温馨提示:本节内容需要结合插件Content下的2_Communication和Resources下的sample.html 一起阅读。
1. UE调用JS
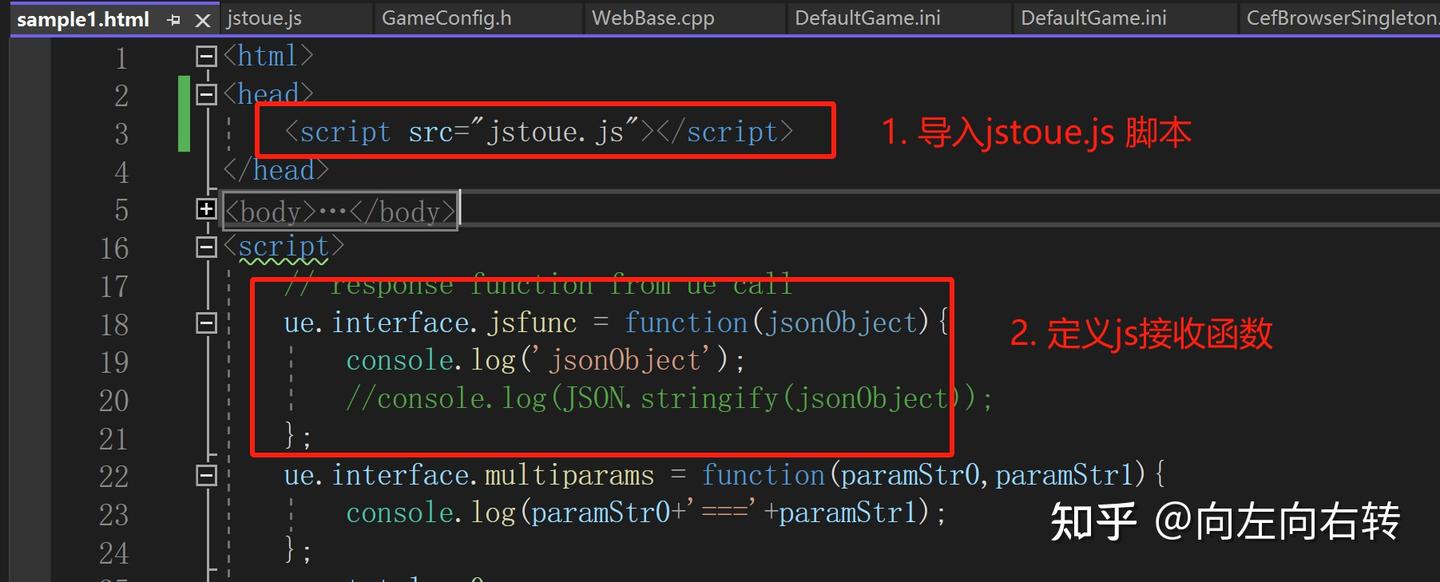
1.1 JS脚本实现
该部分共两步:
- 导入jstote.js脚本
- 实现响应函数并保存到 ue.interface 中
- jsfunc 通过json对象传递参数,仅支持函数名小写。
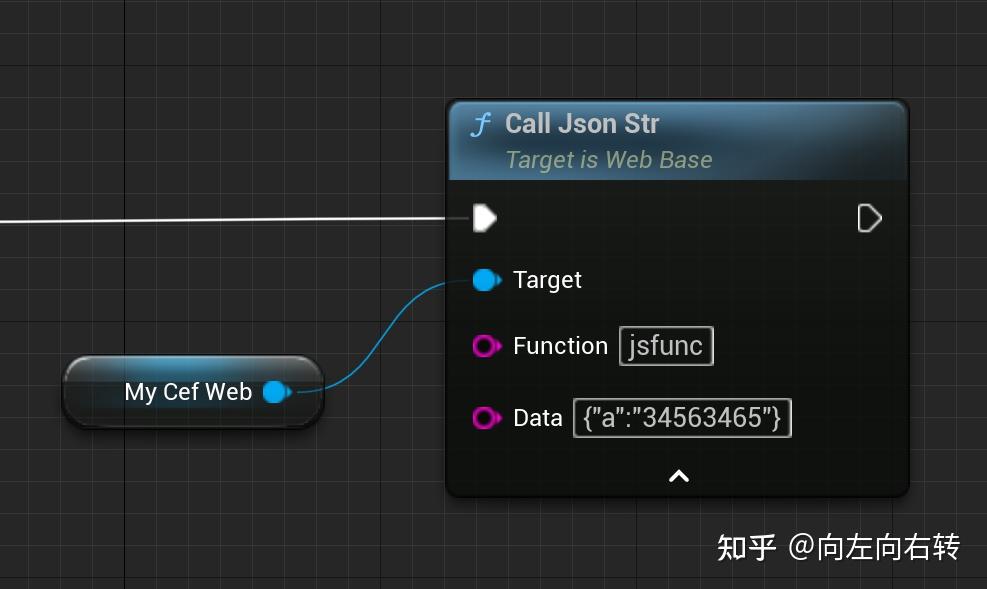
1.2 UE调用Json字符串传参
UE调用jsfunc 传递Json字符串参数
说明:
- Function: 填写JS脚本中 ue.interface对象中的函数名。本例为: jsfunc
- Data: 可以为 Json对象
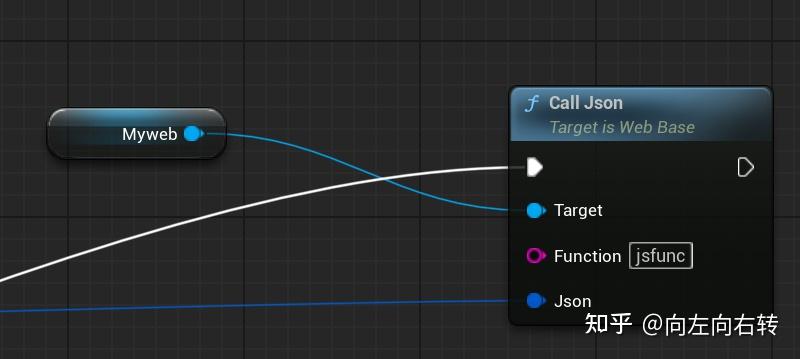
1.3 UE调用Json对象传参
