CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素,通常存储在样式表中
有以下三种用法:
第一种 内联样式(Inline style)
第二种 内部样式表(Internal style sheet)
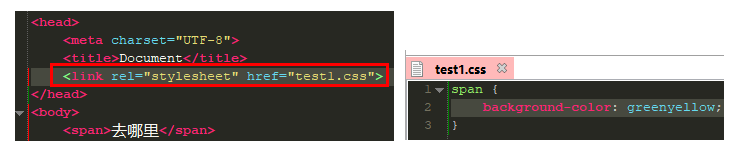
第三种 外部样式表(External style sheet)
通常我们用第三种方法,因为将样式存储在单独的CSS文件中,便于后期维护,而且还可以多个html文件共用同一个CSS样式
以上三种方法可以同时使用,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
id 选择器用于设置指定的唯一元素的样式,而class选择器用于指定属于同一个分类的多个元素,如:
CSS 背景属性用于定义HTML元素的背景,如:
body {background-color:greenyellow;} 设置<body>标签内容背景为黄绿色
body {background-image:url('one.gif');} 设置<body>标签内容背景为图片one.gif
body {color:red;} 设置<body>标签内容字体颜色为红色
body {text-align:center;} 设置<body>标签内容字体水平居中
a {text-decoration:none;} 设置<a>标签内容不显示下划线
p {text-indent:50px;} 设置<p>标签内容文本的第一行缩进50px
h1 {font-size:40px;} 设置<h1>标签内容字体大小为40px
h1 {font-size:2.5em;} 设置<h1>标签内容字体大小为浏览器默认字体大小的2.5倍
a:link {color:red;} 未访问链接 字体显示红色
a:visited {color:yellow;} 已访问链接 字体显示黄色
a:hover {color:blue;} 鼠标移动到链接上 字体显示蓝色
a:active {color:brown;} 鼠标点击时 字体显示西钓棕色以上链接的四个设置顺序不可颠倒,首字母分别为 l v h a
width: 100px; 元素宽度为100px;
height: 100px; 元素高度为100px;
line-height: 100px; 元素行高为100px;(当行高与高度相等时,文本内容垂直居中)CSS 盒子模型(Box Model)
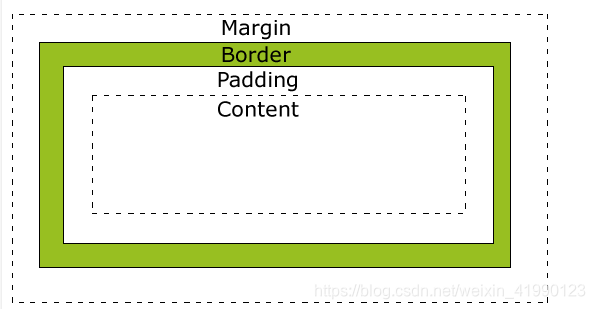
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,内边距,和实际内容。
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
元素的总宽度= 宽度width + padding-left + padding-right + border-left + border-right + maigin-left + margin-right
元素的总高度= 高度height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
border: 1px solid red; 表示边框属性为宽度1像素,实线,红色
margin: 0 auto; 表示元素水平居中,上下外边距为0像素
padding、margin、border的宽度值顺序如下:
12px 10px 11px 44px 上 右 下 左
12px 3px 5px 上 左右 下
12px 10px 上下 左右为了减少代码量,可以用分组选择器,如:
h1,h2,p {
color: green;
}
.name1 .name2 .name3 {
color: red;
}
.name4 > p {
color: blue;
}
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
display:none 隐藏某个元素,且隐藏的元素不会占用任何空间
visibility:hidden 隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
display主要用的CSS样式有以下三个:
display:block -- 显示为块级元素
块元素是一个元素,总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示,也就是在前后都是换行符。
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
块元素的例子:
- <h1>
- <p>
- <div>
display:inline -- 显示为内联元素
内联元素只需要必要的宽度,不强制换行。
和相邻的内联元素在同一行;
宽度、高度、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变
内联元素的例子:
- <span>
- <a>
display:inline-block -- 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
我们常将<ul>元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。