文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/143803145
HTML5超酷响应式视频背景动画特效(附源码),html多个好看的背景动态效果,html背景动态效果,里面带有六种好看的,酷炫的动态背景效果,大气蓬勃动态背景,星空闪闪动态背景,眼神深眸动态背景,星空银河动态背景,花开花落动态背景,海底世界动态背景,可以直接嵌套在在自己的代码里,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
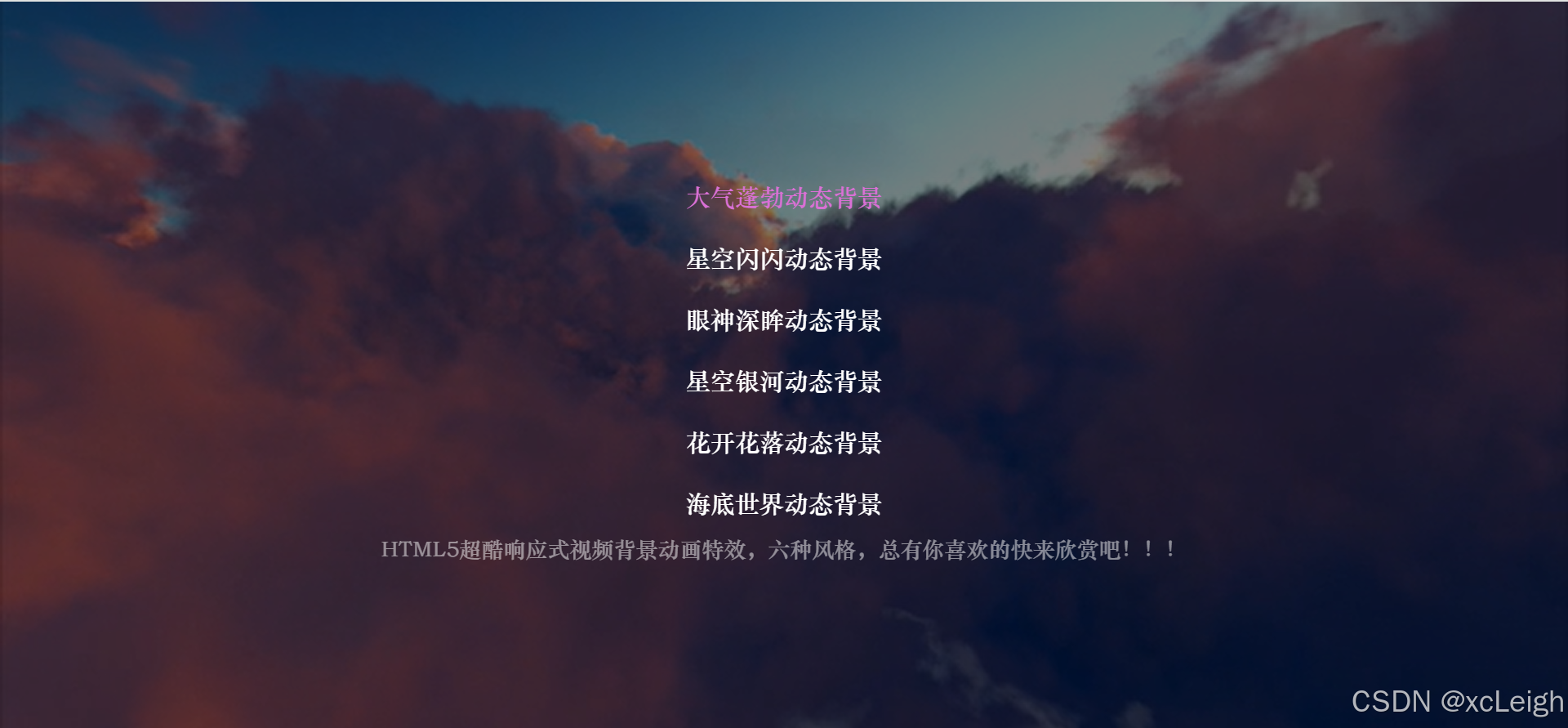
1.1 大气蓬勃动态背景界面效果
这是背景的截图的静态效果,没那么突出,动画效果高清且震撼,非常酷炫,可以看下面视频介绍,不过都没有真是页面上的效果好看,因为视频和图片都存在失真,效果不明显。快来下载源码体验吧!
