项目场景:
问题描述
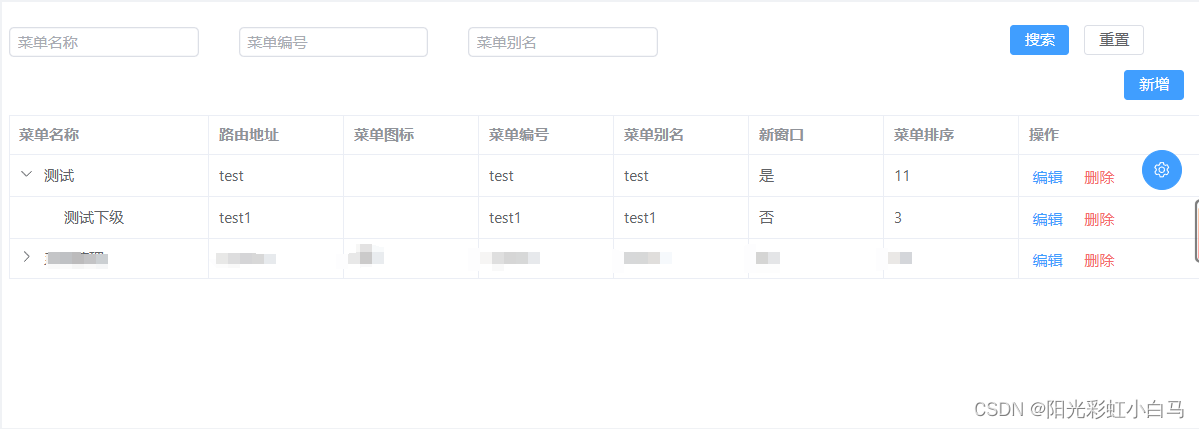
问题一、设置 Table 的 lazy 属性为 true 与加载函数 load,可实现懒加载树形数据。但在展开子集后新增、编辑、删除,却不实时更新数据。
问题二、解决以上问题后,发现当子集只剩一条数据时,删除这条数据依旧不触发数据刷新。
原因分析:
懒加载 load 定义的函数只有在第一次打开子节点的时候才会触发,其他时候不会触发,所以导致了数据不实时刷新。
解决方案:
当处理数据后,重新手动调用 load 函数,已到达子集数据刷新的目的。
设置 const maps = new Map()在 load 函数中将 row, treeNode, resolve 存储下来。
const maps = new Map()
const tableRef = ref(null);
const load = (
row,
treeNode,
resolve
) => {
maps.set(row.id, {row, treeNode, resolve})
setTimeout(() => {
api({
parentId: row.id,
...props.params
}).then(res => {
const data = res.data.data;
resolve([...data])
})
}, 1000)
}
当新增、编辑、删除后调用 refresh 方法,并传入被处理数据的 parentId,maps.get(parentId)将对应的参数取出,传参给 load 函数。
const refresh = (parentId) => {
getTableData(page, formInline);
const map = maps.get(parentId);
if(map) {
load(map.row, map.treeNode,map.resolve)
}
}
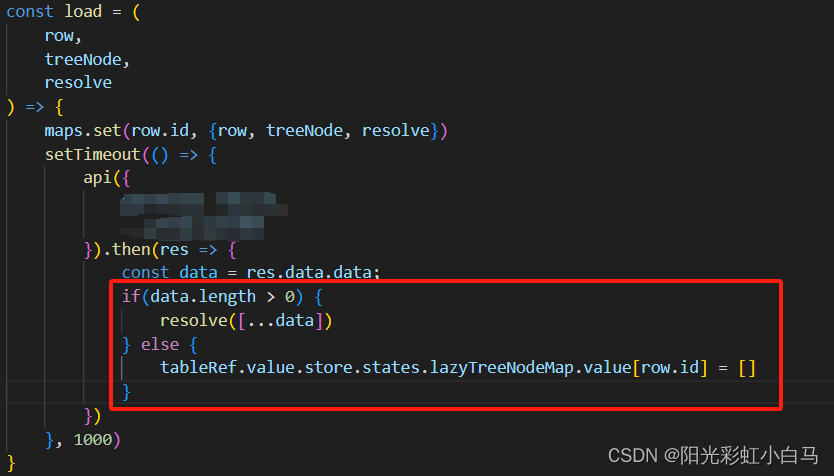
当子集删除最后一条数据时,需要单独进行处理。判断返回的数据是否为空,为空时手动置空。
if(data.length > 0) {
resolve([...data])
} else {
tableRef.value.store.states.lazyTreeNodeMap.value[row.id] = []
}
(以上,第二个问题导致的原因待我细细研究。)