运行环境
- 运行环境即浏览器(server端有nodejs)
- 下载网页代码,渲染出页面,期间会执行若干JS
- 要保证代码在浏览器中:稳定且高效
- 网页加载过程
- 性能优化
- 安全
页面加载过程
- 从输出url到渲染出页面的整个过程
- window.onload和DOMContentLoaded的区别
知识点
- 加载资源的形式
- 加载资源的过程
- 渲染页面的过程
资源形式
- html代码
- 媒体文件,如图片 视频等
- javascript css
加载过程
- DNS(域名服务)解析:域名-》IP地址
- 浏览器根据IP地址向服务器发起http请求
- 服务器处理http请求,并返回给浏览器
渲染过程
- 根据HTML代码生成DOM Tree
- 根据css代码生成CSSOM
- 将DOM Tree和CSSOM整合形成Render Tree
- 根据Render Tree渲染页面
- 遇到<script>则暂停渲染,优先加载并执行JS代码,完成再继续
- 直至把Render Tree渲染完成
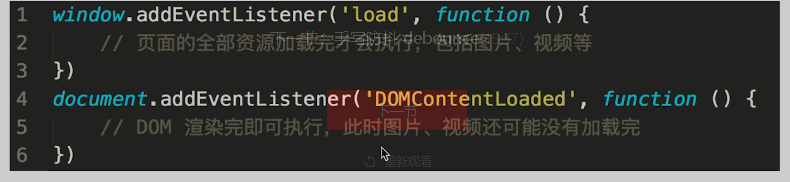
window.onload和DOMContentLoaded的区别
从输出url到渲染出页面的整个过程
- 下载资源:各个资源类型,下载过程
- 渲染页面:结合html css javascript 图片等
性能优化
- 是一个综合性问题,没有标准答案,但要求尽量全面
- 某些细节问题可能会单独提问:手写防抖,节流
- 只关注核心点,针对面试
性能优化原则
- 多使用内存,缓存或其他方法
- 减少CPU计算量,减少网络加载耗时
- (适用于所有编程的性能优化---空间换时间)
从何入手
