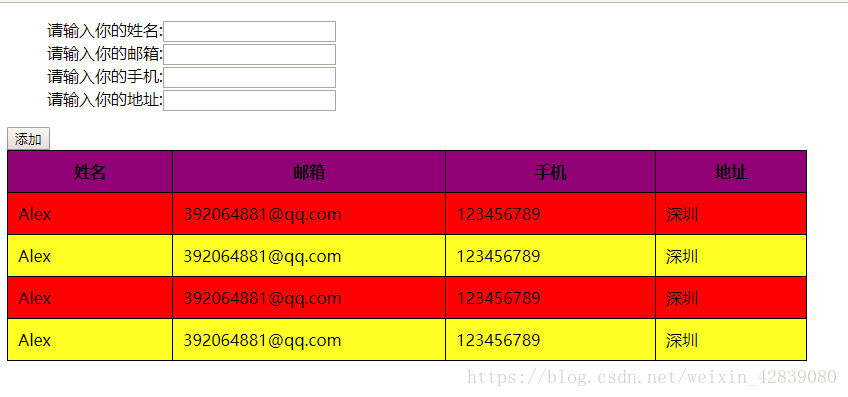
一.功能展示:

二.需求分析:
1.在页面上显示4个输入框,分别输入用户的姓名,邮箱,手机号码,地址.
2.有一个添加按钮,当用户点击添加按钮,会动态添加用户的信息表格
3.实现单数行呈现黄色,双数行呈现红色
三.思路分析:
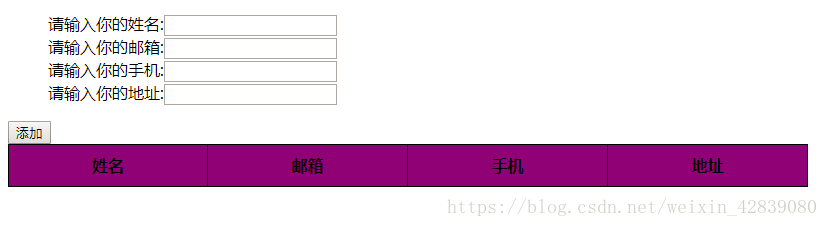
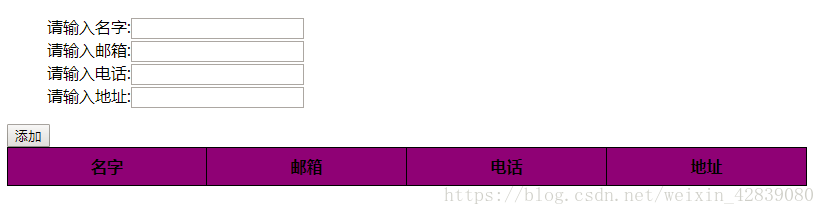
第一步:先展示如图所示的静态页面:

第二步:需要动态向内容里面添加我的用户信息表格
第三步:改变单数以及双数的样式
四:hTML+CSS结构样式代码:
样式代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#inputInfo li {
list-style: none;
}
table , th ,td {
width: 800px;
padding: 10px;
border: 1px solid black;
border-collapse: collapse;
background-color: pink;
}
#first th {
background-color: purple;
}
</style>
</head>
<body>
<!--用户输入信息的按钮-->
<div id="inputInfo">
<ul>
<li>请输入你的姓名:<input type="text" id="nameInfo"/></li>
<li>请输入你的邮箱:<input type="text" id="emailInfo"/></li>
<li>请输入你的手机:<input type="text" id="phoneInfo"/></li>
<li>请输入你的地址:<input type="text" id="addrInfo"/></li>
</ul>
</div>
<!--用于新增表格获取数据的模块-->
<!--添加按钮-->
<div>
<input type="button" value="添加" id="sure"/>
</div>
<table id="table">
<tr id="first">
<th>姓名</th>
<th>邮箱</th>
<th>手机</th>
<th>地址</th>
</tr>
</table>
</body>效果展示:

