此篇文章仅仅是提纲摘要,用于自己学习时的一个笔记
1. v-if:条件语句;v-show
2. v-for:循环语句
3. computed和methods:计算属性
4. watch:监听属性
5. 样式绑定:v-bind
6. v-on:事件处理器
7. Vue的表单:
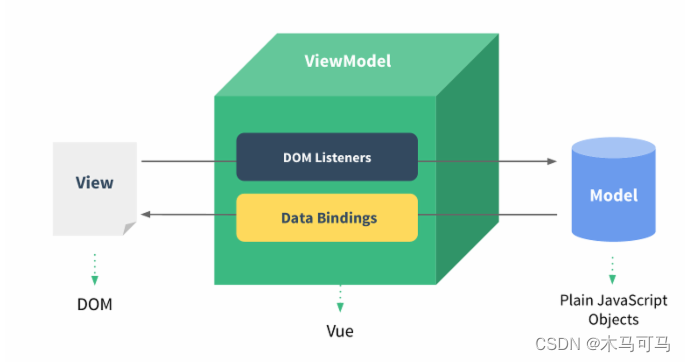
简言之,vue是MVVM模型,即:
view:管理DOM事件
Model:进行js逻辑处理
ViewModel:是view和model之间的桥梁,进行DOM事件监听和数据交互
v-modle会根据控件类型自动选取正确的方法来更新元素,进行双向绑定;我们可以在前端进行数据处理,v-model有如下属性:.lazy,在change事件中同步;.number:将用户的输入值转化为Number类型;.trim:过滤用户输入的首尾空格
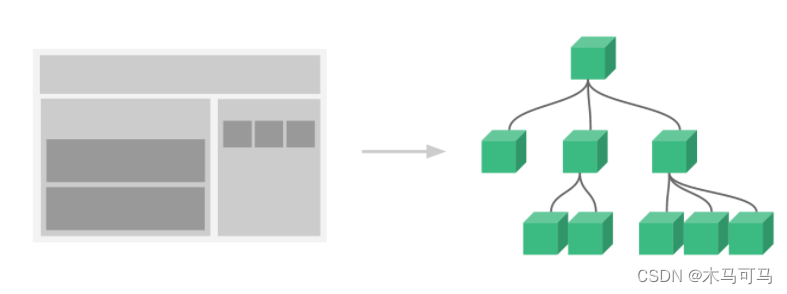
8. 组件:扩展html元素,封装可重用的代码,界面可以抽象为一个组件树:
还有很多具体用法,要进行进一步的学习探索......