UE调用jsfunc 传递Json对象参数
说明:
- CallJson 比 CallJsonStr 性能更高。
- CallJson 中的Json参数携带的值更丰富。
- 建议优先使用CallJson
2. JS调用UE
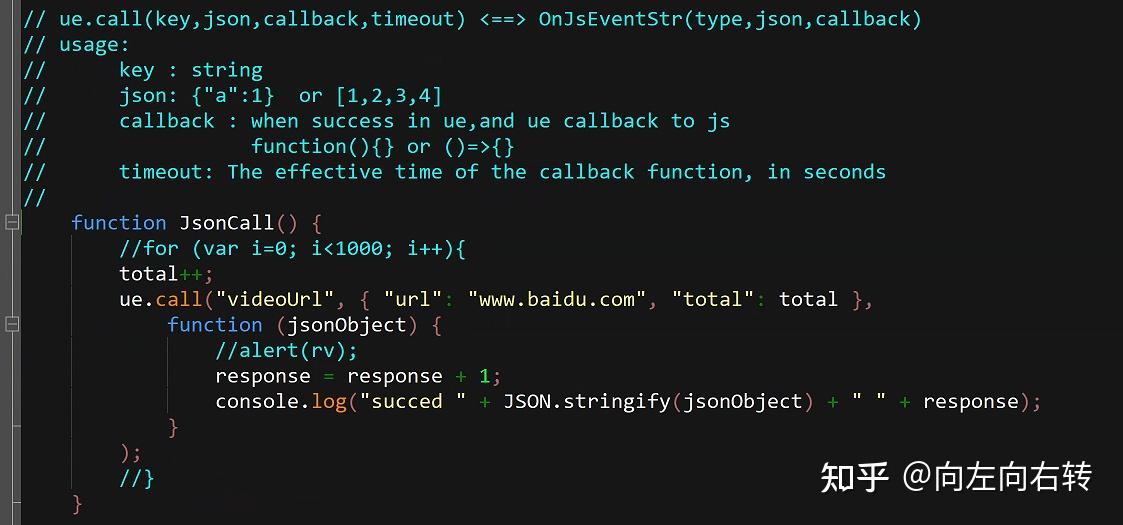
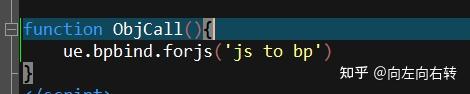
2.1 JS脚本调用
在JS端使用ue.call 函数发送消息给UE。函数原型如下:
ue.call(type,json,function,timeout)
- type: 字符串,用于区分多个不同消息的关键标识。
- json: JSON对象,如:{"a":1} 或 [1,2,3] ; 可选填。
- function: ue处理后回调函数,如 (response)=>{} 可选填。
- timeout: UE回调函数有效时长,单位秒。==0表示永久有效。0< 表示N秒回执消息有效。默认20秒 ,可选填。
