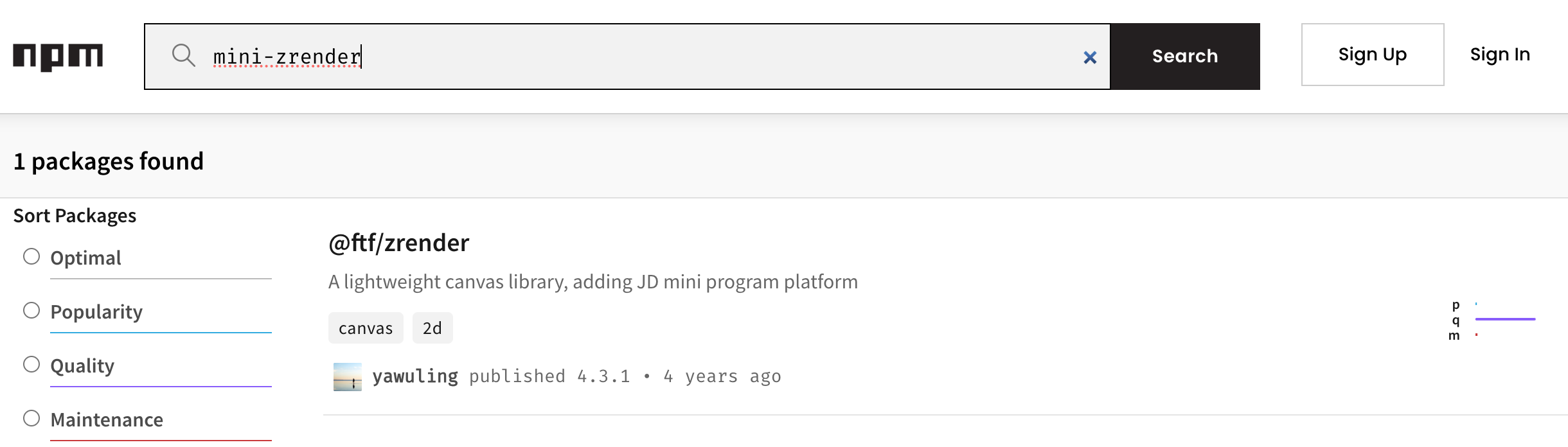
执行npm publish(每次发布的时候package.json 里面的 version不能一样,不然不能发布出去,手动改下版本就行),如果没报错在自己的Packages中就能搜到了
OK,根本原因解决了。然后我们来看看使用方面有没有问题!!!
运用
来看看在实际工程中如何运用,我这边直接通过vite脚手架创建了一个新工程,然后把zrender和mini-zrender都install进我的工程里面
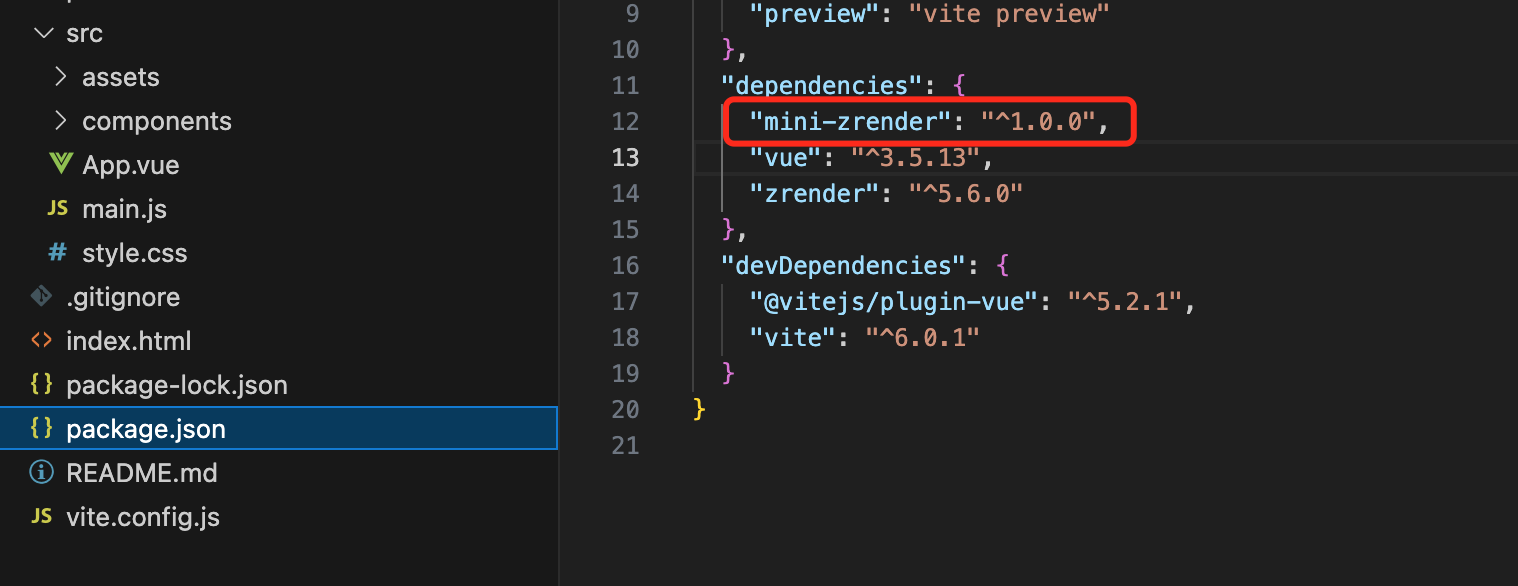
先顺利的把它install进我们自己的工程(说明前面的publish生效了,能找到这个依赖)
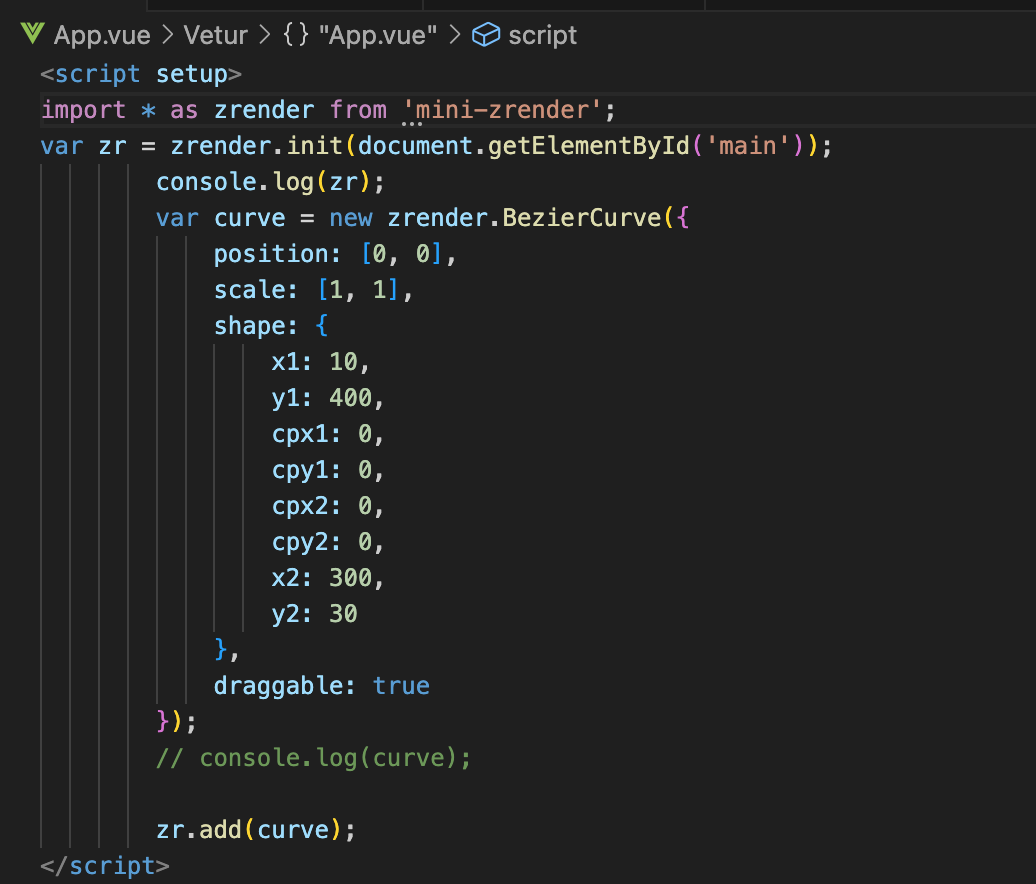
不需要花里胡哨的,直接在App.vue暴力使用,高效的看到效果。
贝塞尔曲线的效果展示出来了,说明我们这一套流程下来就形成闭合了。站在不同的角度,我们的眼界和思维方式都会不一样,之前从未尝试发布过依赖包,如今这个新世界感觉还是挺友善的。
至于mini-render的代码怎么写的,为什么可以实现这样的贝塞尔曲线。可以参考我的专栏文章
你真的了解Canvas吗--解密一【ZRender篇】这篇可以试读。
你真的了解Canvas吗--解密xx【ZRender篇】系列的文章
如今已经更新到第十四篇了,里面深刻解读zrender的工作原理,感兴趣的小伙伴可以去看看。
好了,今天的分享就到这里。
如果觉得有收获,麻烦给个赞和关注。你的鼓励是我写作的动力,大家一起学习一起进步。