样式代码的注意点:
设置table的样式的注意点:
table,th,td {
//这里的宽度时整个table的宽度
width: 800px;
padding: 8px;
border: 1px solid #000;
//这里的作用就是消除边框与边框之间的距离
border-collapse: collapse;
}
在静态页面中没有td,我们却设置的原因是:因为后面会动态创建标签td,在这里就可以设置好样式.
五:JS代码动态交互
<script>
/*
交互思路三步走:
* 1.获取事件源
* 2.注册事件
* 3.事件响应
*/
var btn = document.getElementById('btn'); //添加按钮
var nameInfo = document.getElementById('nameInfo'); // 名字元素
var emailInfo = document.getElementById('emailInfo'); //邮箱元素
var phoneInfo = document.getElementById('phoneInfo'); //电话元素
var addrInfo = document.getElementById('addrInfo'); //添加元素
var table = document.getElementsByClassName('table')[0]; //表格元素
var i = 0; //计算添加了多少行
btn.onclick = function ( ) {
var obj = {
//创建对象来存放输入框向表格输入的信息
name : nameInfo.value,
email : emailInfo.value,
phone : phoneInfo.value,
addr : addrInfo.value
};
//判断四个输入框是否有空字符,因为空字符为逻辑假false,
//如果是false那么就输出弹窗提示用户输入完整
if( (!obj.name) || (!obj.email) || (!obj.phone) || (!obj.addr) ) {
alert('请将所有输入补充完整');
}else {
//将每一次创建的td标签添加到tr中,此时tr只是存储在内存中,现在让其显示到页面上
// table.appendChild(createTr(obj));
var tr = createTr(obj); //调用函数返回tr标签
table.appendChild(tr);
//每一次添加一行表格就让i自增一次
i++;
//改变样式让单数行显示红色,双数行显示绿色
if(i % 2 == 0) {
tr.style.backgroundColor = 'yellow';
}else {
tr.style.backgroundColor = 'red';
}
}
//现在添加完成之后,情况所有输入框
nameInfo.value = '';
emailInfo.value = '';
phoneInfo.value = '';
addrInfo.value = '';
}
/**
* //创建一个函数来动态创建函数
* @param obj 是包含td文本内容的对象
* @return 返回创建好的tr标签元素
* */
function createTr ( obj ) {
//创建一个tr标签
var tr = document.createElement('tr');
for(var key in obj) {
//创建td标签
var td = document.createElement('td');
//这个函数的作用是向td标签里面添加内容
setText(td,obj[key]);
tr.appendChild(td);
}
return tr;
}
/**
* 设置元素文本内容兼容性封装
* @param ele 元素
* @param text 文本
* @return {*} 无返回值
*/
function setText ( ele,text ) {
//能力检测
if(ele.innerText == undefined){//获取不到,火狐42之前浏览器
ele.textContent = text;//直接获取textContent
}else{//如果innerText可以使用(非IE8浏览器)
ele.innerText = text;
}
}
</script>
</html>JS代码注意点:
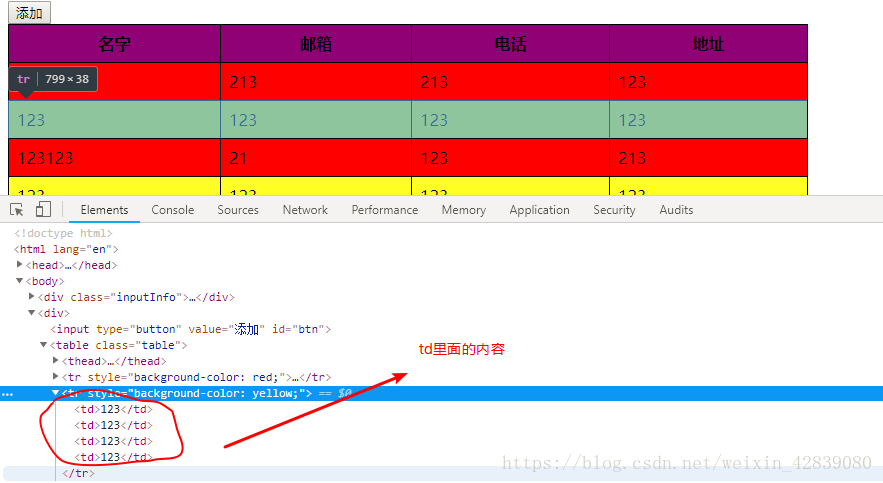
这里利用对象来存放我们td里面内容,最后又在函数当中去取出来:

六:总结
本次案例运用到Dom里面的方法与属性,但是最重要的不是代码的书写,而是根据需求设计出相应的思路.思路难点:
*1.:我们需要动态创建tr表格,并将tr表格显示在页面上.
*2.怎样将能最大化节省内存空间,利用对象和函数,函数的作用:功能代码的复用节省内存空间.对象:一个变量存放多个数据.
Ps:如有任何问题请联系: [email protected]