点击“下载”按钮下载文件,后端给前端返回的是token和url。

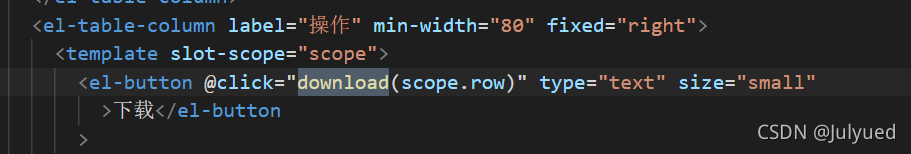
1.创建“下载”按钮,添加触发事件
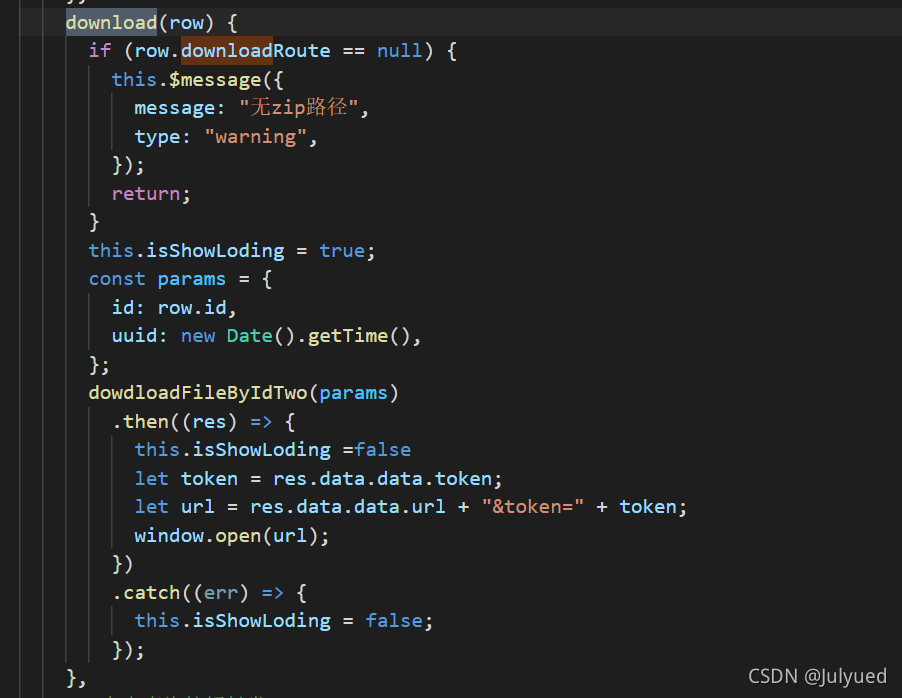
2.download方法,将后端需要传的参数id,uuid传过去,将后端返回的token和url连接,用浏览器自带window.open打开地址下载。
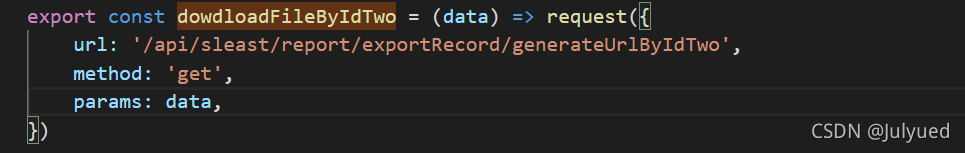
3.调用后台的接口
4.最后就可以成功下载文件啦!
第二种情况====================
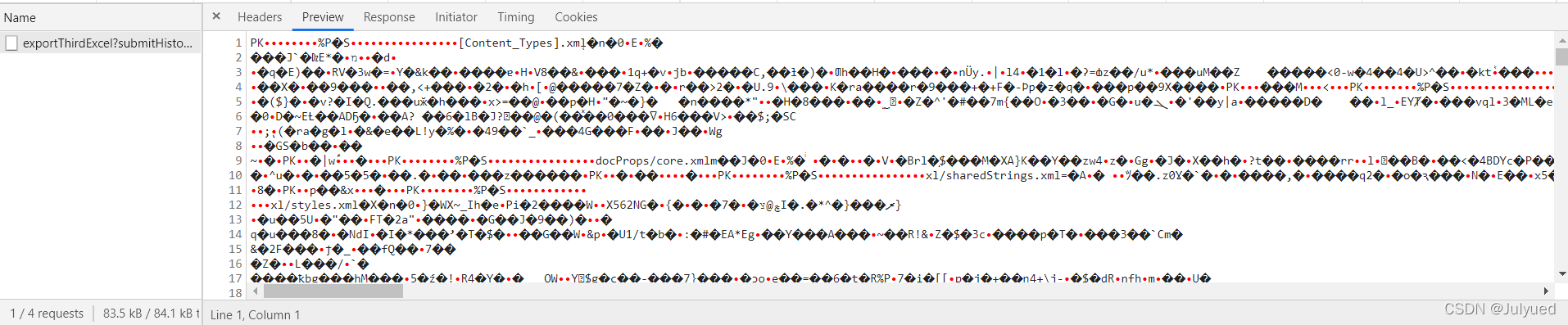
**但如果遇到后台返回的这种
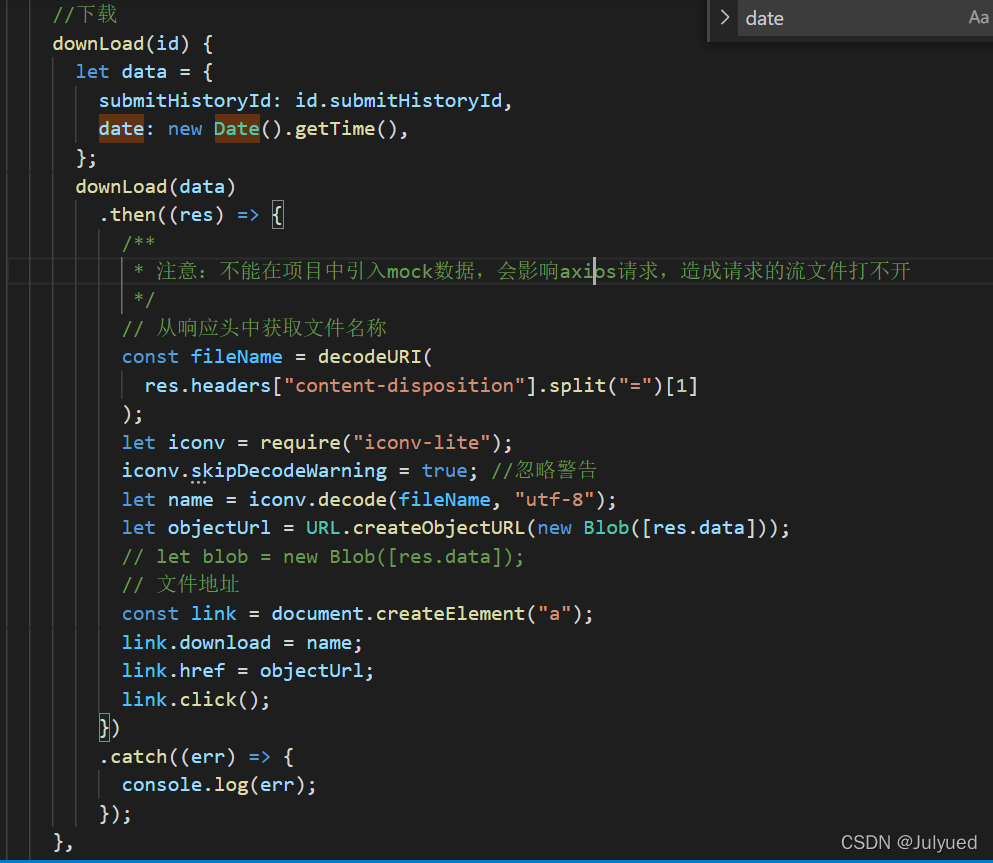
我们就需要将后台需要的参数传过去,然后调用接口转为UTF-8,使用decodeURI对Content-Disposition属性值进行解码,拿到filename,拿到文件流和文件名后 接收文件流并创建地址objectUrl,接着利用a标签进行下载即可。
vue3事例代码:
