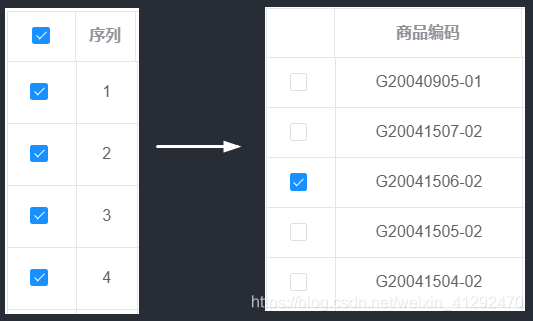
需求:将默认的可全选改为只能单选
1.隐藏全选框
<style lang="scss" scoped>
// /deep/ !important
thead .el-table-column--selection .cell {
display: none!important;
}
</style>
2.单选
<el-table ref="multipleTable" @selection-change="handleSelectionChange">
handleSelectionChange(val) {
if(val.length > 1) {
this.$refs.multipleTable.clearSelection(); //清除
this.$refs.multipleTable.toggleRowSelection(val.pop()); //pop:最后一个
} else {
this.multipleSelection = val; //multipleSelection:当前选择的数组
}
}