VUE中form表单里面嵌套table并且实现每一个单元格都有input框校验
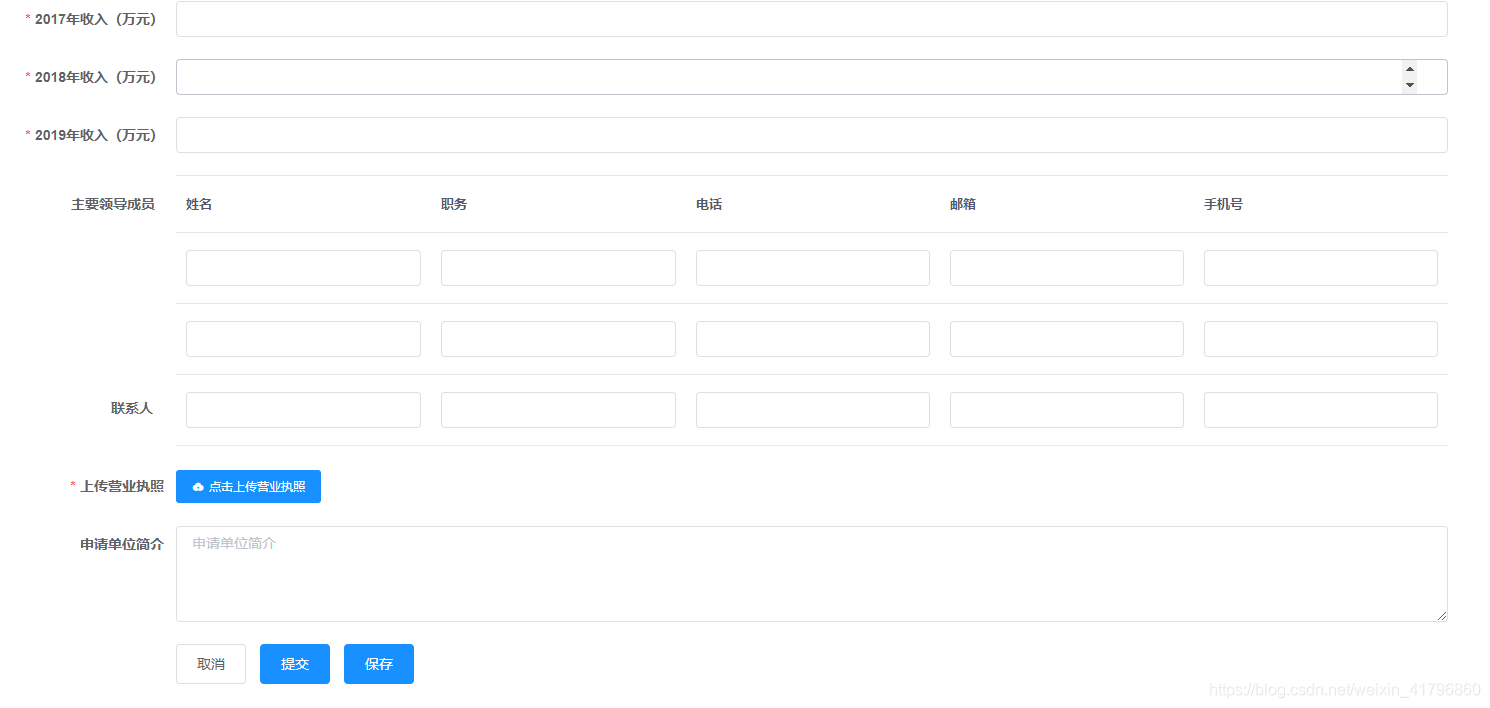
最近项目需求要求form表单中有一项“主要领导成员”和“联系人”(他们的输入格式一致)而且领导人至少输入一位,最多输入两位位,效果图如下
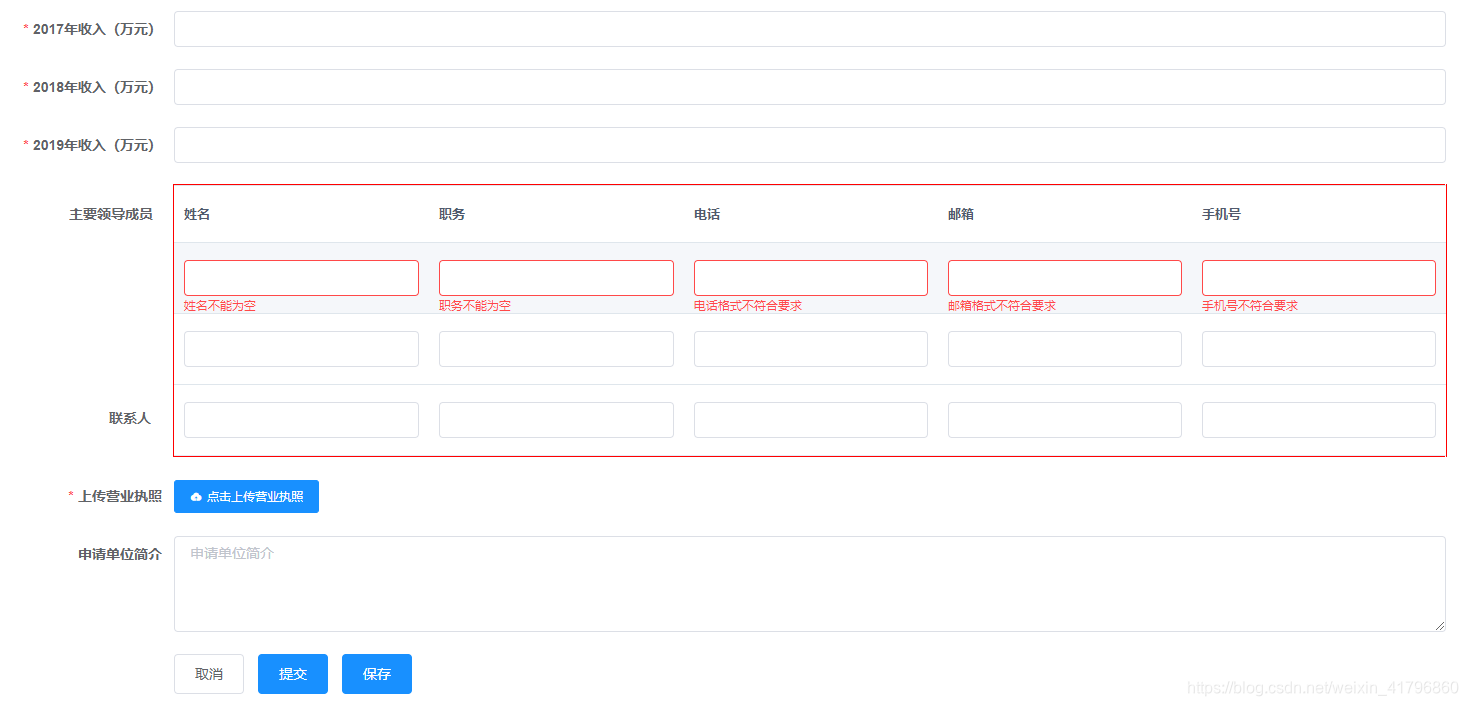
校验效果如下
最外面的红框是为了用户醒目我自己用两div封装的,直接贴代码
methods: {
//每次输入完一个input后失去光标后检验这一项
upperCase(){
this.checkMemFun();
},
//判断主要领导和联系人数据是否已经填写
checkMemFun() {
let index = 0,obj = this.model.list[0]
console.log("JSON.stringify(this.model.list[0])==="+JSON.stringify(obj))
if (JSON.stringify(obj) === '{}') {
index++
} else {
if ((Object.getOwnPropertyNames(obj)).length < 5) {
index++
} else {
for(let name in obj){
if ( obj[name] == '') {
index++
}
}
}
}
if (index == 0) {
this.mainMemLabel = false
} else {
this.mainMemLabel = true
}
},
//主要领导和联系人数据拼接给form
contactMyNum() {
for (let i = 0; i < 3; i++) {
this.form['name' + (i + 1)] = this.model.list[i]['name']
this.form['title' + (i + 1)] = this.model.list[i]['title']
this.form['telephone' + (i + 1)] = this.model.list[i]['telephone']
this.form['email' + (i + 1)] = this.model.list[i]['email']
this.form['phone' + (i + 1)] = this.model.list[i]['phone']
}
},
submitForm(form) {
//console.log(this.$route)
this.$refs[form].validate((valid) => {
if (valid) {
this.checkMemFun();
if (this.mainMemLabel) {
return false
} else {
if (this.form.businessLicense.split(',').length != 0) {
this.form.status = 1
this.contactMyNum();
this.promptMessage();
} else {
this.$refs.image.validate();
}
}
} else {
this.checkMemFun();
return false
}
});
},
###### HTML代码如下
<el-form-item prop="mainMembers" class="mainMembers" style="position: relative">
<span class="nameLable posit">主要领导成员</span>
<div :class="mainMemLabel == true ? 'redBox' : ''"></div>
<div :class="mainMemLabel == true ? 'rightBox' : ''" class=""></div>
<el-form :model="model" ref="form">
<el-table :data="model.list" row-key="key" id="checkTable" style="width: 60%">
<el-table-column
v-for="item in tableHeadData"
:key="item.key"
:label="item.label"
:width="item.width">
<template slot-scope="scope">
<el-form-item
:prop="'list.' + scope.$index + '.'+item.name"
:rules="rules1[item.name]">
<el-input v-model="scope.row[item.name]" :disabled="disabLabel" @blur="upperCase"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
<span class="nameLable2">联系人</span>
</el-form-item>