项目地址
- 教程作者:
- 教程地址:
- 代码仓库地址:
- 所用到的框架和插件:
七、数据流
7.1 子组件传递数据给父组件
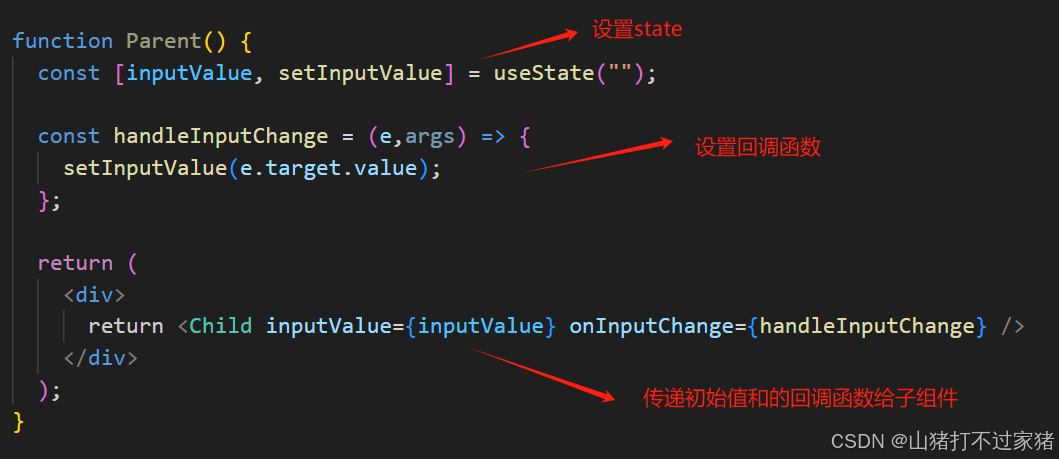
7.1.1 方式一:給父设置回调函数,传递给子
父组件的设置
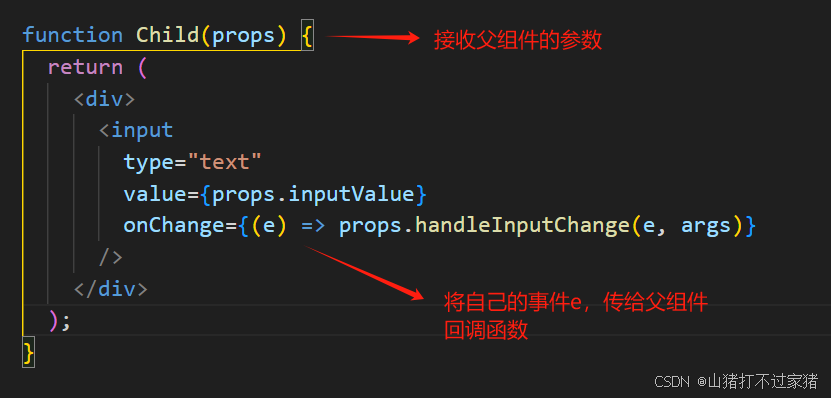
子组件
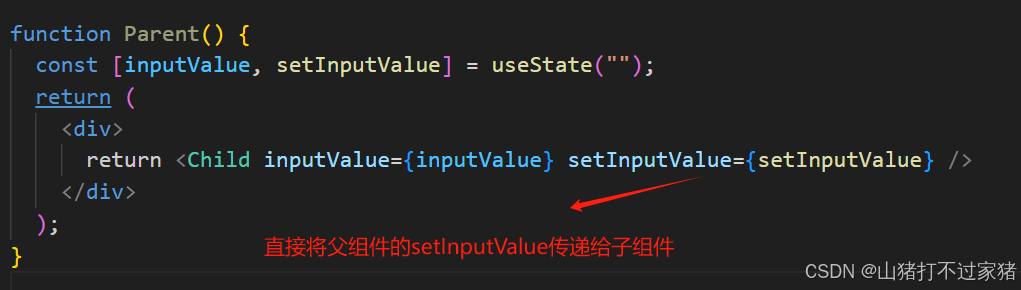
7.1.2 方式二:直接将父的setState传递给子
- 该方法父子严重耦合,复用性低,适合父子严重绑定的组件
7.2 给props传递jsx
定义个导航条,可以是组件形式,也可以直接是jsx const nav = <div</div>
//导航组件
function Nav() {
return (
<div className="menu">
<a href="/">首页</a>
<a href="/product">产品</a>
<a href="/user">用户</a>
</div>
);
}
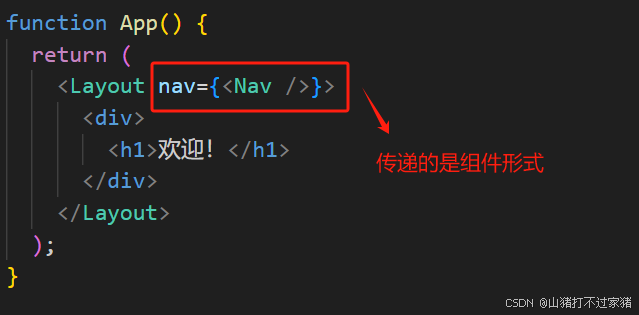
7.2.1 方式一:直接传递组件给子类
父类拥有导航组件的控制权
- 子组件使用:直接使用
function Layout({
nav, children }) {
return (
<div className="container">
<nav>{
nav}</nav>
<main>{
children}</main>
</div>
);
}
