因为在项目中遇到锚点定位的问题,觉得有必要单独成文,来介绍锚点定位的解决办法。
一 学习锚点定位之前的知识储备:
1.1 #号的作用
#代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如,http://www.example.com/index.html#print
就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。
为网页位置指定标识符,有两个方法:
一是使用锚点,比如<a name="print"></a>,
二是使用id属性,比如<div id="print">。
HTTP请求不包括#.
2.2 a元素与URL对象
URL对象是浏览器的原生对象,可以用来构造、解析和编码 URL。一般情况下,通过window.URL可以拿到这个对象。
<a>元素和<area>元素都部署了这个接口。这就是说,
它们的 DOM 节点对象可以使用 URL 的实例属性和方法。
关于URL实例化对象的属性与方法请参考:
全文地址请点击:
https://blog.csdn.net/weixin_42839080/article/details/82714503?utm_source=copy
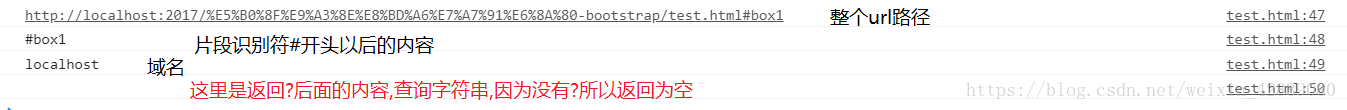
例如:我们利用a标签来获取一些东西
// <a href="#box1">我跳到box1</a>
// 上面时html代码
var a = document.querySelector('a');
console.log(a.href); //返回整个 URL
console.log(a.hash); //返回片段识别符,以井号#开头
console.log(a.hostname); //返回域名
console.log(a.search); //返回查询字符串,以问号?开头
二 锚点定位的介绍:
锚点其实就是可以让页面定位到某个位置上的点。在高度较高的页面中经常见到。
// 锚点跳转有两种形式:
*1. a标签 + name / href 属性
*2. 使用标签的id属性
2.1 第一种锚点定位的方法:
<a href="#box1">我跳到box1</a>
<a href="#" name="#box2">我跳到box2</a>
<div id="box1"></div>
<div id="box2"></div>
下面是在页面的效果表现:
上面这一种的缺点是,url会发生改变,会在url最后面加上片段识别符#box2,这样就改变了URL的路径,这是我们不想看到的.因为再次刷新的时候回出现问题.
2.2 第二种锚点定位的方法:
只需加上下面的JS代码就可以了.
jQuery的书写方法
<script>
$('a').on('click',function(e){
//阻止a标签的默认行为跳转,这样就不会把#判断符带入到url中
e = e || window.event;
e.preventDefault();
// 获取id号,得到是#box1
var target = $(this).prop('hash');
//将页面滚动到对应的位置
$('html,body').scrollTop($(target).offset().top);
});
</script>
原生的写法:
<script>
var aList = document.querySelectorAll('a');
//给每一个a标签注册点击事件
for( var i=0;i < aList.length;i++){
aList[i].addEventListener('click', function(e){
//阻止a标签的默认行为
e = e || window.event;
e.preventDefault();
//获取整个href路径
//var target = this.href;
//获取#片段识别符
var target = this.hash;
//获取box参照于body定位的top值
var offsetTop = document.querySelector(target).offsetTop;
//将页面跳转到对应的位置
document.documentElement.scrollTop = offsetTop;
});
}
</script>
注意点:
**1. 这种方法url不会发生改变,因为我们阻止了a标签的默认行为.所以a标签不会跳转.
**2. document.querySelector(target).offsetTop;
$(target).offset().top 都是去求出盒子参照body定位对应的top值,这是因为offet家族的定义是:
如果元素自身是非固定定位,并且所有的父元素都没有定位,那么他的定位父级是body .
**3. 上面代码的target得到格式都是#box1,此时在原生中利用属性选择器来获取元素要很多.
document.querySelector(target) 等价于
document.querySelector('#box1')
2.3 第三种锚点定位的方法:
用js的srollIntoView方法
这是一个实验中的功能
此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合
使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器
中该功能的语法和行为可能随之改变。
具体参照:
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView
//使用此功能得到上面的效果
var element = document.getElementById('box1');
element.scrollIntoView();
锚点的定位案例可以参考:
https://blog.csdn.net/weixin_42839080/article/details/82808326
这里做了一个点击导航栏里的文字页面滚动到指定的位置,同时页面滚动到指定位置,对应的导航栏部分高亮.
小风车科技官网模拟里锚点定位的问题:
关于需求: 我点击导航栏里面的li标签,页面跳转到对应的位置;当页面滑动的时候,对应的导航栏li标签高亮.
function scrollHighLight () {
// 点击对应的nav里的li标签,页面就滚动到哪里
$('.navbar-nav > li').click(function(event) {
//li标签里面有a标签,可以阻止到a标签的默认行为
event.preventDefault();
//这里找到的是target #后面的内容
var target = $(this).find('a').prop('hash');
//将页面动画滚动到指定位置
$('html, body').animate({
scrollTop: $(target).offset().top
}, 500);
});
//页面滚动到哪,对应的nav里的li就高亮
$(window).on('scroll',function(){
//获取页面滚动高度
var pageScrollTop = $('html,body').scrollTop();
//获取遍历a标签找到hash值
$('.navbar-right > li > a').each(function(index,ele){
// 页面最后一个a不是高亮的内容,所以直接跳出函数
if(index == $('.navbar-right > li > a').length - 1) {
return;
}
// 获取hash值
var target = $(this).prop('hash');
// 判断section距离页面的高度与页面滚动高度比较
if($(target).offset().top - pageScrollTop < 0) {
// 给对应的li高亮操作
$(this).parent('li').siblings().removeClass('active');
$(this).parent('li').addClass('active');
};
});
});
}
锚点定位的案例:
gitHub: https://github.com/Alex-Li2018/xiaofengche-Project