在实际开发或运维工作中,我们时常需要在 Nginx 部署的服务器上提供一个特定的静态文件,用于域名验证或第三方平台验证。若此时使用 Docker 容器部署了 Nginx,就需要将该验证文件正确地映射(挂载)到容器中,并通过 Nginx 配置让外部访问到它。本篇文章将介绍如何在已有的 Docker Compose + Nginx 环境里,顺利配置并访问静态验证文件。
一、下载验证文件
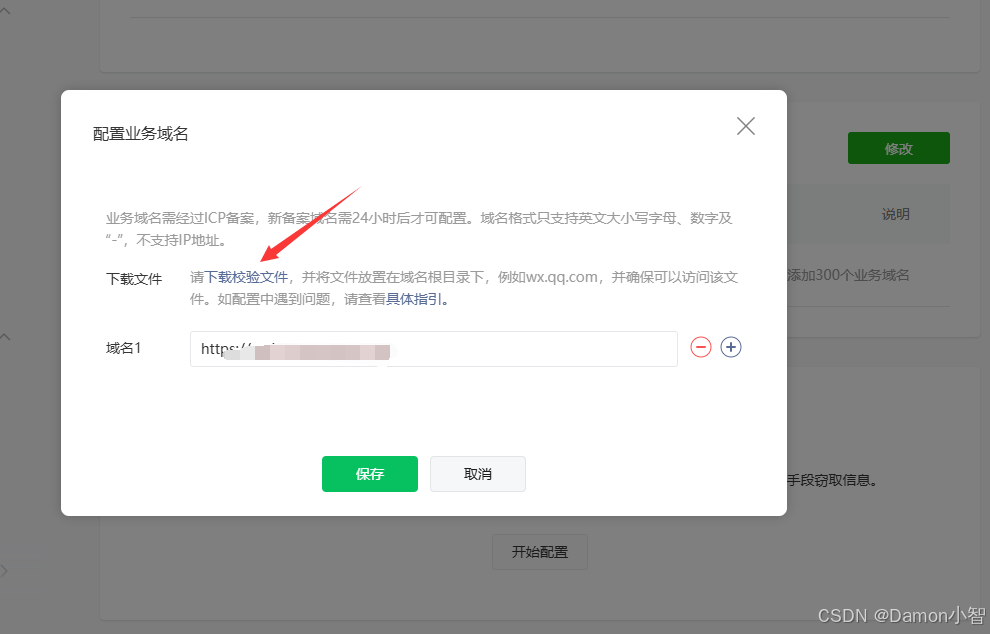
访问小程序管理平台,管理>开发管理里配置业务域名,点击下载校验文件。
校验文件打开,是一串字符串。
二、将验证文件挂载到容器
打开 docker-compose.yml ,找到部署 Nginx 的部分:
version: '3.8'
services:
nginx:
image: nginx:1.25.3
restart: always
container_name: nginx
ports:
- '80:80'
- '443:443'
environment:
TZ: Asia/Shanghai
volumes:
- /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
- /docker/nginx/cert/:/etc/nginx/cert/
- /docker/nginx/logs/:/var/log/nginx/
# 前端页面目录
- /docker/your-application/html/:/usr/share/nginx/html/
在这个配置里,Nginx 通过容器内部 /etc/nginx/nginx.conf 配置文件进行控制。现在的需求是要把宿主机某个目录下的验证文件(如 /docker/nginx/validation/0JxdihrkrH.txt)映射到容器,让外界可以通过 http://your-domain.com/0JxdihrkrH.txt 访问到它。
在 docker-compose.yml 的 volumes 部分中,新增一行挂载:
volumes:
- /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
- /docker/nginx/cert/:/etc/nginx/cert/
- /docker/nginx/logs/:/var/log/nginx/
# 前端页面目录
- /docker/your-application/html/:/usr/share/nginx/html/
# 挂载验证文件目录
- /docker/nginx/validation/:/docker/nginx/validation/
这样做的目的是,将宿主机 /docker/nginx/validation/ 中的所有文件同步到 Nginx 容器内部的 /docker/nginx/validation/。
三、修改Nginx配置
1. 更新配置文件
