一、为什么要递归
-
可重用性和组件化
-
动态数据渲染
-
层级结构的处理
-
代码更加优雅简洁
二、使用场景
-
用于显示树状结构界面:递归组件能够自我调用,每次调用时传入不同的变量,这使得它非常适合用于显示树状结构界面,比如菜单、文件目录、组织结构等。
-
解决迷宫问题:递归是一种有效的解决迷宫问题的算法,它能够通过回溯的方式找出迷宫的所有路径。
总的来说就是当数据层级比较多,且不固定时,那么我们就可以使用递归组件来对需求的实现
三、必要条件
-
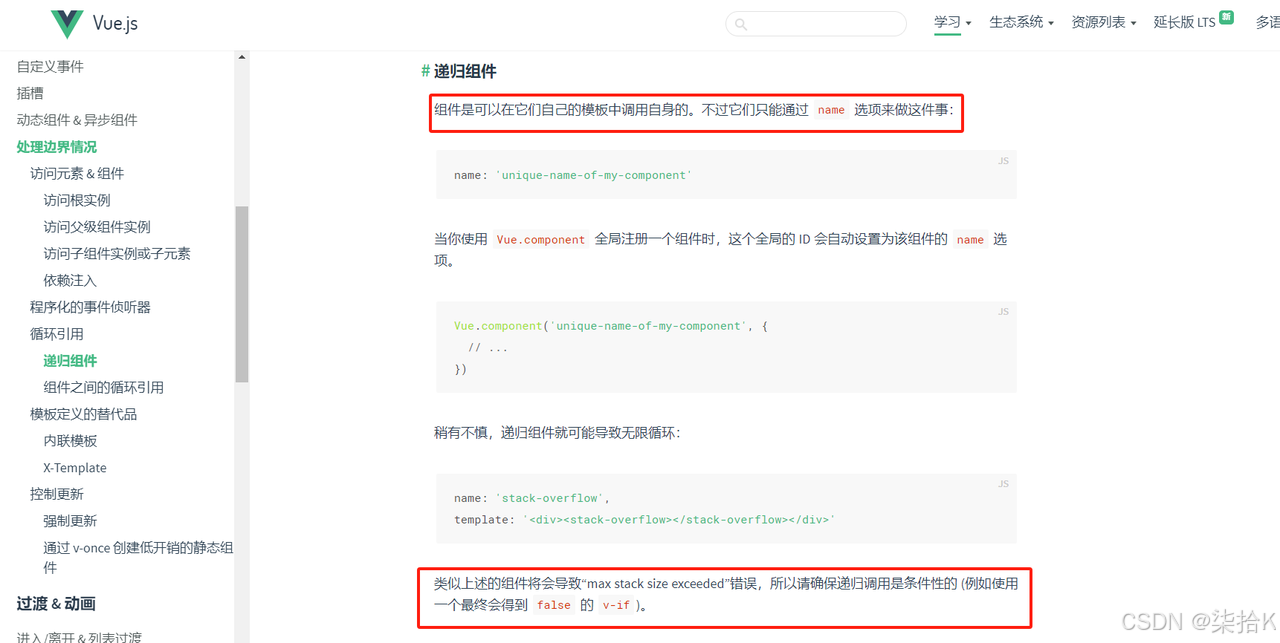
在组件中设置一个
name选项-
平时我们导入一个 Vue 组件,一般是通过
import myComponent from 'xxx'这样的语法,然后在当前组件(页面)的components: { myComponent }里注册组件,这种组件是不强制设置name字段的,组件的名字都是使用者在 import 进来后自定义的。 -
但递归组件的使用者是组件自身,它得知道这个组件叫什么,因为没有用
components注册,所以name字段就是必须的了。
-
-
递归调用必须要有条件
-
如果没有条件的话直接运行,会抛出
max stack size exceeded的错误,因为组件会无限递归下去,死循环。 -
如果要解决这个问题,就要给递归组件一个限制条件,一般会在递归组件上用
v-if在某个地方设置为false来终结