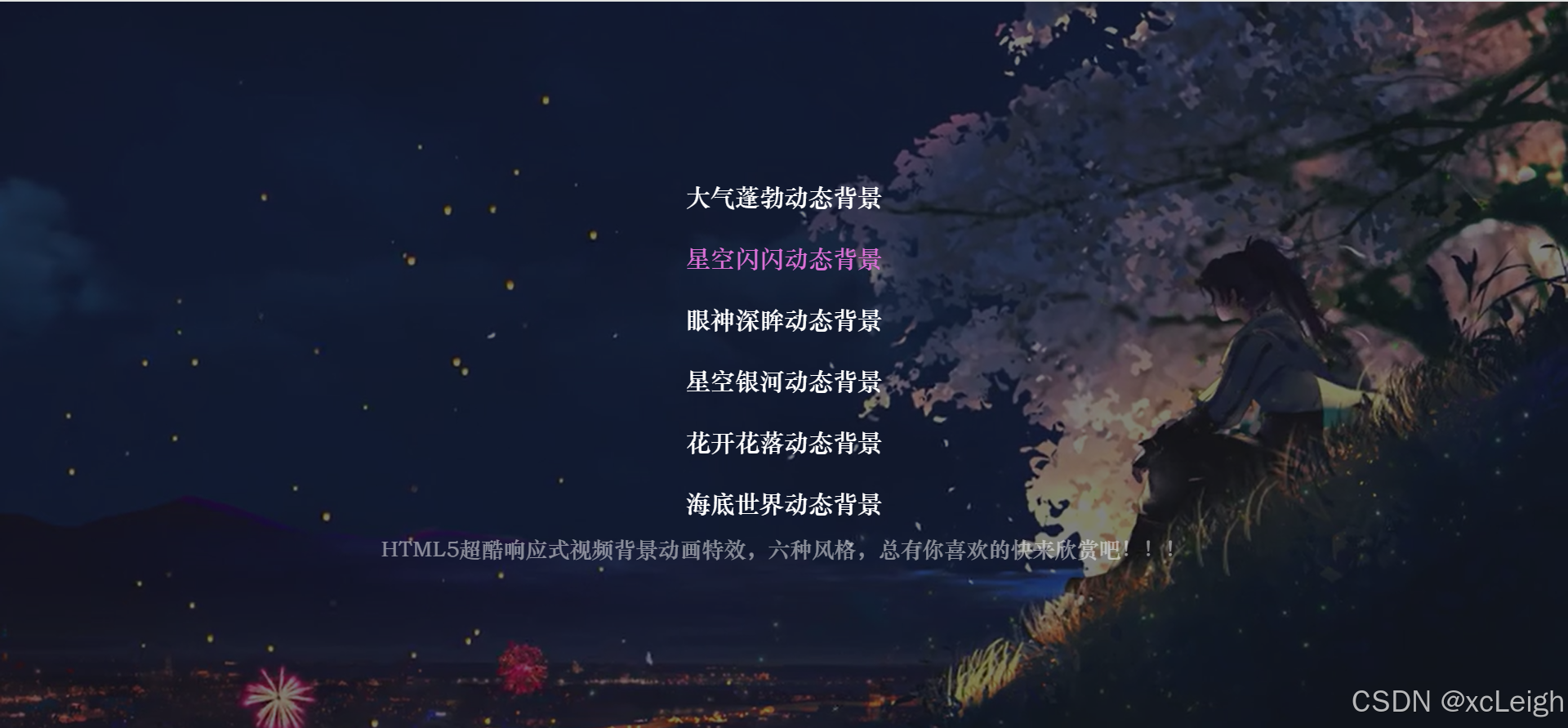
1.2 星空闪闪动态背景界面效果
这是背景的截图的静态效果,没那么突出,动画效果高清且震撼,非常酷炫,可以看下面视频介绍,不过都没有真是页面上的效果好看,因为视频和图片都存在失真,效果不明显。快来下载源码体验吧!
