一,常规使用
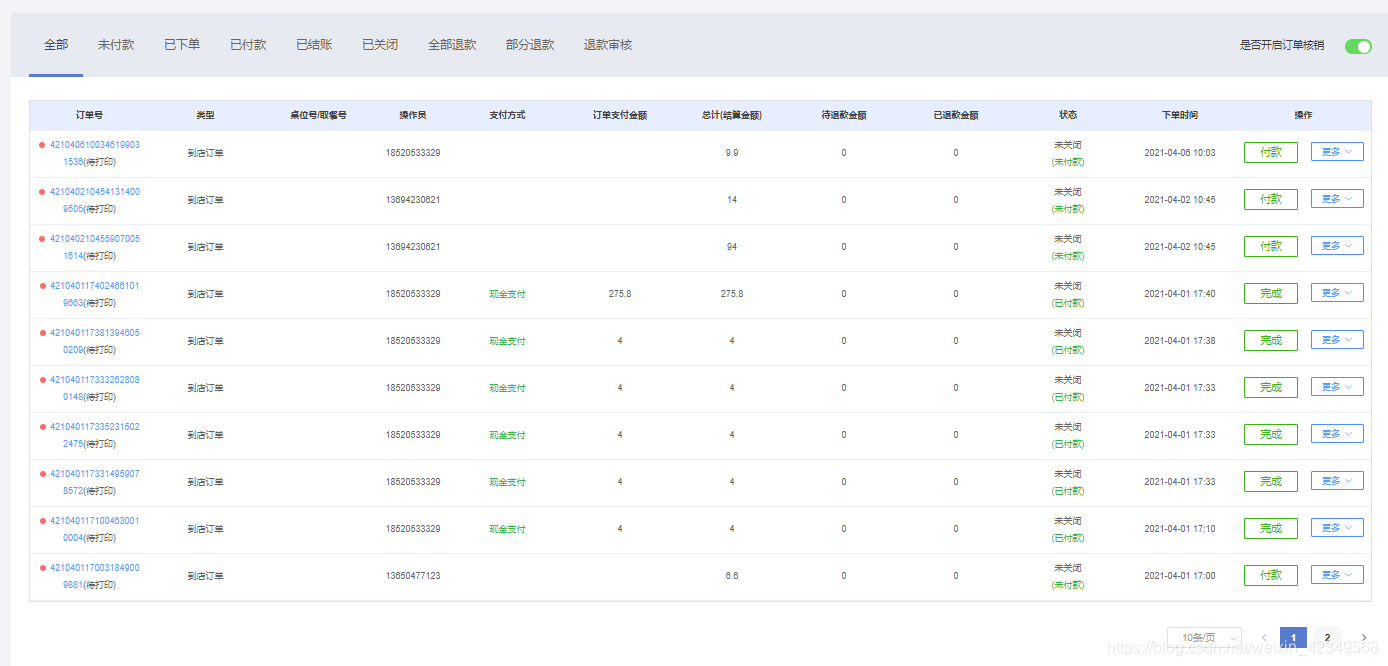
1,实现效果
2,具体代码
<el-table
:data="tableData"
header-row-class-name="header_row_className"
:header-cell-style="{
'background-color': '#E5EEFF'
}"
@selection-change="handleSelectionChange"
style="width: 100%">
<el-table-column
type="selection"
label="全选"
align="center"
v-if="state==0|| state==8|| state==1"
width="80">
</el-table-column>
<el-table-column
align="center"
prop="wx_code"
label="订单号"
>
<template slot-scope="scope">
<div>
<span class="redCircle"></span>
<a class="tab_a" @click="toDetail(scope,'订单详情')">{{scope.row.wx_code}}</a>
<span>(待打印)</span>
</div>
</template>
</el-table-column>
<el-table-column
label="类型"
align="center"
>
<template slot-scope="scope">
<div>{{scope.row.takeaway=='0'?'到店订单':'外卖点餐'}}</div>
</template>
</el-table-column>
<el-table-column
prop="small_code"
label="桌位号/取餐号"
align="center"
>
</el-table-column>
<el-table-column
prop="shop_admin_phone"
label="操作员"
align="center"
width="100">
</el-table-column>
<el-table-column
prop="parent_payment"
label="支付方式"
align="center"
>
<template slot-scope="scope">
<div class="green" v-if="scope.row.parent_payment==1001">现金支付</div>
<div class="green" v-if="scope.row.parent_payment==1002">签单记账</div>
<div class="green" v-if="scope.row.parent_payment==1003">线下刷卡</div>
<div class="green" v-if="scope.row.parent_payment==1004">线上支付</div>
<div class="green" v-if="scope.row.parent_payment==1005">龙支付</div>
</template>
</el-table-column>
<el-table-column
prop="pay_money"
label="订单支付金额"
align="center"
>
</el-table-column>
<el-table-column
prop="grand_total"
label="总计(结算金额)"
align="center"
>
</el-table-column>
<el-table-column
prop="refund_penging_fee"
label="待退款金额"
align="center"