- 让加载更快
- 减少资源体积:压缩代码
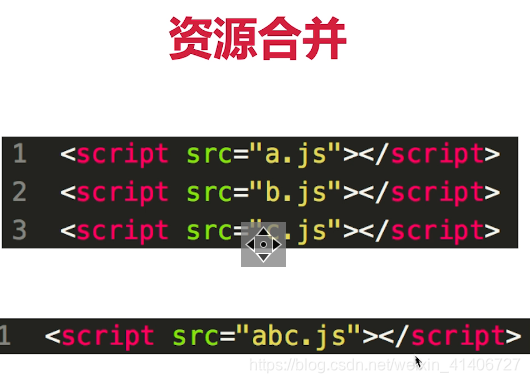
- 减少访问次数:合并代码,SSR服务器端渲染,缓存(雪碧图:合并图片)
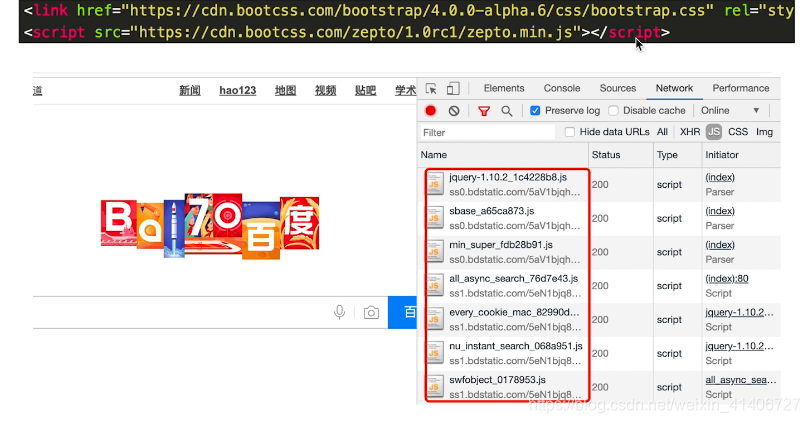
- 使用更快的网络:CDN
- 让渲染更快
- css放在head,js放在body最下面
- 尽早开始执行js,用DOMContentLoaded触发
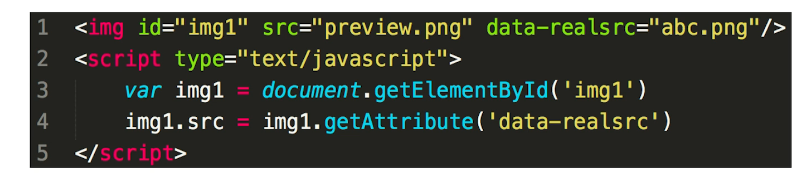
- 懒加载(图片懒加载,上滑加载更多)
- 对DOM查询进行缓存
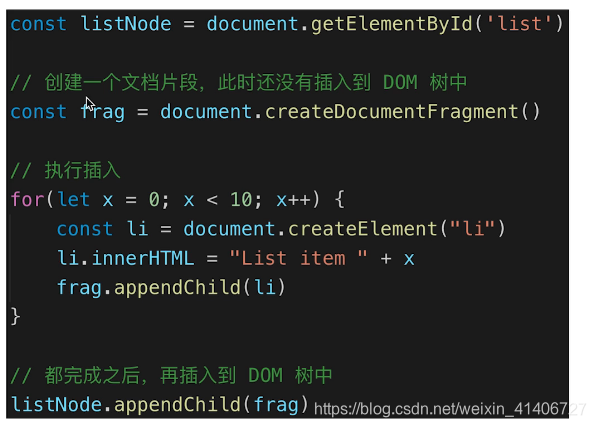
- 频繁DOM操作,合并到一起插入DOM结构
- 节流throttle 防抖debounce
资源合并
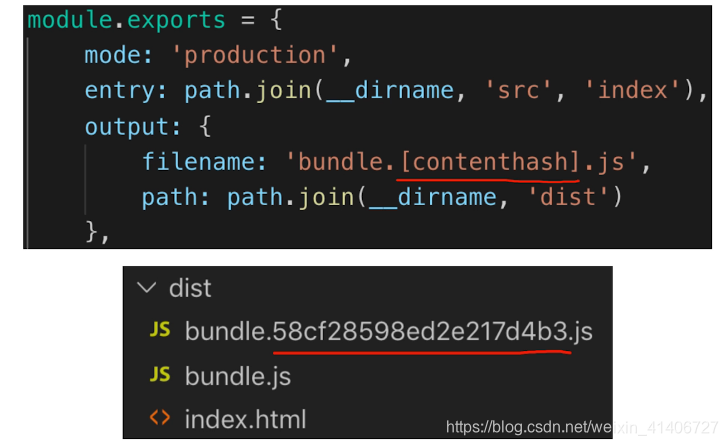
缓存
- 静态资源夹hash后缀,根据文件内容计算hash
- 文件内容不变,则hash不变,则url不变
- url和文件不变,则会自动触发http缓存机制,返回304
CDN
SSR
- 服务端渲染:将网页和数据一起加载,一起渲染
- 非SSR(前后端分离):先加载网页,在加载数据,在渲染数据
- 早先的JSP ASP PHP,现在的vue React SSR
懒加载:
缓存DOM查询
多个DOM操作一起插入DOM结构
JS尽早触发
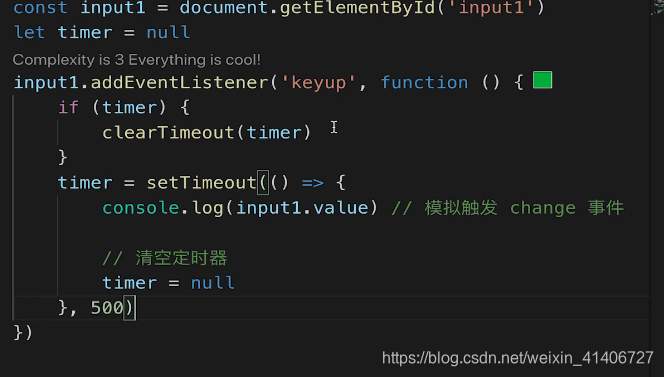
防抖debounce
- 监听一个输入框,文字变化后出发change事件
- 直接用keyup事件,则会频发触发change事件
