现在前后端分离的模式习惯了以后,几乎就很少了解过前端代码部署,虽然自己以前也简单了解过node.js服务器的一点知识,但是早都忘记的一干二浄了,常用的也就是跟vue有关的npm相关的一些使用,在新公司的项目中需要自己在服务器部署代码,所有在组长的带领下,我学习了简单的前端代码部署流程(项目是vue-cli3.0),做如下记录:
1. 首先在项目根目录添加如下文件:
2. 在deploy.config.js添加配置
3. 安装 Xshell 6 和 Xftp 6(可以方便查看远程项目目录)
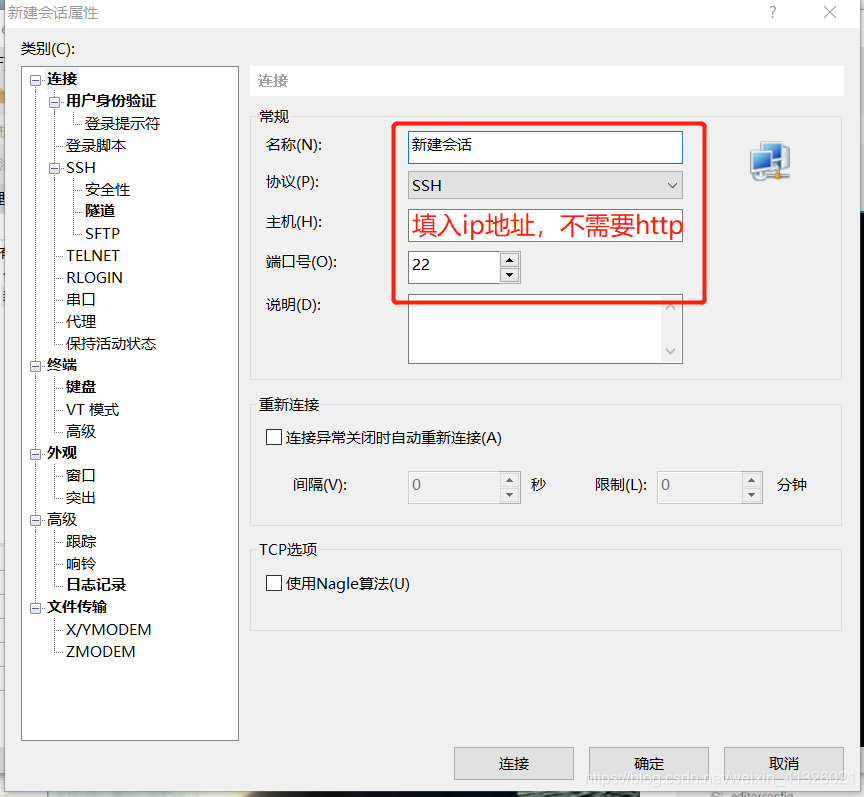
4.打开Xshell 6 新建会话
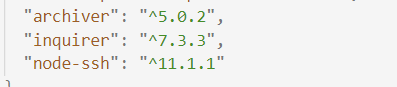
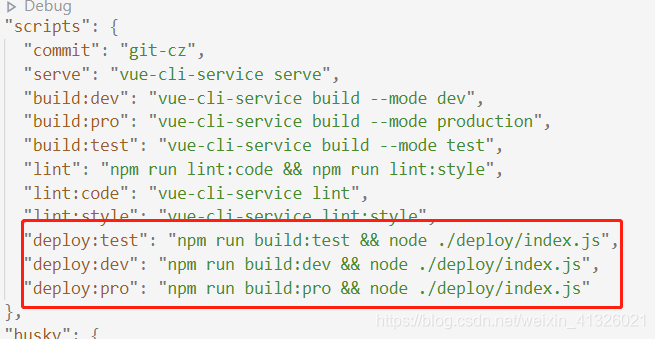
5.下载安装包(安装到开发环境devDependencies),package.json配置 deploy运行命令推送到服务器
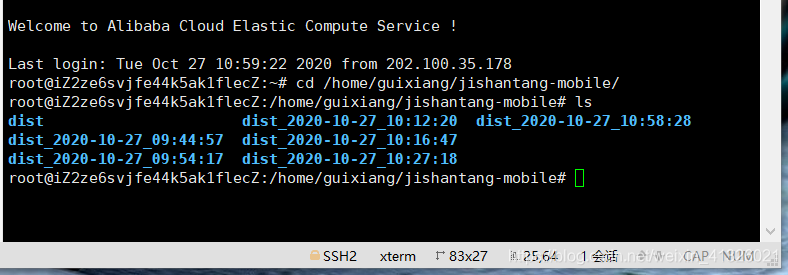
6.查看是否运行成功