调用ue.call发送消息给UE
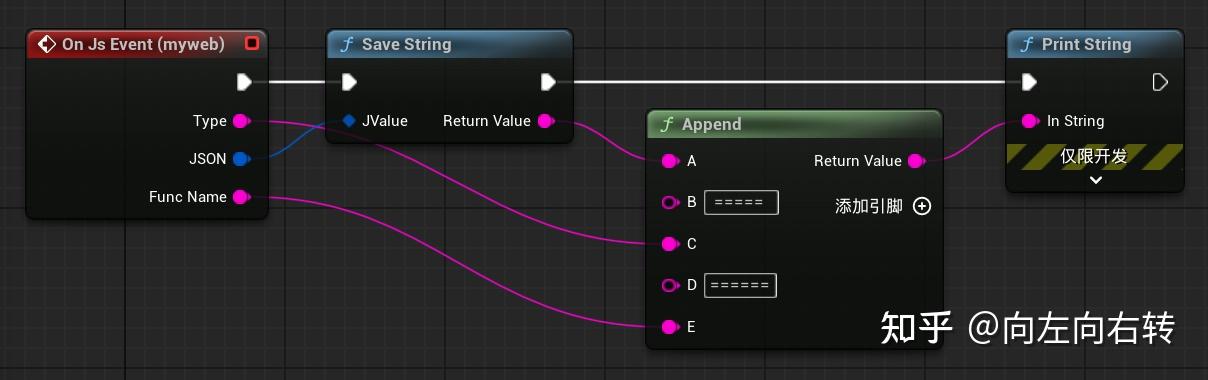
2.2 UE实现OnJsonEvent事件
UE绑定OnJsEvent事件接收JS消息
说明:
- Type:对应ue.call 中的第一个参数
- JSON:对应ue.call 中的第二个参数JSON对象FMatureJsonValue。
- Func Name: 对应ue.call 中的第三个参数回调函数,回调函数为字符串唯一ID。
- OnJsonEvent:采用多线程转换JSON,不消耗UE中Game的CPU,所以游戏性能更好。
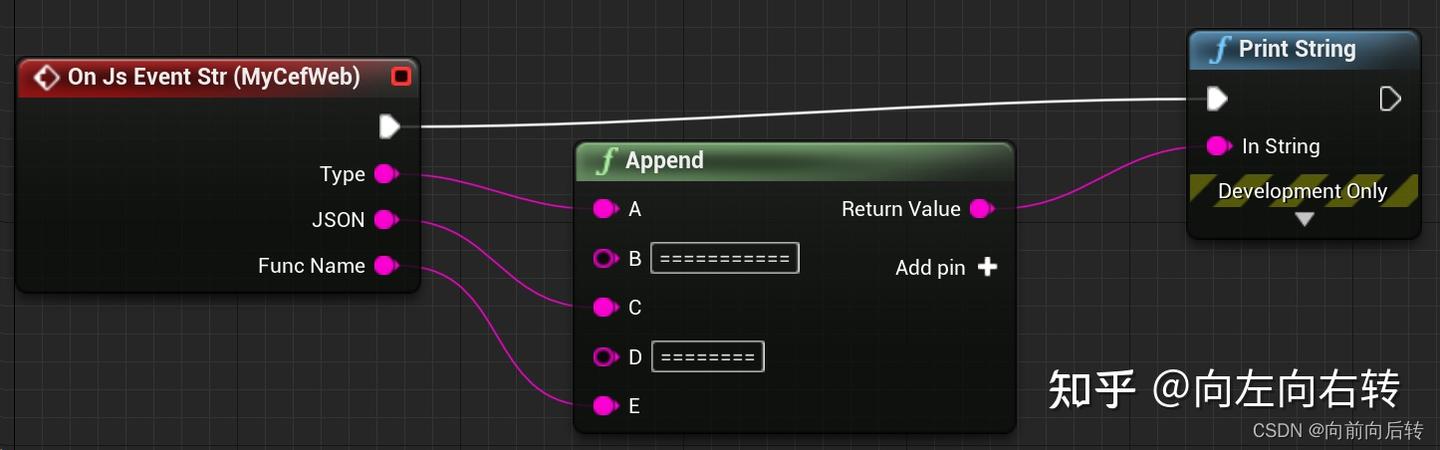
2.3 UE实现OnJsonEventStr事件
UE绑定OnJsEventStr事件接收JS消息
说明:
- 参数参考OnJsonEvent中的说明
