登录页面点重置,数据没有按照预期清空
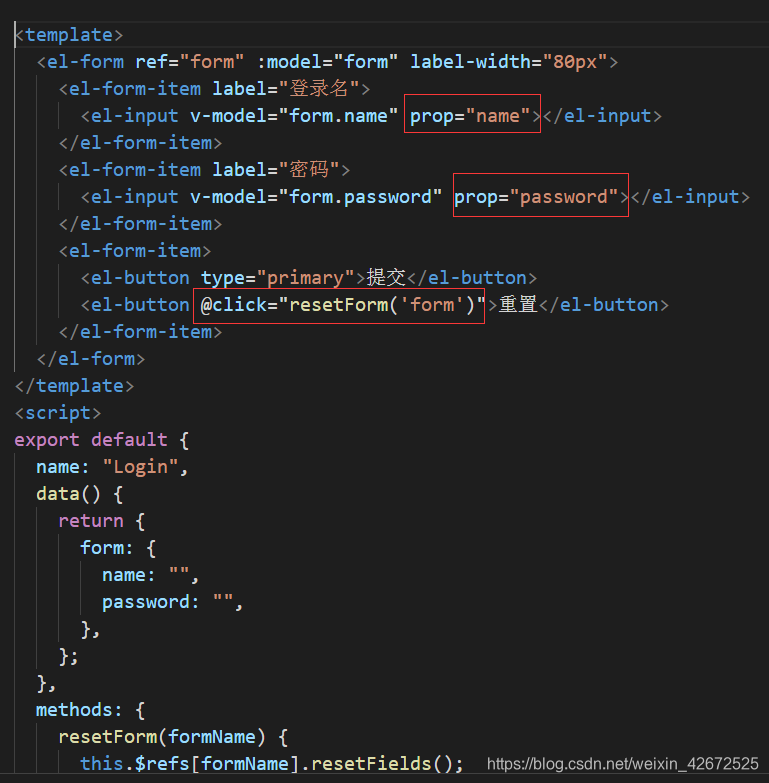
代码中prop,model属性都设置啦
最后发现prop属性位置错误。此属性应该在el-form-item标签中设置
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="登录名" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="form.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">提交</el-button>
<el-button @click="resetForm('form')">重置</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
name: "",
password: "",
},
};
},
methods: {
resetForm(formName) {
this.$refs[formName].resetFields();
},
},
};
</script>
修改之后点击重置,输入的登录名可清空