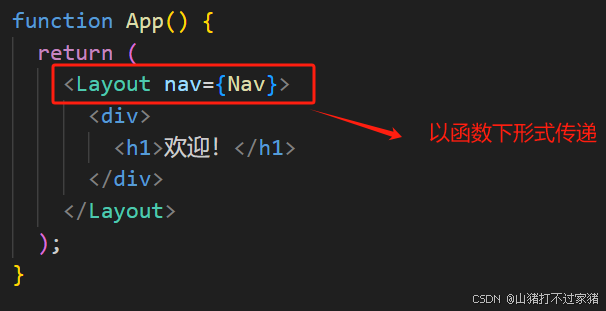
7.2.2 方式二:传递函数给子组件
由于传递的组件以函数形式传递,控制权在子
- 子组件使用:加了反斜杠,以组件形式使用
function Layout({
Nav, children }) {
return (
<div className="container">
<nav>{
<Nav />}</nav>
<main>{
children}</main>
</div>
);
}
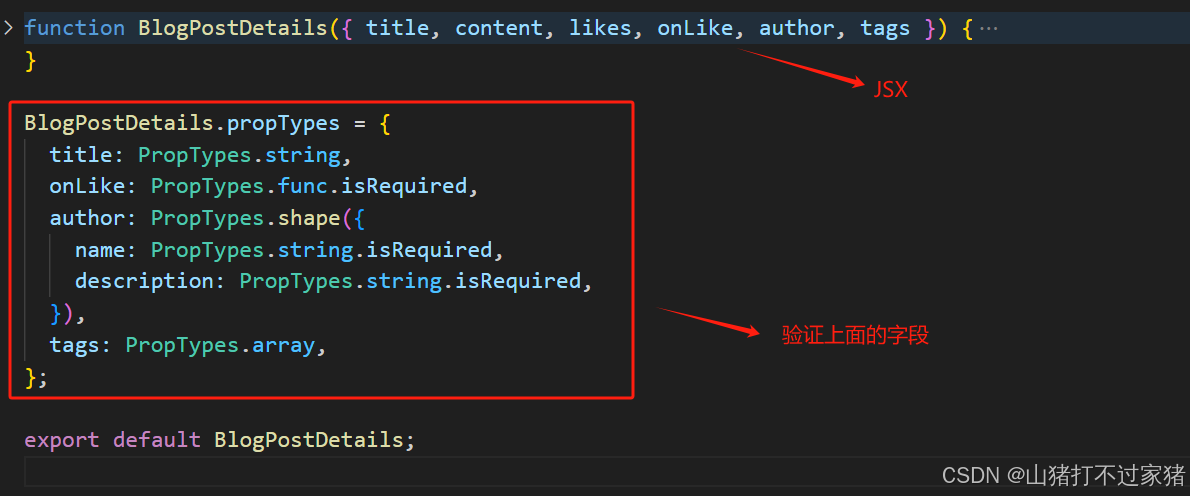
7.3 props类型验证
- 子组件添加验证
- 可以使用TypeScripts来验证
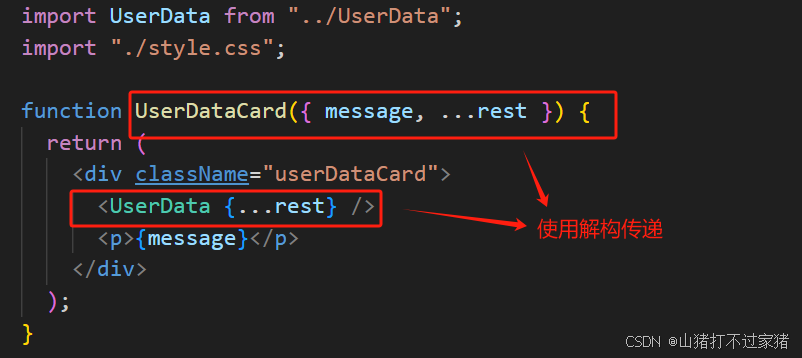
7.4 props的多层传递
- 祖父组件需要传递数据
function App() {
const userData = {
count: 32.95,
rate: "↑8.98%",
};
return (
<main className="container">
<UserDataCard message="hello world" userData={
userData} />
</main>
);
}
- 中间层接受数据,并传递给下一层
- 最后一层使用数据
function UserData({
userData }) {
return (
<div style={
{
display: "grid", gap: "12px" }}>
<h1>用户数据</h1>