在ES6模块中导入和导出
- 以最简单的例子举例
//shoppingCart.js
//导出模块
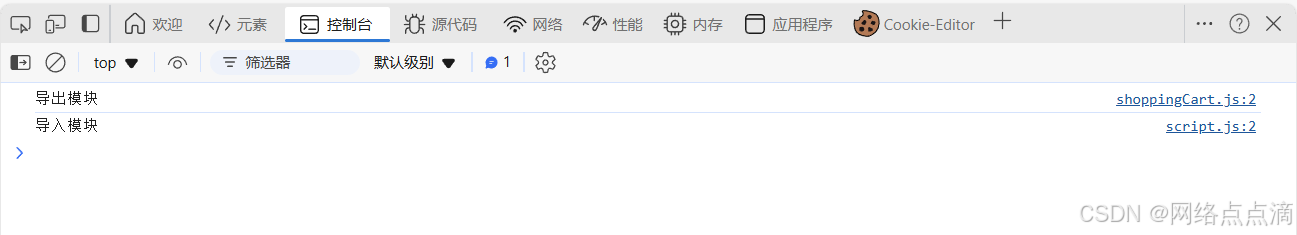
console.log('导出模块');
//script.js
//导出模块
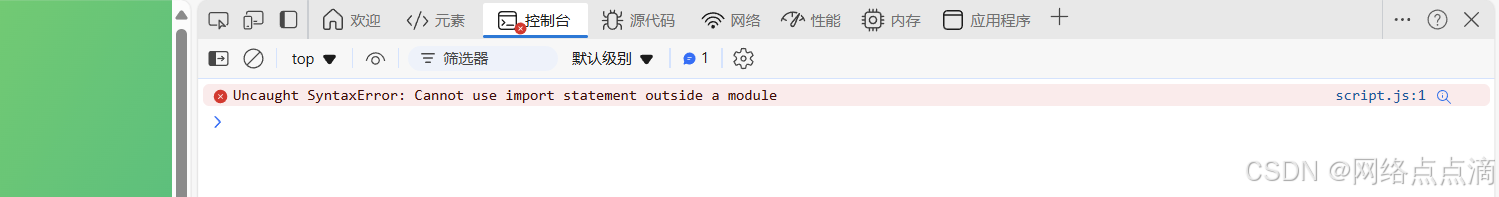
import './shoppingCart.js';
console.log('导入模块');
- 所以要导入其他模块必须指定类型
<script type="Modules" defer src="script.js"></script>
注:这个输出说明了,导入模块会在所有执行代码之前;
- 现在我们在shoppingCart中添加一些代码
const shoppingCart = 10;
const cart = [];
const addToCart = function (product, quantity) {
cart.push({ product, quantity });
console.log(`${quantity} ${product} 被添加到购物车中`);
};
- 注意上面的函数只能在本域使用,如果想要其他模块使用的话,需要加上export参数
export const addToCart = function (product, quantity) {
cart.push({ product, quantity });
console.log(`${quantity} ${product} 被添加到购物车中`);
};
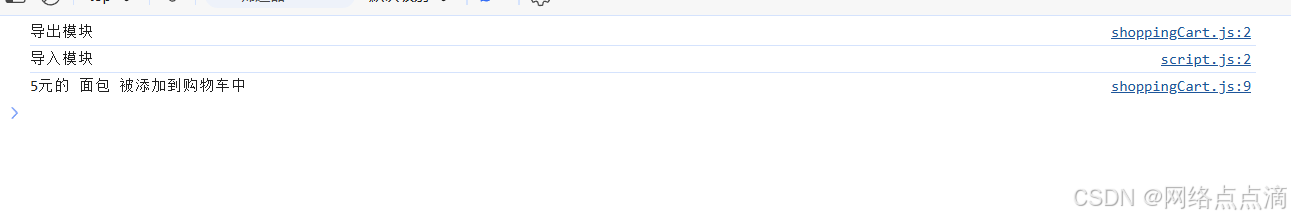
- 之后,我们就可以在script.js中去引入并调用这个函数
import { addToCart } from './shoppingCart.js';
console.log('导入模块');
addToCart('面包', 5);
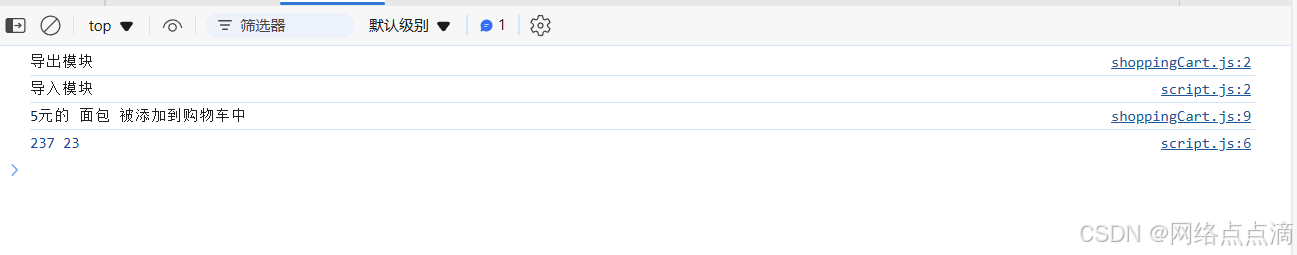
- 我们也可以将我们所需要的变量进行导出
const totalPrice = 237;
const totalQuantity = 23;
export { totalPrice, totalQuantity };
import { addToCart, totalPrice, totalQuantity } from './shoppingCart.js';
console.log('导入模块');
addToCart('面包', 5);
console.log(totalPrice, totalQuantity);
- 我们可以在导入或者导出的时候更改变量名字
//导出模块
console.log('导出模块');
const shoppingCart = 10;
const cart = [];
export const addToCart = function (product, quantity) {
cart.push({ product, quantity });
console.log(`${quantity}元的 ${product} 被添加到购物车中`);
};
const totalPrice = 237;
const totalQuantity = 23;
export { totalPrice, totalQuantity as qt };
import { addToCart, totalPrice as Price, qt } from './shoppingCart.js';
console.log('导入模块');
addToCart('面包', 5);
console.log(Price, qt);
- 也可以导入模块中所有命名导出的内容
import * as ShoppingCart from './shoppingCart.js';
ShoppingCart.addToCart('面包', 5);
console.log(ShoppingCart.totalPrice);
- 可以使用默认导出
export default function (product, quantity) {
cart.push({ product, quantity });
console.log(`${quantity} ${product}添加至购物车中`);
}
import add from './shoppingCart.js';
add('披萨', 2);
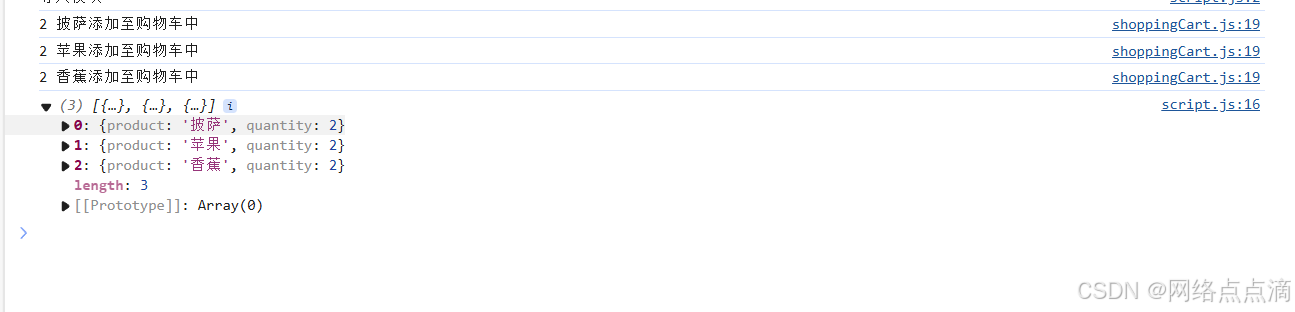
- 在看一下下面的代码
//ShoppingCart.js
export const cart = [];
//script.js
import add, { cart } from './shoppingCart.js';
add('披萨', 2);
add('苹果', 2);
add('香蕉', 2);
console.log(cart);
这个例子也验证了一点,导入导出并不是创建副本的形式,他们是有实时联系的;所以这里查询的并不是原始的空数组;