const handleDownLoad = async (ye: any, row: { officeId: any }) => {
const res = await download({ officeId: row.officeId })
//从响应头获取文件名
const fileName = decodeURL(
res.headers["content-disposition"].split("=")[1]
);
let iconv = require("iconv-lite")
iconv.skipDecodeWarning = true //忽略警告
let name = iconv.decode(fileName, "utf-8")
let objectUrl = URL.creatObjectURL(new Blob([res.data]))
//文件地址
const link = document.createElement("a")
link.download = name
link.href=objectUrl
link.click()
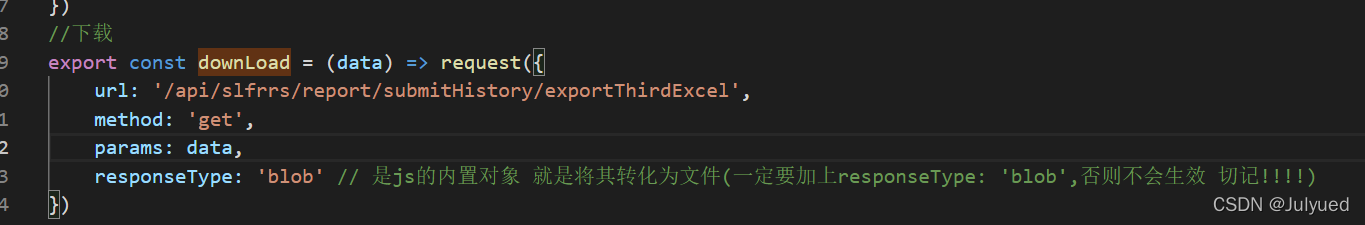
}JS文件(接口)切记要加responseType:"blob"
最后也可成功下载文件。