高德地图的自定义官方样式列表:
使用: amap://styles/+ 样式的名称
如: 使用标准颜色
amap://styles/normal
依次类推
normal (标准)、dark(幻影黑)、light( 月光银)、whitesmoke(远山黛)、fresh(草色青)、grey(雅士灰)、graffiti(涂鸦)、macaron(马卡龙)、blue(靛青蓝)、darkblue(极夜蓝)、wine(酱籽)
使用vue-amap 添加高德地图自定义样式
安装 vue-amap
npm install -S vue-amap
vue中:
<template>
<div class="demo-box">
<div>
<div class="demo">
<el-amap vid="amapDemo" :events="mapEvents" />
</div>
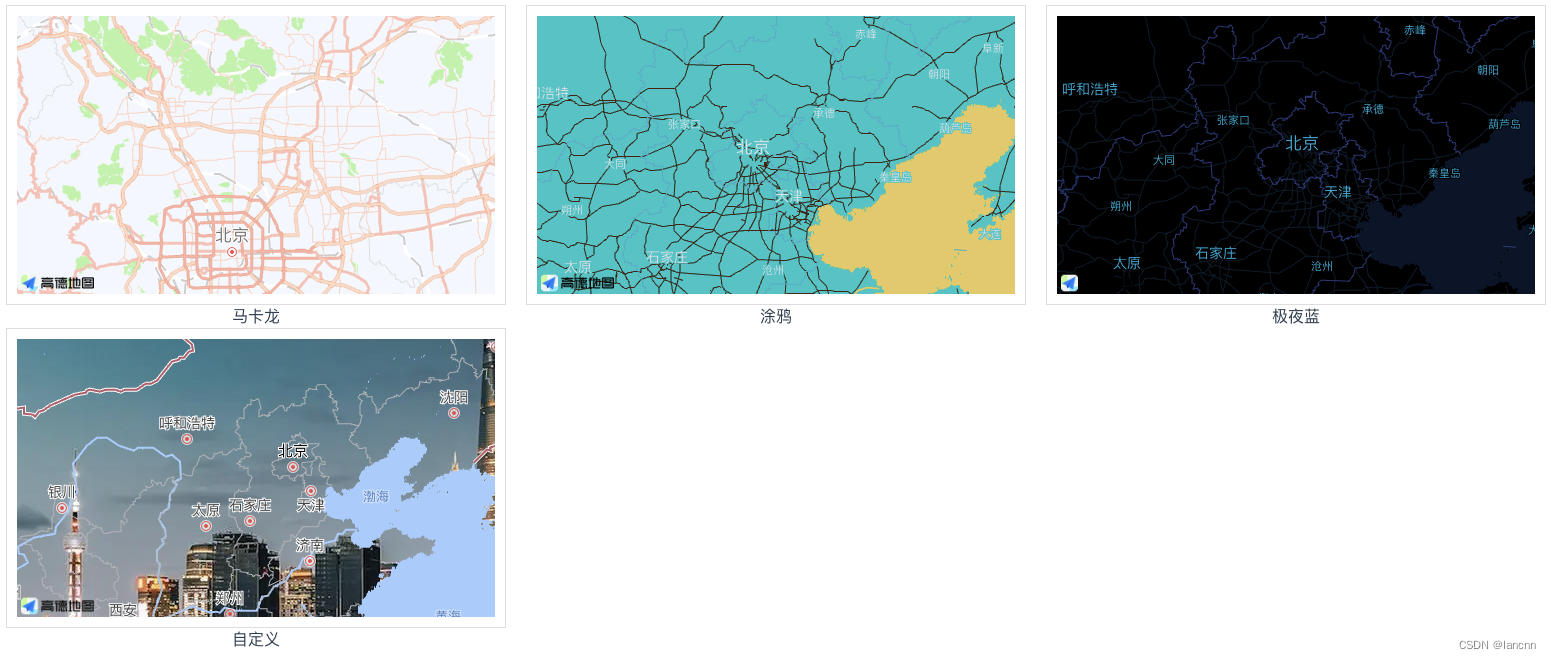
<div>马卡龙</div>
</div>
<div>
<div class="demo">
<el-amap vid="amapGraffitiDemo" :events="graffitiMapEv" />
</div>
<div>涂鸦</div>
</div>
<div>
<div class="demo">
<el-amap vid="amapBlueDemo" :events="darkblueMapEv" />
</div>
<div>极夜蓝</div>
</div>
<div>
<div class="demo">
<el-amap vid="amapSelfDemo" :events="selfMapEv" class="self-map-demo"/>
</div>
<div>自定义</div>
</div>
</div>
</template>
<script>
export default {