>
</el-table-column>
<el-table-column
prop="refund_fee"
label="已退款金额"
align="center"
>
</el-table-column>
<el-table-column
prop="status"
label="状态"
align="center"
>
<template slot-scope="scope">
<div>{{scope.row.closed=='0'?'未关闭':'已关闭'}}</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==0">(未付款)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==1">(已付款)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==2">(配送中)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==5">(退款审核)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==6">(全额退款)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==7">(部分退款)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==8">(已下单)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==9">(已完成)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==2101">配送中(待配送员接单)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==2102">配送中(配送员已接单)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==2103">配送中(配送员配送中)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==2104">配送中(配送员配送完成)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==2105">配送中(配送员取消配送)</div>
<div class="green" v-if="scope.row.closed=='0' && scope.row.status==2106">配送中(配送员申请取消)</div>
</template>
</el-table-column>
<el-table-column
prop="create_date"
label="下单时间"
align="center"
>
</el-table-column>
<el-table-column
prop="operation"
label="操作"
align="center"
width="180">
<template slot-scope="scope">
<div class="operationVid">
<span class="operationBef" @click="payList(scope)" v-if="handleMenu_1(scope.row)=='付款'">付款</span>
<span class="operationBef" @click="operFinish(scope)" v-if="handleMenu_1(scope.row)=='完成'">完成</span>