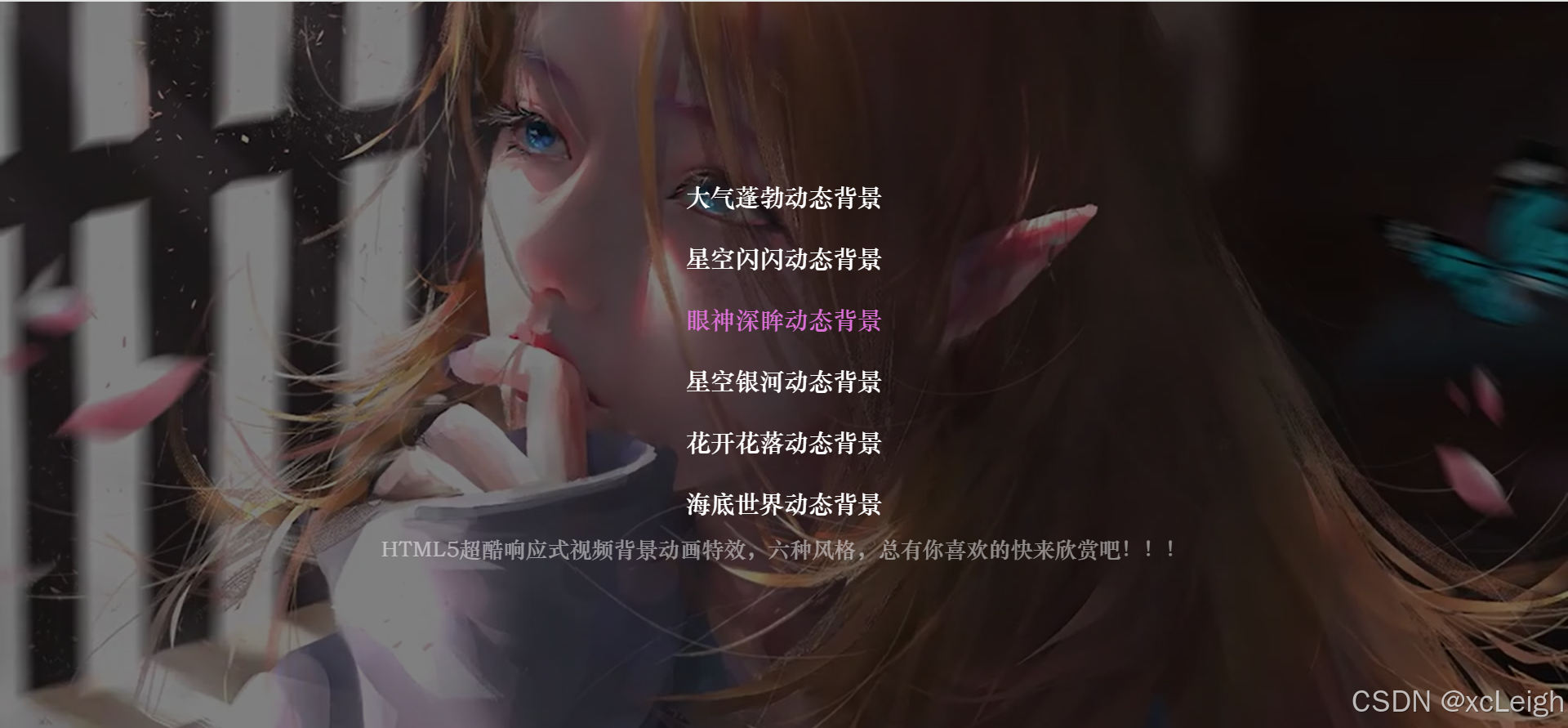
1.3 眼神深眸动态背景界面效果
这是背景的截图的静态效果,没那么突出,动画效果高清且震撼,非常酷炫,可以看下面视频介绍,不过都没有真是页面上的效果好看,因为视频和图片都存在失真,效果不明显。快来下载源码体验吧!