- OnJsonEventStr为兼容老版本,需要在编辑器中将Json Object 设置为false
- OnJsonEventStr需要手动解析Json格式性能很低。
- OnJsonEvent在底层异步线程中将JS中JSON对象转换成UE中FMatureJsonValue,性能更高。
3. JS调用UObject对象
通过前面的介绍熟悉了js调用ue必须需要传递json对象的参数。ue端只能通过umg蓝图接收。是否有更快速的方法调用ue中任意uobject对象,而且参数可以任意。
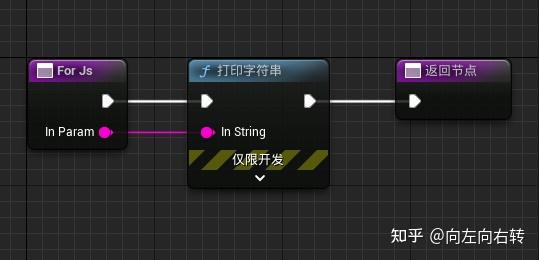
3.1 UE实现调用函数
蓝图中的对象一定要公共函数
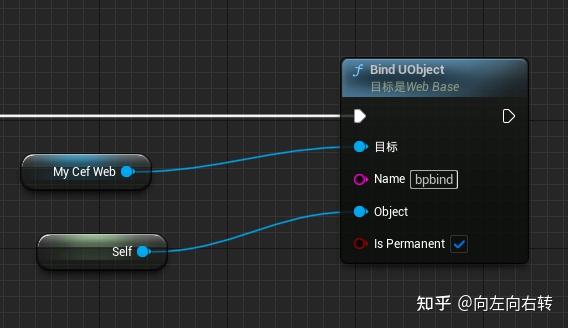
3.2 UE绑定Uobject对象
3.3 JS端调用
WebView 下载
国内下载地址:QQ群 866972317
海外下载地址: https://github.com/aSurgingRive