<span class="operationBef" @click="operFinish(scope)" v-if="handleMenu_1(scope.row)=='审核'">审核</span>
<el-dropdown trigger="click" @command="handleCommand">
<span class="el-dropdown-link">
更多<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="beforeHandleCommand(scope,'订单详情')" v-if="handleMenu_2(scope.row).has('订单详情')">订单详情</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand(scope,'前台打印')" v-if="handleMenu_2(scope.row).has('前台打印')">前台打印</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand(scope,'后厨打印')" v-if="handleMenu_2(scope.row).has('后厨打印')">后厨打印</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand(scope,'订单退款')" v-if="handleMenu_2(scope.row).has('订单退款')">订单退款</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand(scope,'关闭订单')" v-if="handleMenu_2(scope.row).has('关闭订单')">关闭订单</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
</el-table-column>
</el-table>
多选的处理:
//处理表格多选
handleSelectionChange(val) {
this.multipleSelection = val;
this.selectArray=this.multipleSelection.map((item)=>{
let id=item.id
return id
})
},
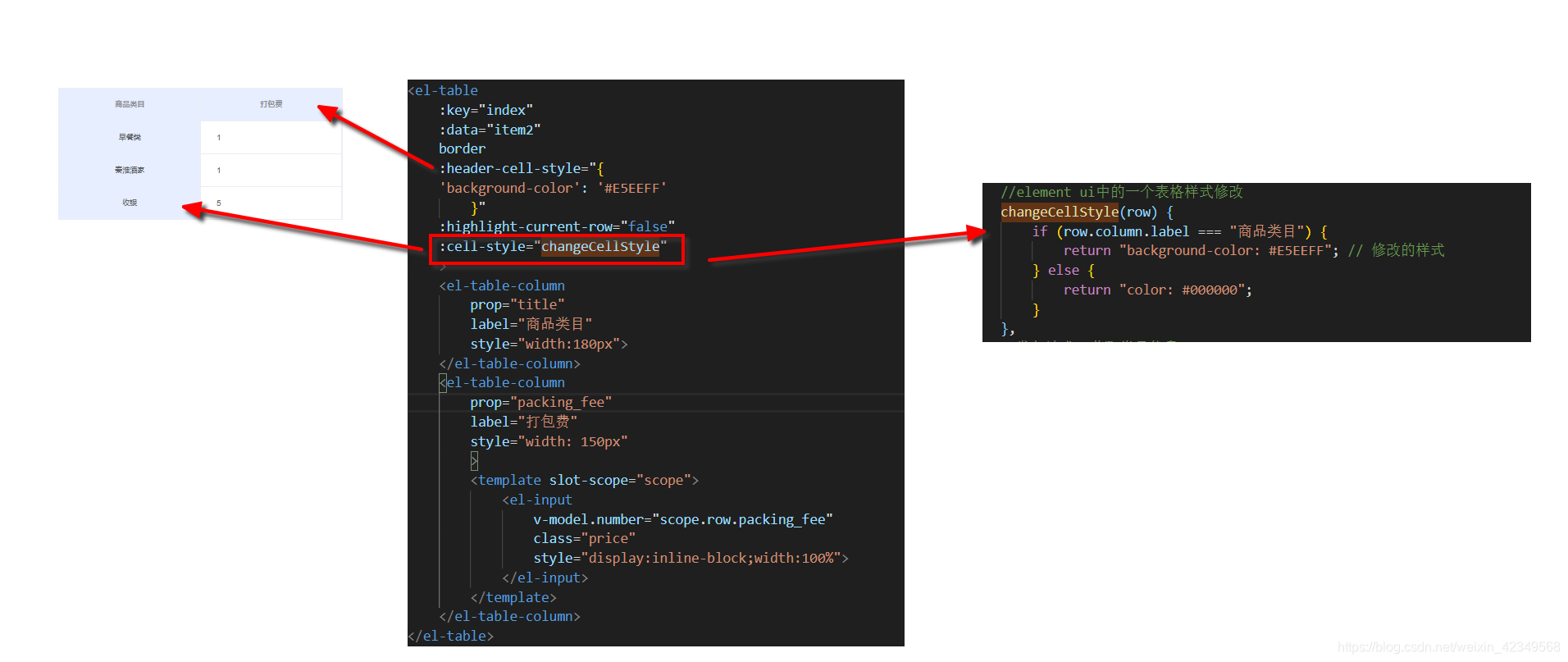
二,某一列的样式表更
具体代码:
//element ui中的一个表格样式修改
changeCellStyle(row) {
if (row.column.label === "商品类目") {
return "background-color: #E5EEFF"; // 修改的样式
} else {
return "color: #000000";
}
},
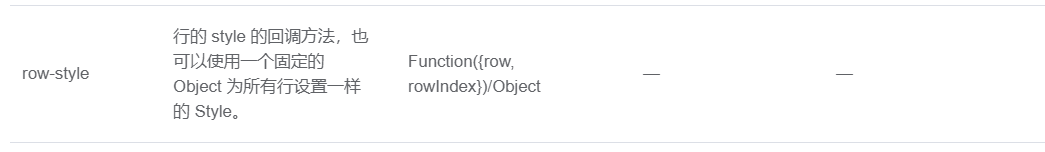
官网资料:
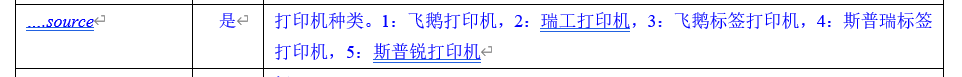
三,某行类型特别多的情况
<el-table-column prop="source" label="种类" align="center" width="100">
<template slot-scope="scope">
<span>{{ source[scope.row.source] }}</span>
</template>
</el-table-column>
data() {
return {
source:{
1:'飞鹅打印机',
2:'瑞工打印机',
3:'飞蛾标签打印机',
4:'斯普瑞标签打印机',
5:'斯普锐打印机',
6:'序号为6的打印机'
},
}
},
也就是说{{}}里其实可以写js表达式(表达式和语句是有区别的),它的作用域就是当前的vue文件,所以通过js对象的形式,就可以把多个类别比较优雅地写出来。