本文主要讲解如何在已有的Android原生老项目中集成Flutter模块。
实现流程:
1、在Android原生项目根目录下,创建Flutter Module;
2、修改Android原生项目settings.gradle,绑定 Flutter Module;
3、修改Android原生项目app目录下的build.gradle,添加flutter依赖;
4、使用Flutter Module里面的页面,显示在Android原生页面中。
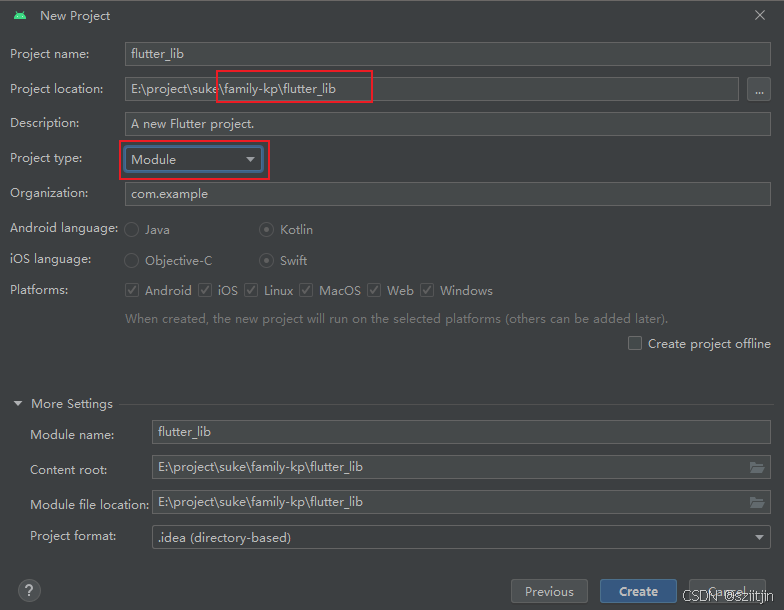
一、创建Flutter Module
推荐在Android原生项目根目录下,创建Flutter Module,当然在其他目录下创建Flutter Module也是可以的,这里在Android原生项目根目录下创建Flutter Module主要是为了方便管理;
二、绑定 Flutter Module
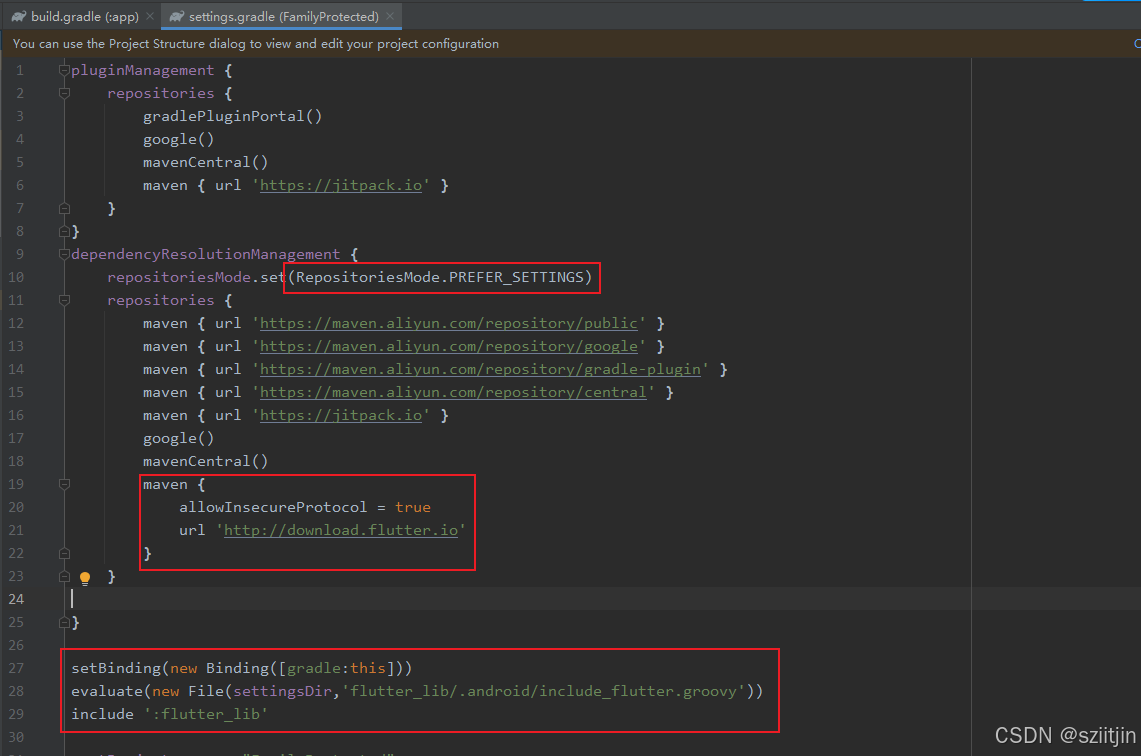
打开Android原生项目根目录下的settings.gradle文件,修改下面内容,绑定 Flutter Module。
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)
repositories {
maven { url 'https://maven.aliyun.com/repository/public' }
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/gradle-plugin' }
maven { url 'https://maven.aliyun.com/repository/central' }
maven { url 'https://jitpack.io' }
google()
mavenCentral()
maven {
allowInsecureProtocol = true
