官方文档
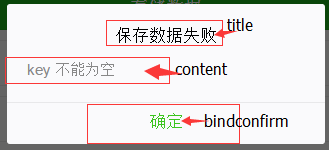
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}">
<modal title="{{dialog.title}}" hidden="{{dialog.hidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="confirm" bindcancel="confirm1" >内容</modal>
----------------------------------------------------------------------------------------------------
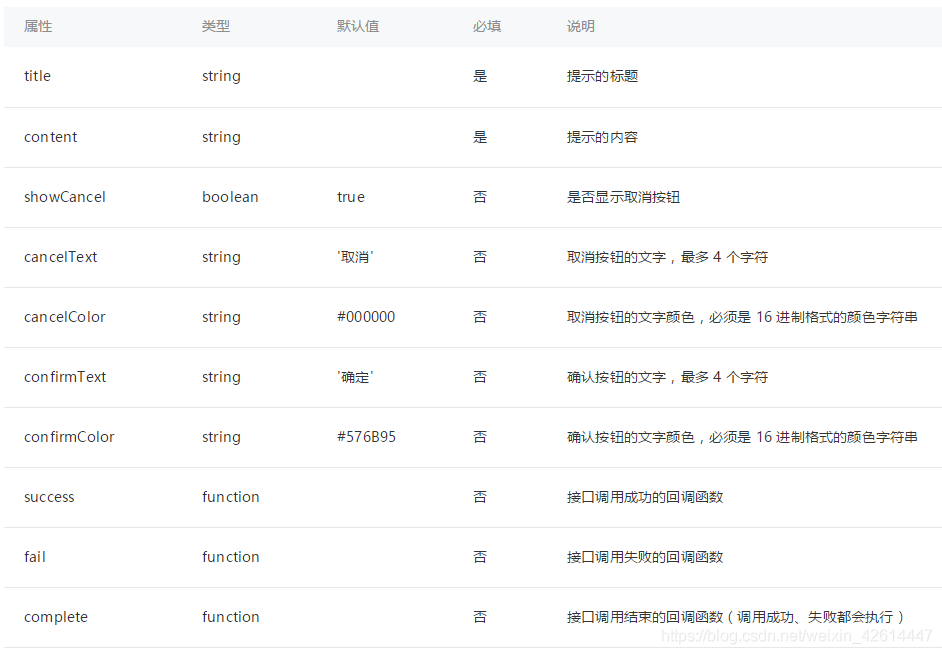
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
wx.showModal({
title: '提示',
content: '您确定退出编辑吗?退出无法保存编辑内容!',
showCancel: false,
cancelText: '取消',
confirmText: '确认',
success: function (res) {
// 用户没有保存
if (res.confirm) {
} else if (res.cancel) {
// 用户点击了取消
}
}
})
供参考!