-
四、递归实现
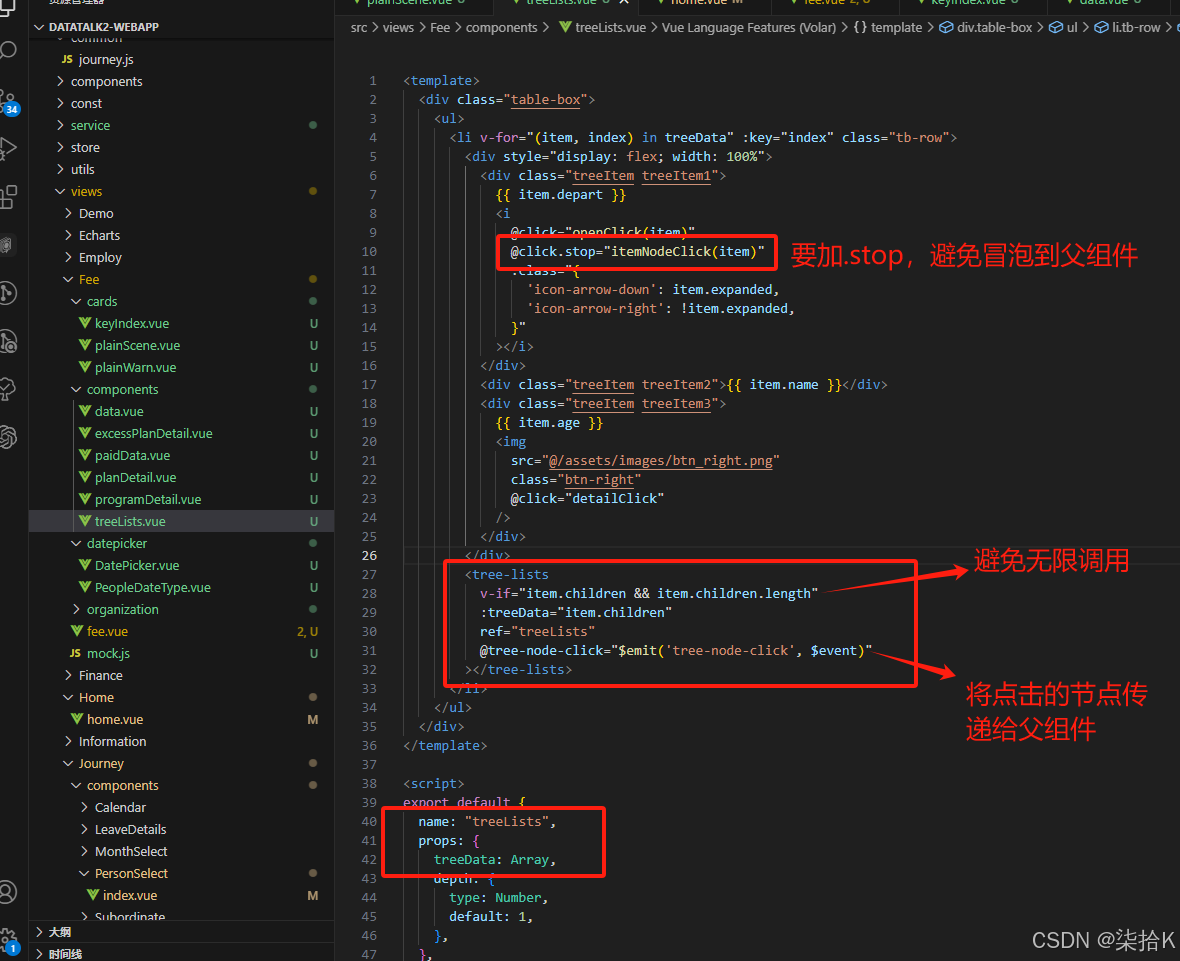
递归组件
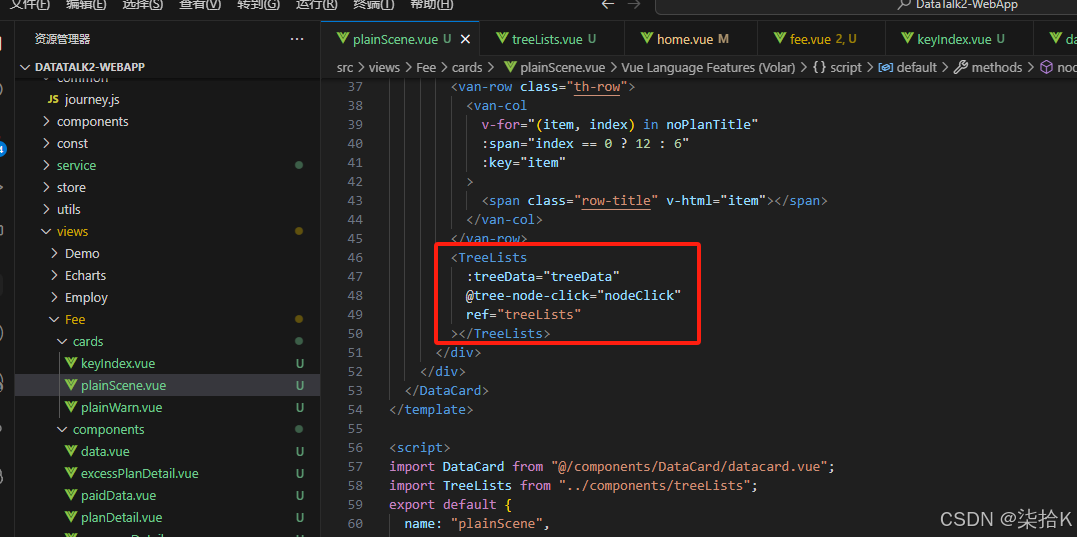
父组件调用
其他场景:数据格式并不是树形结构,每当点击父节点时,才会请求子节点的数据
所以我们不仅要展示树节点,还要知道我们点击了哪个节点,并将这个节点的数据返回出来
-
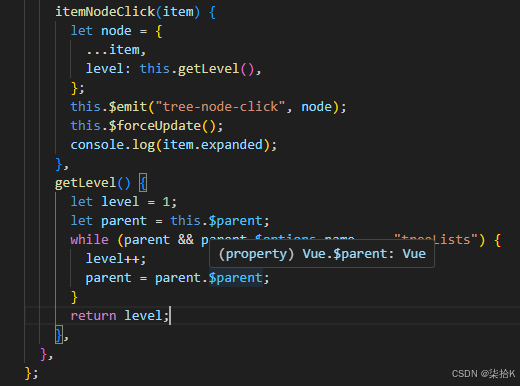
获取节点数据
-
首先我们使用
$emit,将一级节点的 item 传递出去 -
其次是将内层节点的数据传递出去,同样使用子传父的方法,只是我们需要给组件里面的 tree-lists 绑定
@tree-node-click="$emit('tree-node-click', $event)",这样每次子级每次都可以调用父级的 tree-node-click 方法,父级又调用它的父级 tree-node-click 方法,最终调的都是最外层的 node-click 方法,我们只需要在这个过程中,把数据传递过去就可以了 -
getLevel方法可一判断组件自身调用了多少次,从而获取组件的层级
-
2.动态展开收起
这一步的思路是给组件设置一个数组,数组中存放的是当前列表中需要展开的节点的id,当点击节点的时候添加或删除节点id,然后判断每个节点的id在不在这个数组,在则显示子节点,不在则隐藏子节点。