url 'http://download.flutter.io'
}
}
}
setBinding(new Binding([gradle:this]))
evaluate(new File(settingsDir,'flutter_lib/.android/include_flutter.groovy'))
include ':flutter_lib'注意:new File(settingsDir,'flutter_lib/.android/include_flutter.groovy'),中settingsDir获取到的是Android原生项目根目录,如果你创建的Flutter Module不是在原生项目根目录下,需要修改settingsDir的值。
三、添加flutter依赖
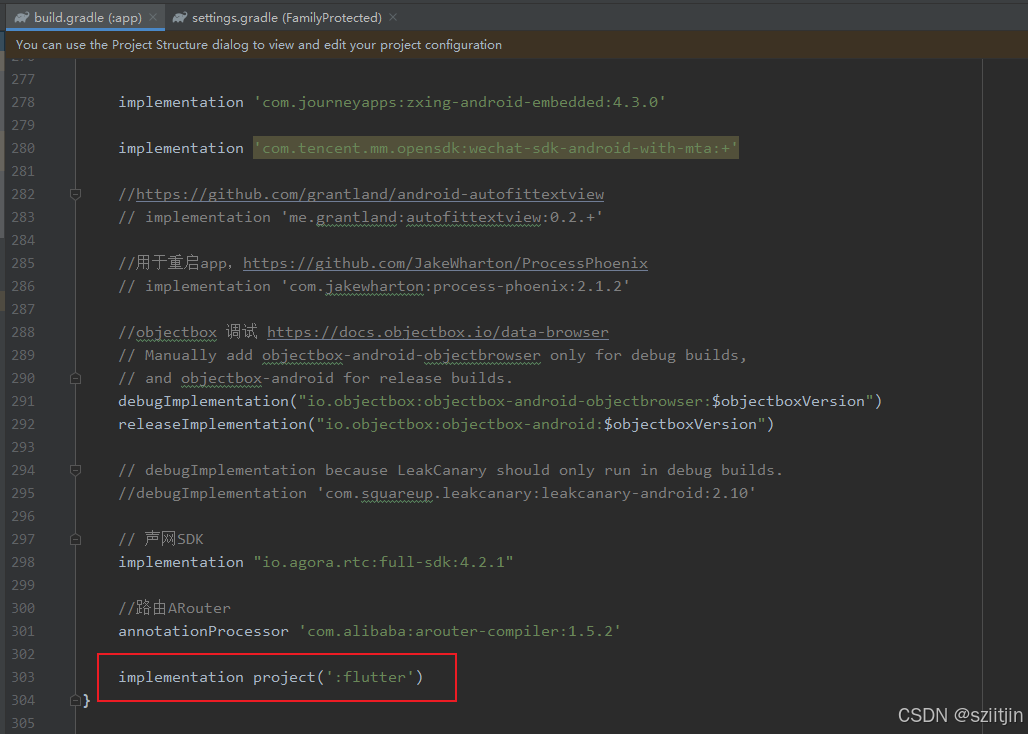
打开Android原生项目app目录下的build.gradle 文件,修改下面内容,添加flutter依赖。
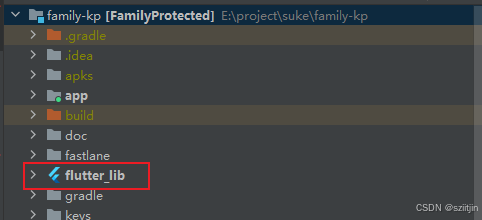
implementation project(':flutter')修改完后,执行 Sync Now,同步一下项目,待flutter相关插件下载完成,出现下面图标,即成功依赖创建的Flutter Module。
四、 使用Flutter Module页面
以FlutterFragment方式,将Flutter Module页面插入原生页面中。
1、创建Flutter页面
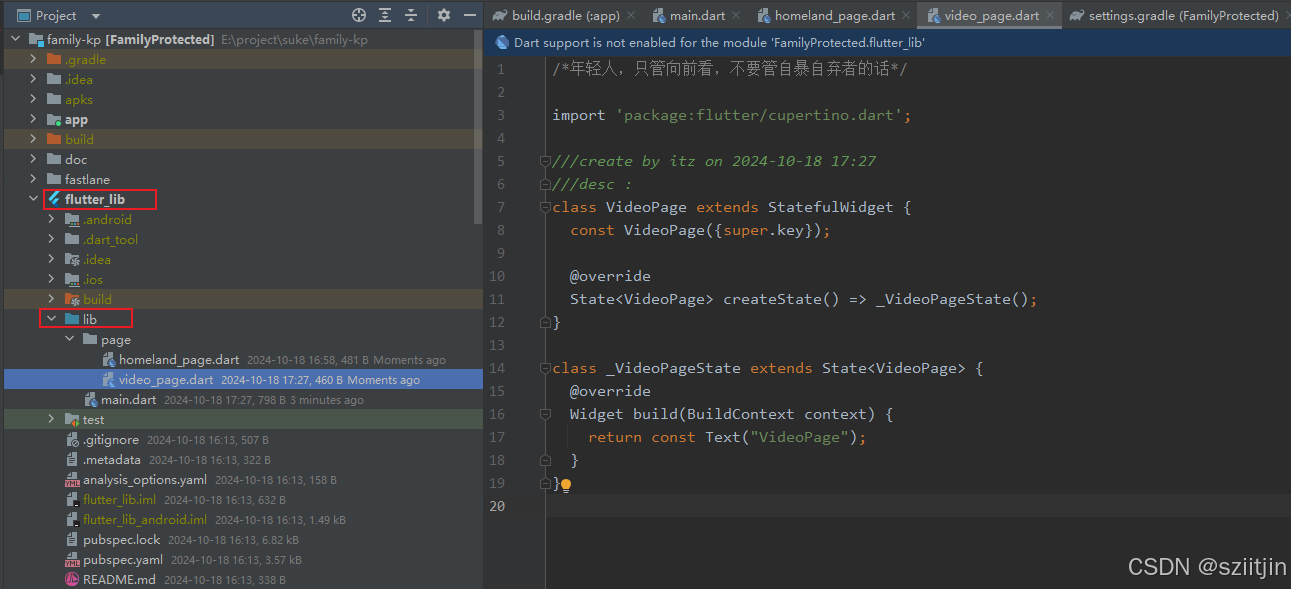
在fluter_lib/lib目录下,创建两个空页面HomelandPage和VideoPage。
homeland_page.dart
/*年轻人,只管向前看,不要管自暴自弃者的话*/
import 'package:flutter/cupertino.dart';