打开并编辑已挂载的宿主机 Nginx 配置文件 /docker/nginx/conf/nginx.conf,保证 Nginx 能够正确返回请求路径 /0JxdihrkrH.txt 下的静态文件。参考示例配置:
server {
listen 80;
server_name your-domain.com;
# 默认的根目录配置(如已有前端或其他静态资源)
root /usr/share/nginx/html;
index index.html;
# 针对验证文件的配置
location = /0JxdihrkrH.txt {
root /docker/nginx/validation; # 指定宿主机挂载到容器的目录
}
# 其他需要的配置,比如:
location / {
try_files $uri $uri/ /index.html;
}
# 错误页面配置(可选)
error_page 404 /404.html;
}
location = /0JxdihrkrH.txt 使用了精确匹配,只有请求是 http://your-domain.com/0JxdihrkrH.txt 时才会进入这个配置。
root /docker/nginx/validation 指定 Nginx 在容器内部查找文件的根目录。
最终会解析成 /docker/nginx/validation/0JxdihrkrH.txt。
2. 重新加载Nginx
更新完 nginx.conf 后,需要重新启动容器或重载 Nginx 配置:
# 重启镜像 (如果使用 docker-compose)
docker-compose down
docker-compose up -d
# 或者,你也可以只修改配置后 reload(前提是容器已在运行):
docker exec -it nginx nginx -t # 测试配置语法是否正确
docker exec -it nginx nginx -s reload
四、测试访问验证文件
-
检查文件是否存在并权限正确
在宿主机上查看/docker/nginx/validation/0JxdihrkrH.txt是否存在,并确保权限允许 Nginx 读取:ls -l /docker/nginx/validation chmod -R 755 /docker/nginx/validation -
访问测试
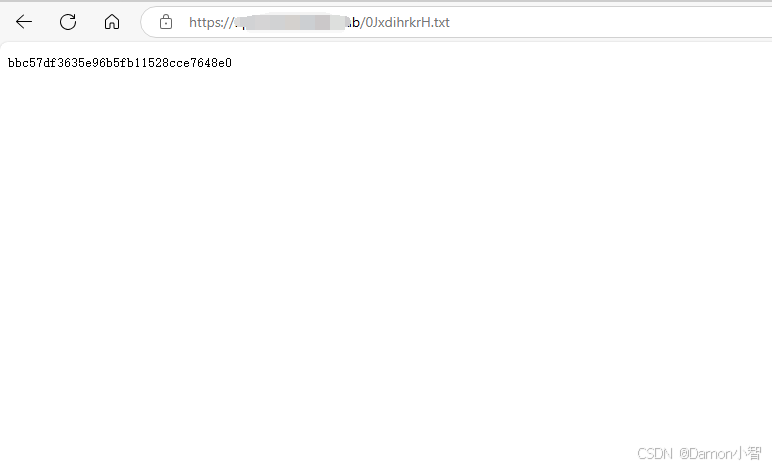
在浏览器中访问:http://your-domain.com/0JxdihrkrH.txt如果能看到文件内容,就说明配置成功。
-
查看 Nginx 日志
如果无法访问,可以执行:docker exec -it nginx cat /var/log/nginx/error.log或
docker logs nginx以排查异常。
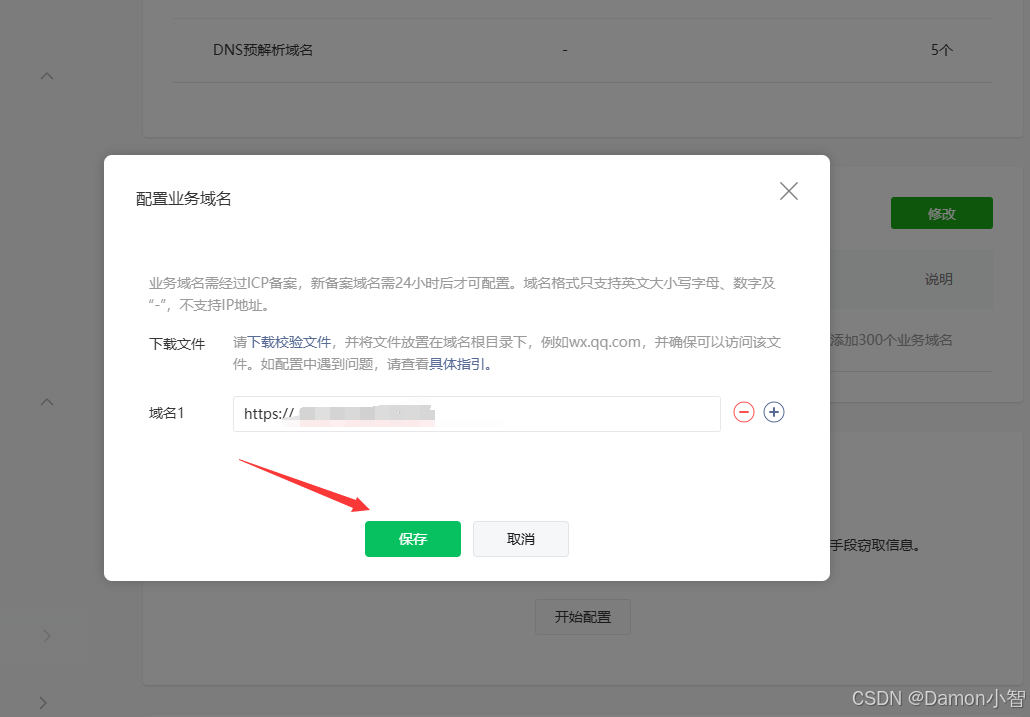
五、提交业务域名
点击保存,提示保存成功。业务域名即刻生效,可以用小程序去调用业务域名下的后端接口了。