前言
上一节中我们使用vite lib打包了组件库,但发现对component调试时很不理想,而pnpm的workspace就是解决这种问题的
开始工作
- 在core,view之上的根目录,建立pnpm-workspace.yaml
内容如下,yaml的格式非常严格,空格不能省,core可用core/**,但不能使用core/*
packages:
- 'core'
- 'view'
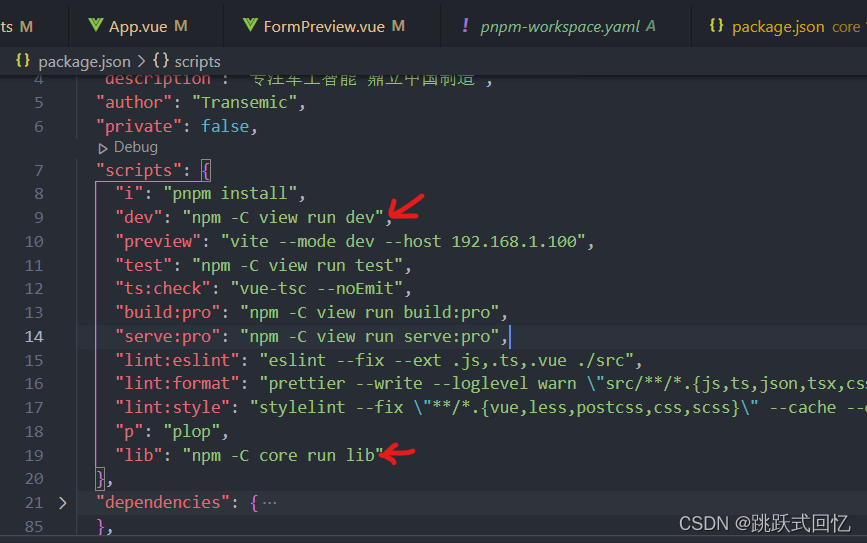
2.将core下的package.json复制到根目录,并修改dev,test,lib等命令行
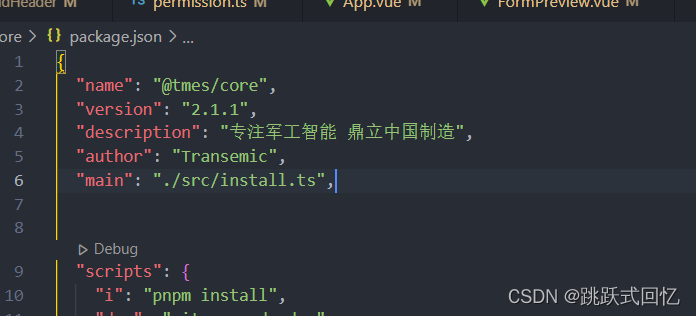
3.更改core目录下package.json,修改name 将tmes改为@tmes/core, 加上main:‘./src/install.js’,不要加type:module,如果一开始没有的话
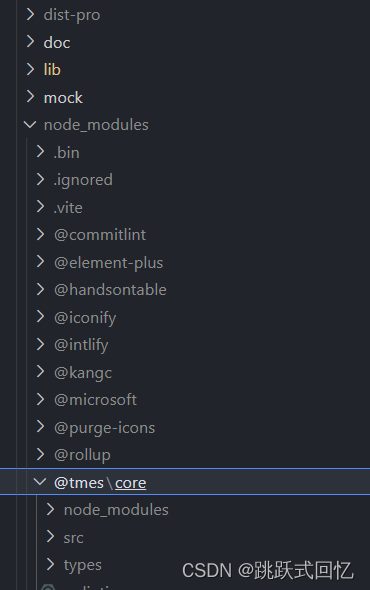
4.在根目录运行pnpm install, pnpm add @tmes/core -r --filter tmes,成功后view项目下会有如下包
5.view项目下引用@tmes/core,将原来的’@/…/lib/my-components-base.es.js’改为’@tmes/core’
import { Form } from '@tmes/core'
6.路径别名的替换,如此使用时,发现无法使用vite的路径别名,需要手动替换
7.运行pnpm test,看看是否有报错
8.此后还要检查pnpm lib是否依旧可以打包,做到两者兼顾
结尾
目前大局已经搭建完毕,但我们发现还有很多hooks,api ,type,utils等是通用的,下一步工作吧