///create by itz on 2024-10-18 16:56
///desc :
class HomelandPage extends StatefulWidget {
const HomelandPage({super.key});
@override
State<HomelandPage> createState() => _HomelandPageState();
}
class _HomelandPageState extends State<HomelandPage> {
@override
Widget build(BuildContext context) {
return const Text("HomelandPage");
}
}video_page.dart
/*年轻人,只管向前看,不要管自暴自弃者的话*/
import 'package:flutter/cupertino.dart';
///create by itz on 2024-10-18 17:27
///desc :
class VideoPage extends StatefulWidget {
const VideoPage({super.key});
@override
State<VideoPage> createState() => _VideoPageState();
}
class _VideoPageState extends State<VideoPage> {
@override
Widget build(BuildContext context) {
return const Text("VideoPage");
}
}
2、修改Flutter MyApp
在创建Flutter Module时,会自动生成main.dart 文件作为Flutter的入口文件。修改main.dart 文件里面的MyApp,适配当Android原生页面传入不同的路由地址时,启动对应的页面。
import 'dart:ui';
import 'package:flutter/material.dart';
import 'package:flutter_lib/page/homeland_page.dart';
import 'package:flutter_lib/page/video_page.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: _pageRoute(window.defaultRouteName),
);
}
_pageRoute(String defaultRouteName) {
switch (defaultRouteName) {
case "main/homeland":
return const HomelandPage();
case "main/video":
return const VideoPage();
default:
return const HomelandPage();
}
}
}
3、原生页面绑定Flutter页面
在Android原生页面中,通过FlutterFragment函数,以Fragment的方式获取到Flutter页面。
val homelandFragment = FlutterFragment.withNewEngine().initialRoute("main/homeland")
.build<FlutterFragment>()
val videoFragment = FlutterFragment.withNewEngine().initialRoute("main/video")
.build<FlutterFragment>()注意:原生创建FlutterFragment时传入的路由名称,要跟MyApp里面编写的路由名称保持一致。
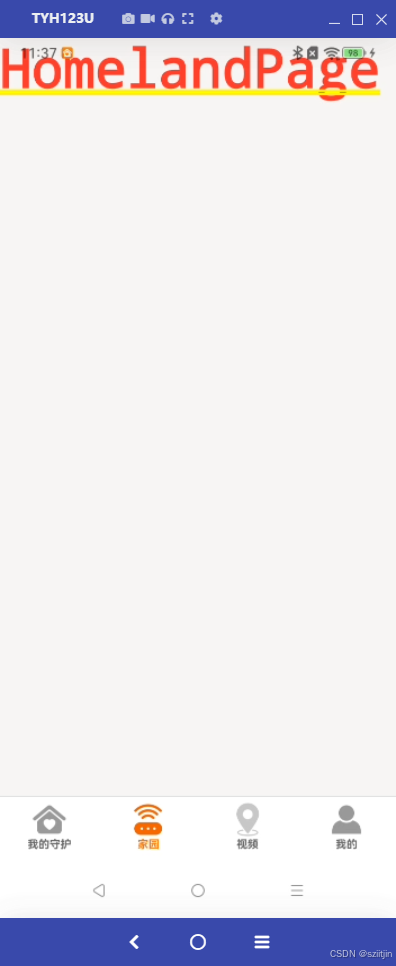
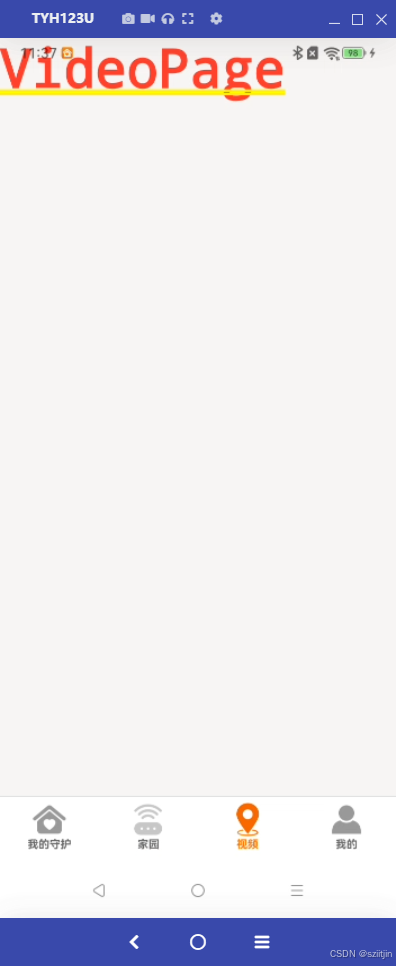
最终实现效果如下: