Access to XMLHttpRequest at ‘http://29.128.103.216:8182/manage/product/list.do?pageNum=1’ from origin ‘http://localhost:8086’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
已拦截跨源请求:同源策略禁止读取位于 http://29.128.103.216:8182/ 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)。
解决办法之一:
Windows用户
第一步:彻底关闭浏览器,并在任务管理器中确认没有相关的该浏览器进程在运行
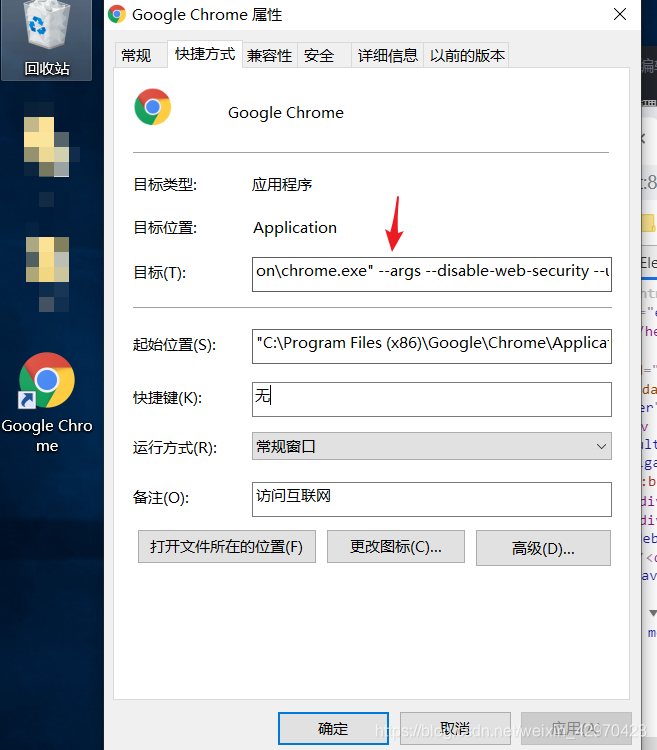
第二步:在桌面浏览器的快捷方式处点击右键->属性
第三步:在打开的对话框中设置浏览器的启动属性
注意:一些老版的Chrome不需要使用–user-date-dir参数,只需要前面的即可,但是新版的Chrome中–user-date-dir参数也是必须的
添加一下代码
--args --disable-web-security --user-data-dir


谷歌商店下载 Allow-Control-Allow-Origin

下载开启既可。