- 防抖:用户输入结束或暂停时,才会触发change事件
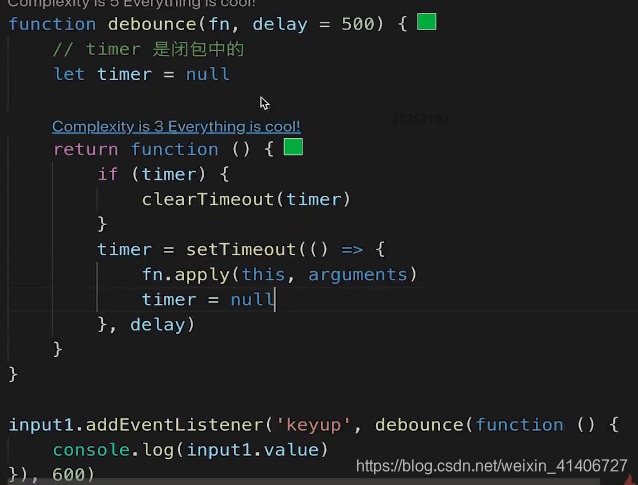
封装
错误:最后一行600放错了,应放在debounce对象中
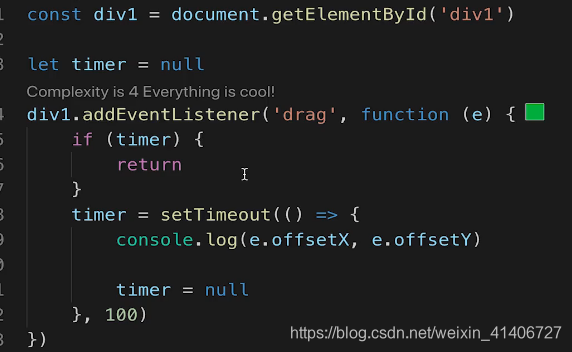
节流throttle
- 拖拽一个元素时,要随时拿到元素被拖拽的位置
- 直接用drag事件们则会频繁触发,很容易导致卡顿
- 节流:无论拖拽速度多块,都会每隔100ms触发一次
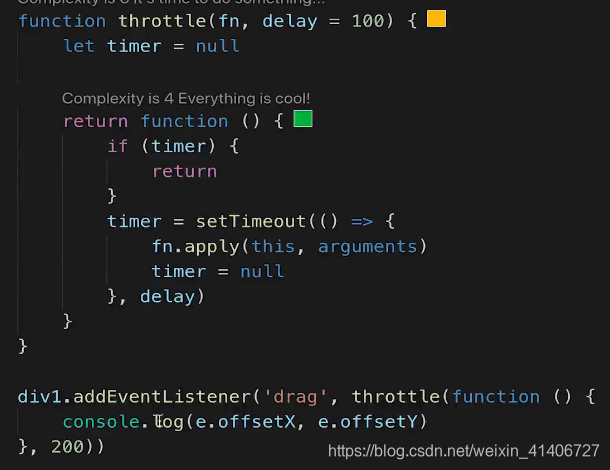
封装
错误:倒数第三行的function 中加入e
安全
问题:常见的web前端攻击方式有哪些
1:XSS跨站请求攻击
- 一个博客网站,我发表一篇博客,其中嵌入<script>脚本
- 脚本内容:获取cookie,发送到我的服务器(服务器配合跨域)
- 发布这篇博客,有人看它,我轻松收割访问者的cookie
XSS预防
- 替换特殊字符,如<变为<>变为>
- <script>变为<script>,直接显示,而不会作为脚本执行
- 前端要替换,后端也要换 都做总不会错
或使用npmjs.com/package/xss
2:如何预防XSRF攻击
- 你正在购物,看中某个商品,商品id是100
- 付费接口时xxx.com/pay?id=100,但没有任何验证
- 我是攻击者,我看中一个商品,id是200
- 我向你发送一封电子邮件,邮件吸引人
- 但邮件正文隐藏着<img src=xxx.com/pay?id=200/>(img可跨域)
- 你查看邮件,就帮我购买id200的商品
XSRF预防
- 使用post接口
- 增加验证,列如密码,短信验证码,指纹