项目地址
- 教程作者:
- 教程地址:
- 代码仓库地址:
- 所用到的框架和插件:
dbt
airflow
基本理解
store: 类似于一个全局函数,使得你在程序的任何地方都可以访问到里面的数据和方法,由多个Slice组成
action:type用来指定操作,payload:则是需要改变的数据
reducer:根据action的type和payload,来执行type的的动作,payload的数据,不会直接修改数据,只是复制
一、配置Redux store
- 在
state文件夹下,创建store.js
import { configureStore } from "@reduxjs/toolkit";
export const store = configureStore({
reducer: {},
});
- 在
src/index.js下,将store配置给App
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
);
二、创建slice配置到store里并使用
- 在
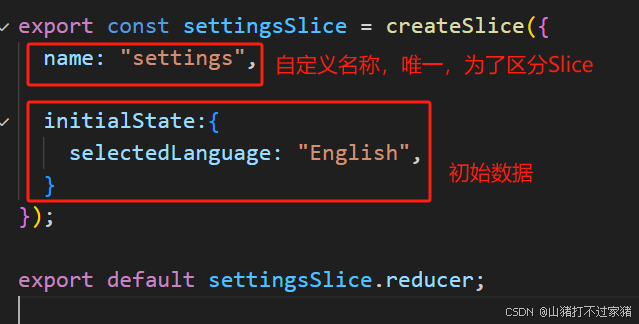
state文件夹下创建settingsSlice使用createSlice()创建
2. 将上面的slice导入到store里
import { configureStore } from "@reduxjs/toolkit";
import settingsReducer from "./settingsSlice";
export const store = configureStore({
reducer: {
settings: settingsReducer,
},
});
- 使用
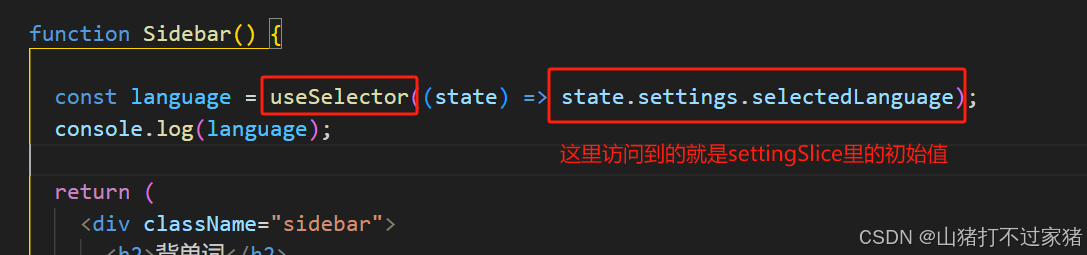
useSelector访问state管理器的settingsSlice
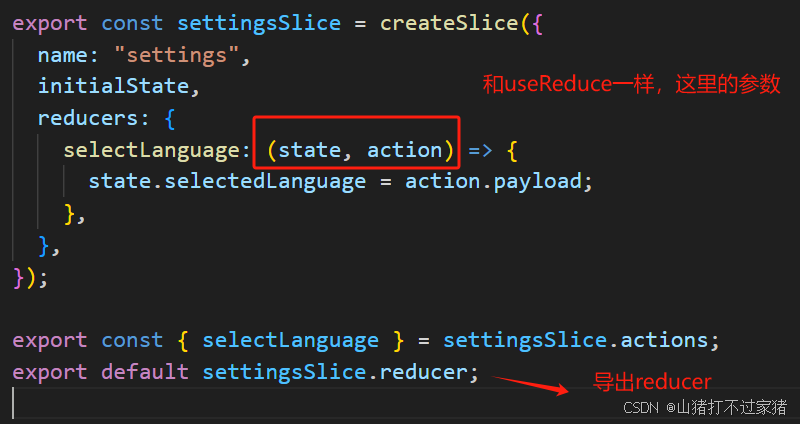
三、给Slice配置reducers,用来修改初始值
- 在
settingsSlice里配置自己的reducer,并导出
- 使用