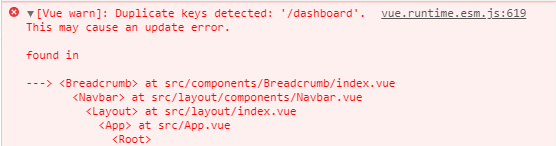
[Vue warn]: Duplicate keys detected: '/dashboard'. This may cause an update error.
项目场景:
最近在熟悉公司的一个项目,发现老是存在一个bug,强迫症我的看着就很难受,在此记录一下。问题描述:
进入项目的时候会出现如下错误,开始只是以为单单只是一个页面的问题,后来发现想的简单了,发现每次在点击左侧导航菜单进项路由跳转到的时候都会出现类似的错误。
Vue中Duplicate keys detected错误:
原因分析:
在同一层DOM节点上,vue发现key不是唯一的,是会出现报错。但如果不是在同一层DOM使用v-for循环,则不会报错。
这种情况一般出现在 v-for循环生成列表等情况,对key值处理不当时,正如此项目在面包屑导航区域中对data中的路由数据进行v-for获取时,key值不唯一,遍历的出的数据没有自己独特的标志,也就是唯一的识别,所以提出了Duplicate警告
解决方案:
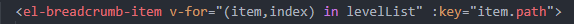
下列代码一通过修改:key,添加了一个index前缀,拼接解决修改item.path,从一定意义上增添了唯一标识。原代码:
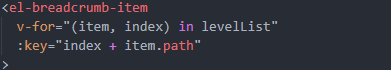
修改后代码:
从某种意义上是解决了这个bug,不过这是通过手动修改了数据,可能会存在不妥之处,大家要是有有什么更好的方法,欢迎交流。