name: "",
data() {
return {
mapEvents: {
init(o) {o.setMapStyle('amap://styles/macaron');}
},
graffitiMapEv:{
init(o) {o.setMapStyle('amap://styles/graffiti');}
},
darkblueMapEv:{
init(o) { o.setMapStyle('amap://styles/darkblue');}
},
selfMapEv:{
init(o) {o.setMapStyle("amap://styles/57994c871bb604a4c79184f5f65d8782");}
}
}
}
}
</script>
<style scoped>
.demo-box{
display: flex;
flex-wrap: wrap;
}
.demo-box >div{
margin-right: 20px;
}
.demo{
width: 500px;
height: 300px;
padding: 10px;
border: 1px solid #ddd;
box-sizing: border-box;
}
.self-map-demo {
background: teal;
background-image: url("https://img2.baidu.com/it/u=3063029439,2036275027&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800");
background-position: center;
}
</style>
main.js
import AMap from 'vue-amap';
Vue.use(AMap);
// 初始化vue-amap
AMap.initAMapApiLoader({
// 高德的key
key: '改成自己的key'
});
效果:
自定义高德地图的背景颜色,使用高德地图
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,body{
margin: 0;
}
.map-wrapper {
width: 100%;
height: 100vh;
/*background: teal;*/
background-image: url("https://hbimg.huabanimg.com/29431c1ae57e34250406e642983cc586fd1723e61f1ca3-ILytYd_fw658/format/webp");
}
#container{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=97e17a5e76b498925b1b181dc9691168"></script>
<div class="map-wrapper">
<div id="container"></div>
</div>
<script>
//初始化地图
var map = new AMap.Map('container', {
resizeEnable: true, //是否监控地图容器尺寸变化
mapStyle: "amap://styles/57994c871bb604a4c79184f5f65d8782"
});
</script>
</body>
</html>
效果:

说明:
我在高德地图官网自定义了一个地图的地面为透明色,这时高德地图的背景色就是透明的了,然后在地图的父亲元素添加背景色就可以了。
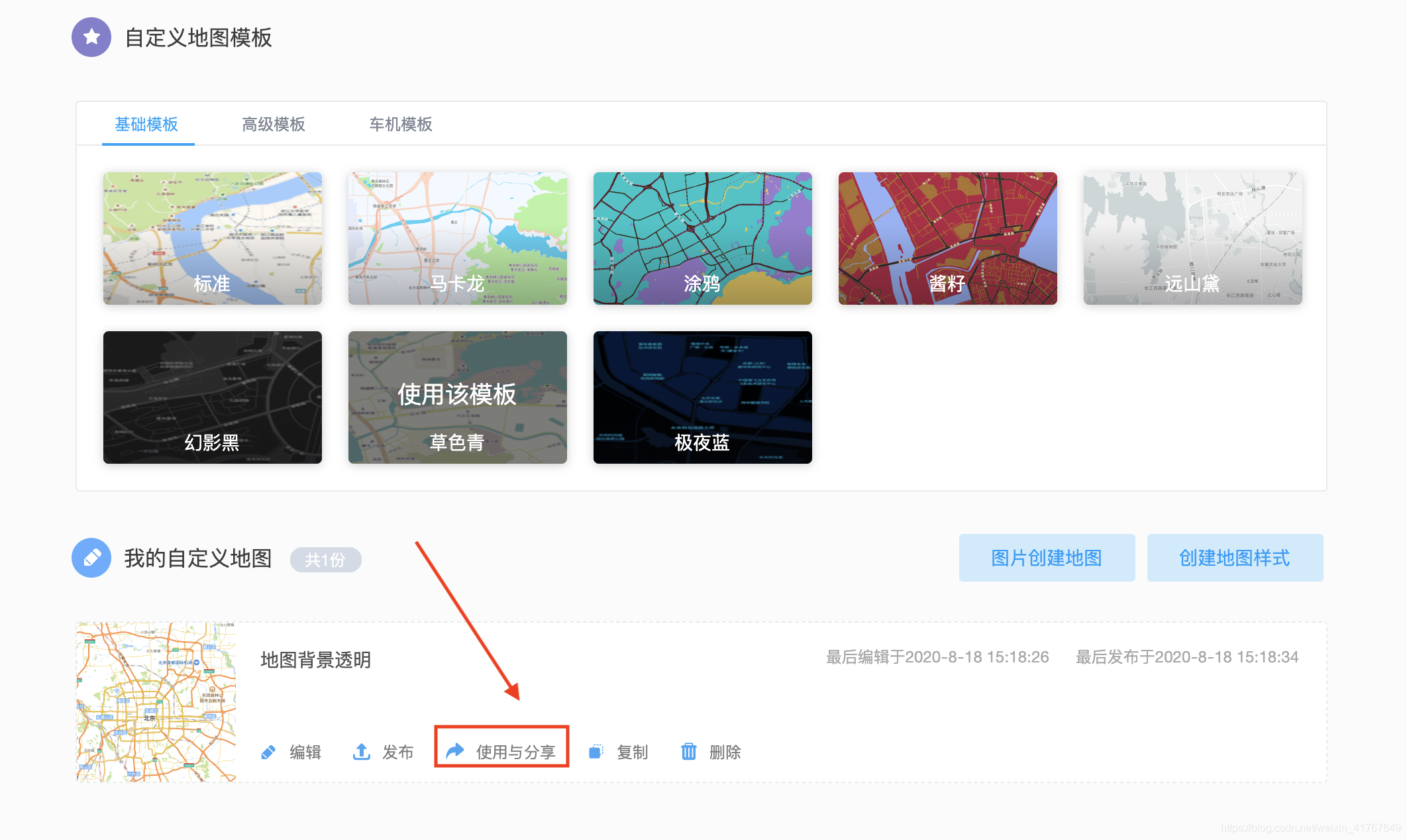
高德自定义地图链接
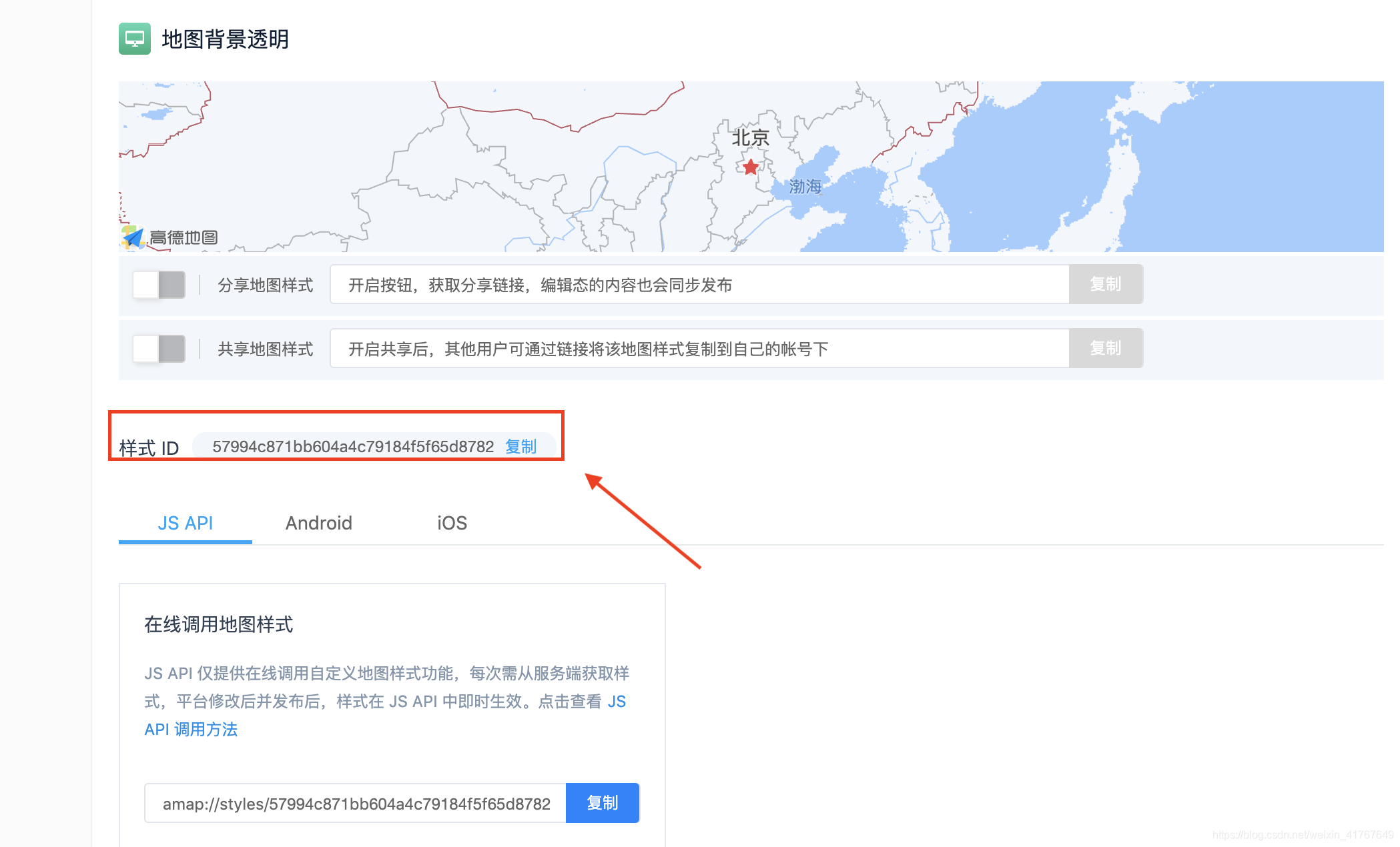