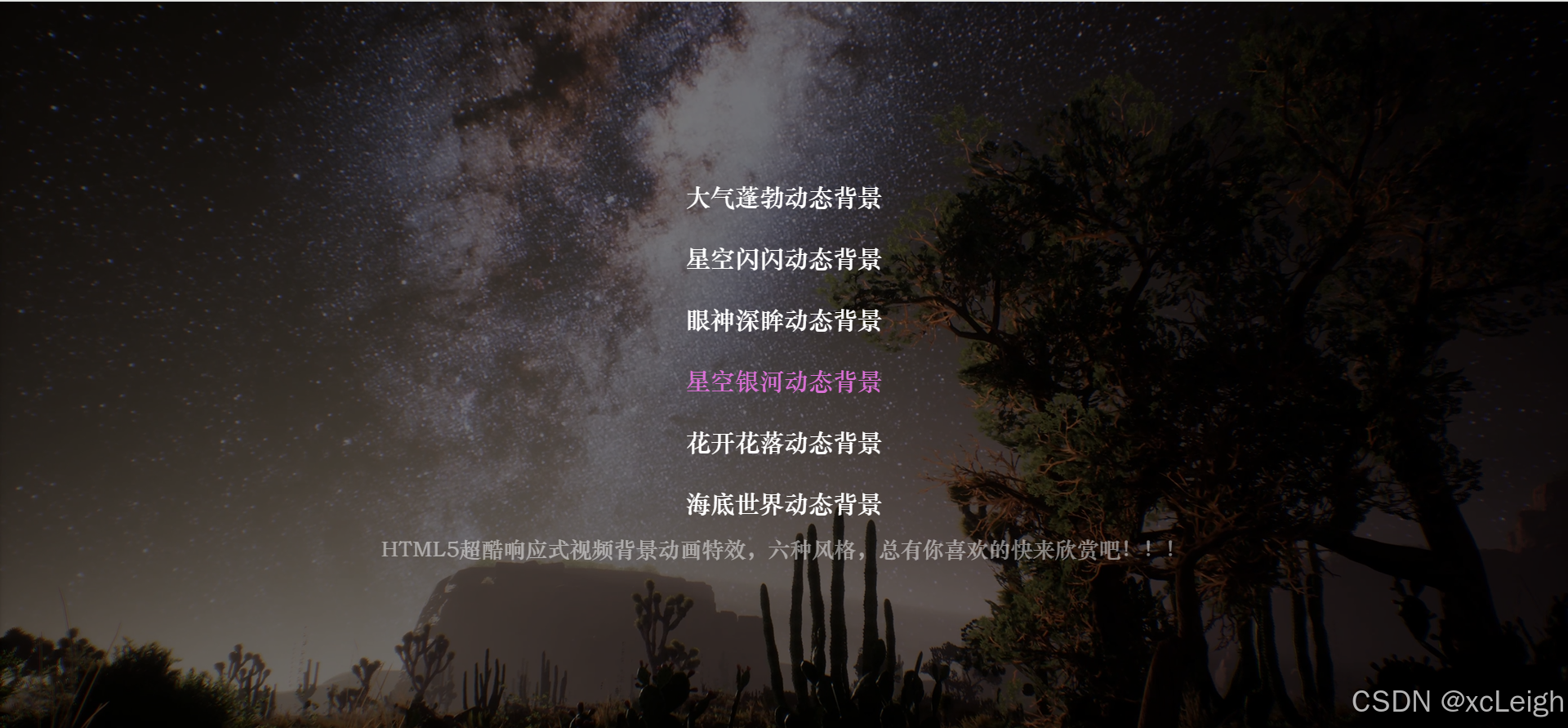
1.4 星空银河动态背景界面效果
这是背景的截图的静态效果,没那么突出,动画效果高清且震撼,非常酷炫,可以看下面视频介绍,不过都没有真是页面上的效果好看,因为视频和图片都存在失真,效果不明显。快来下载源码体验吧!
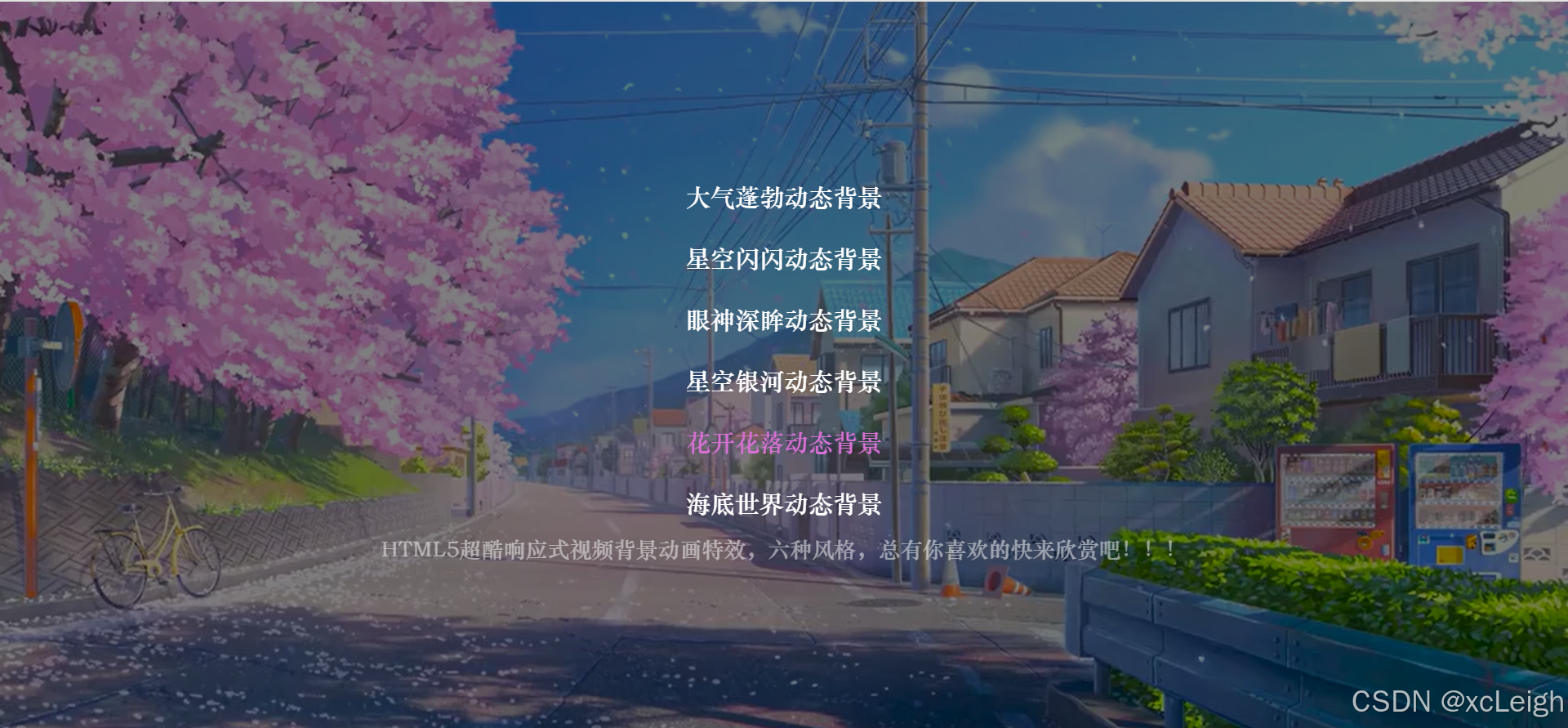
1.5 花开花落动态背景界面效果
这是背景的截图的静态效果,没那么突出,动画效果高清且震撼,非常酷炫,可以看下面视频介绍,不过都没有真是页面上的效果好看,因为视频和图片都存在失真,效果不明显。快来下载源码体验吧!
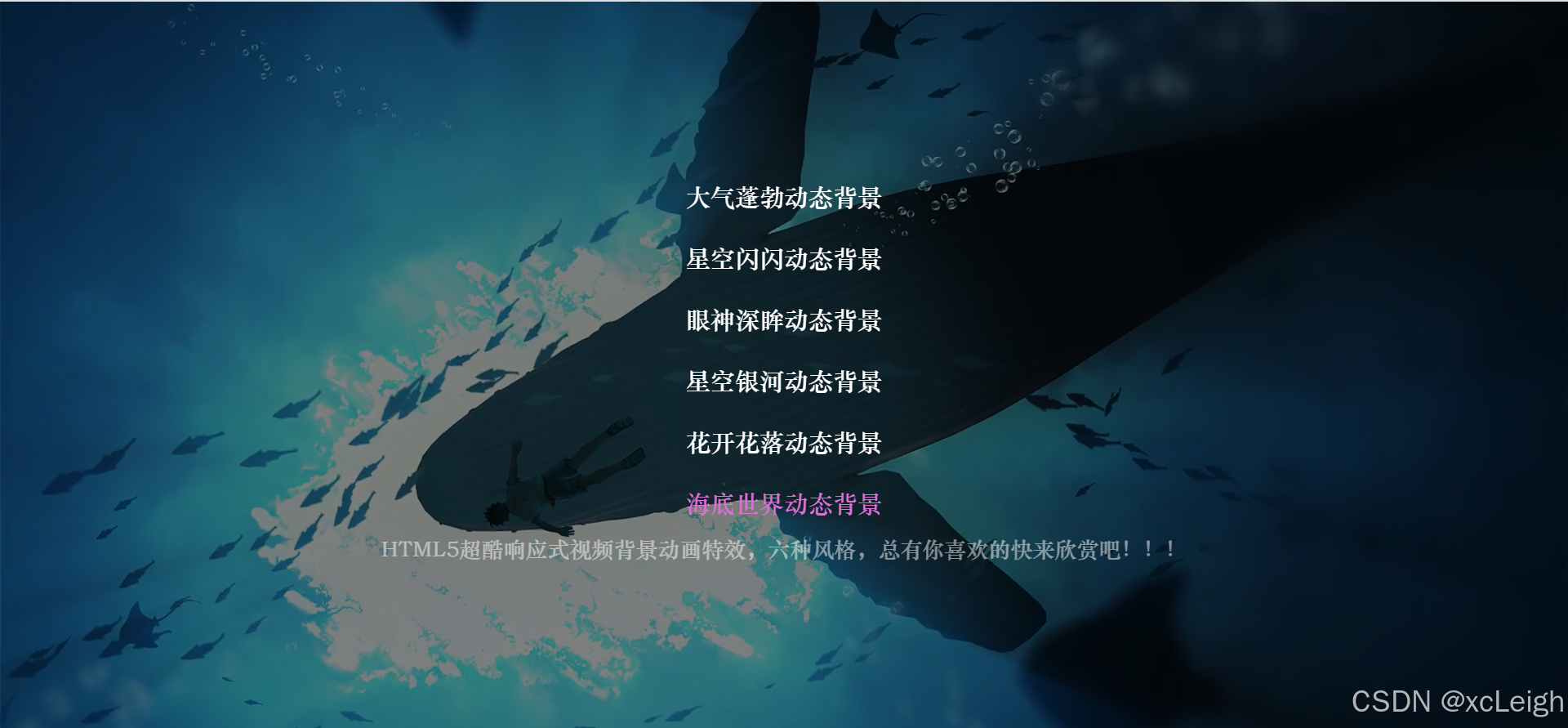
1.6 海底世界动态背景界面效果
这是背景的截图的静态效果,没那么突出,动画效果高清且震撼,非常酷炫,可以看下面视频介绍,不过都没有真是页面上的效果好看,因为视频和图片都存在失真,效果不明显。快来下载源码体验吧!
2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的超酷响应式视频背景动画特效。
HTML5超酷响应式视频背景动画特效(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。或者直接在这里 下载源码,如有其他技术问题,请私信博主,博主看到后第一时间回复。
<!--各行各业的模板源码,来自CSDN上的xcLeigh博客:https://blog.csdn.net/weixin_43151418/article/details/128349160-->
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5超酷响应式视频背景动画特效 - xcLeigh</title>
<link href="css/mystyle.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="container">
<video id="background_video" loop muted></video>
<div id="video_cover"></div>
<div id="overlay"></div>
<div id="video_controls">
<span id="play">
<img src="play.png">
</span>
<span id="pause">
<img src="pause.png">
</span>
</div>
<section id="main_content">
<div id="head">
<a href="index.html" class="xz">大气蓬勃动态背景</a> <br/>
<a href="index2.html">星空闪闪动态背景</a> <br/>
<a href="index3.html">眼神深眸动态背景</a> <br/>
<a href="index4.html">星空银河动态背景</a> <br/>
<a href="index5.html">花开花落动态背景</a> <br/>
<a href="index6.html">海底世界动态背景</a> <br/>
<p class="sub_head">HTML5超酷响应式视频背景动画特效,六种风格,总有你喜欢的快来欣赏吧!!!</p>
</div>
</section>
</div>
<script src="js/main.js"></script>
</body>
</html>
源码下载
注:源码下载在文章头部也可以点击下载,跟这里的是一样的
HTML5超酷响应式视频背景动画特效(六种风格)(源码) 点击下载
万套模板,程序开发,在线开发,在线沟通
💢 关注博主 带你实现畅游前后端
🏰 大屏可视化 带你体验酷炫大屏
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(私信或评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/143803145(防止抄袭,原文地址不可删除)