一、首先看一下webpack中如何设置页面的title
1、webapck主要是利用HtmlWebpackPlugin 替换 html页面 的 title,在vue项目中,安装HtmlWebpackPlugin插件
npm install html-webpack-plugin --save-dev安装成功后,package.json 这个文件会多出一行 "html-webpack-plugin":"xxxx",
2、在webpack配置的plugins中实例化插件,设置标题名称就可以了
new HtmlWebpackPlugin({
template: './src/index.ejs',
filename: './index.html',
title: "标题名称",
favicon: "",
inject: false,
hash: true
})上面介绍的是在webpack中设置标题的基本用法
二、动态设置页面title
1、安装依赖,使用vue-wechat-title插件
npm install vue-wechat-title -save2、在main.js中引入
import VueWechatTitle from 'vue-wechat-title'
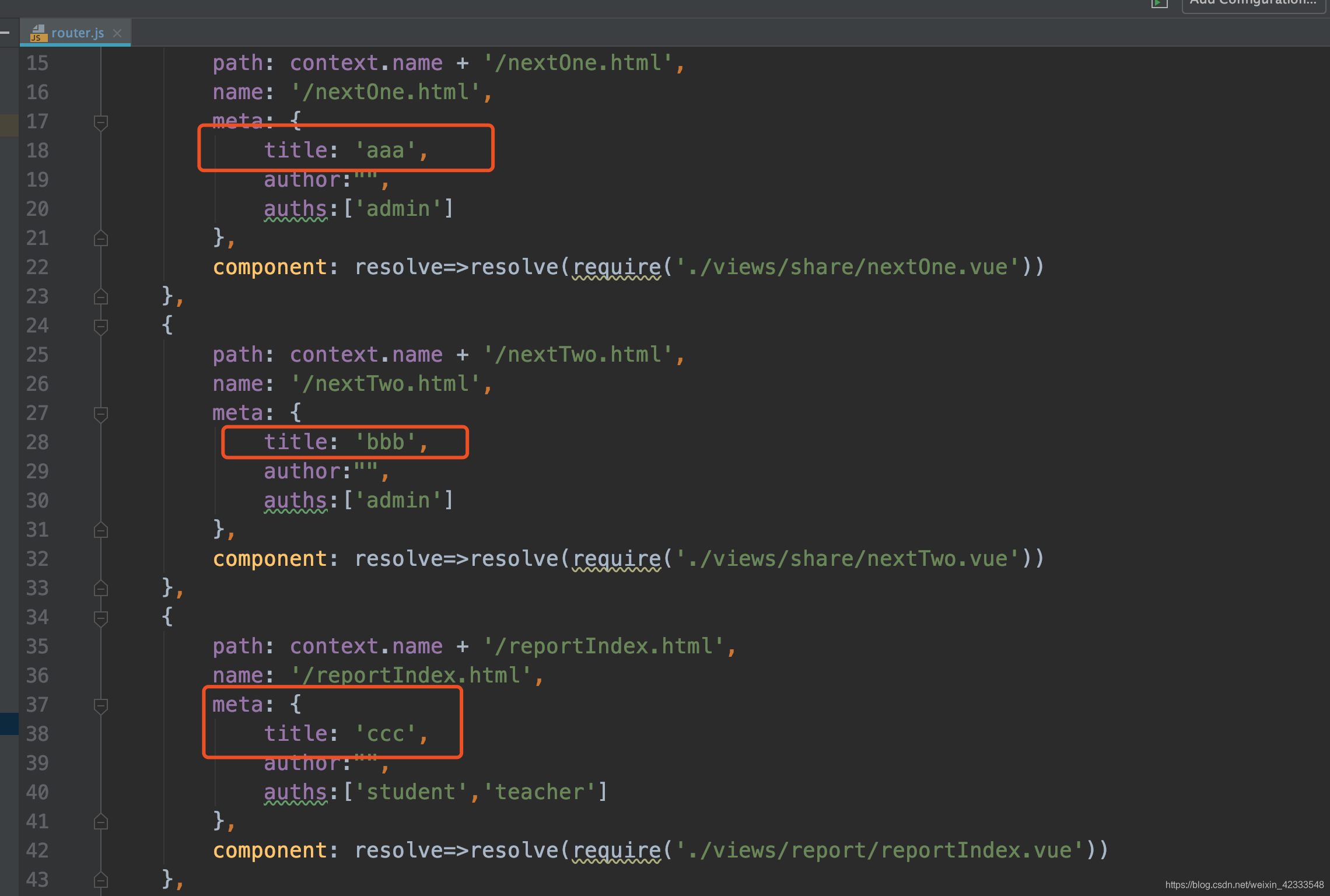
Vue.use(VueWechatTitle)3、在router对应的js路由上加上对应title的参数
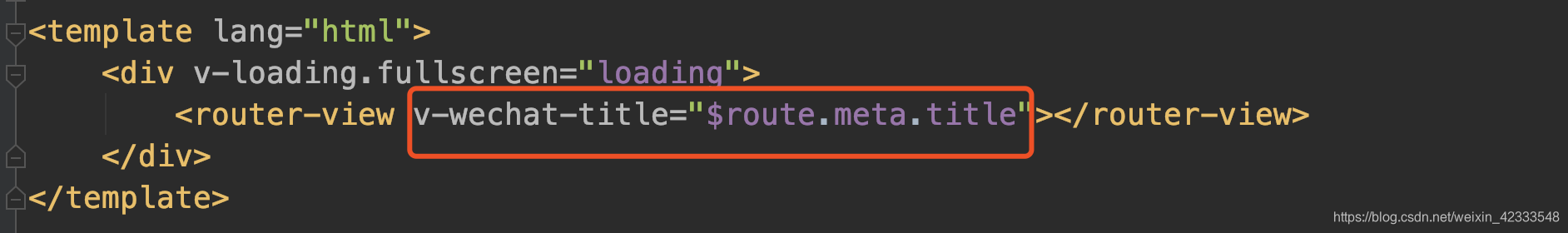
4、然后在我们的入口文件index.vue或者app.vue里面去实现它
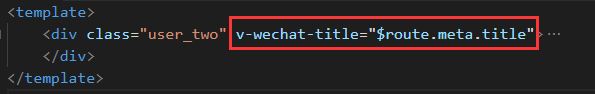
5、如果是公共组件,在跳转时根据条件来动态设置title,可以在最外层的div上设置v-wechat-title="$route.meta.title"再动态去改变title即可
npm run dev重启项目即可, 好啦 一个动态的title就生成啦
交流
共同进阶学习

学习之余,大家一起来薅羊毛喽,各取所需。