有图片创建地图和创建地图样式两种方式,我选择的是创建地图样式,然后选择一种地图样式,点击创建,然后根据自己的需求,更改一些地图元素的颜色和透明度,最后保存发布,会生成样式id。


使用方法:amap://styles/样式ID
//初始化地图时加载样式
var map = new AMap.Map('container', {
resizeEnable: true, //是否监控地图容器尺寸变化
mapStyle: "amap://styles/57994c871bb604a4c79184f5f65d8782"
});
使用setMapStyle设置样式:
var map = new AMap.Map('container', {
resizeEnable: true//是否监控地图容器尺寸变化
});
map.setMapStyle( "amap://styles/57994c871bb604a4c79184f5f65d8782");
添加高德原生的点图标和路线规划的插件:
在mapEvents中添加:
mapEvents: {
init(o) {
let marker = new AMap.Marker({ //点图标
position: [121.59996, 31.197646]
});
marker.setMap(o);
o.plugin(["AMap.Walking "], function() {
var driving = new AMap.Walking({
map: o,
showTraffic: false,//去掉实时路况
autoFitView: true,
// 驾车路线规划策略,AMap.DrivingPolicy.LEAST_TIME是最快捷模式
policy: AMap.DrivingPolicy.LEAST_TIME
})
o.addControl(driving);
})
}
}
更多关于路线规划的属性参考官网API: