开发中遇到需要将elementUi的el-select 选择器选中的多个值转成 list提交到后台走了一些弯路下面说一下思路。
<el-form :model="form" :inline="true" :rules="rules" ref="roleForm">
<el-form-item label="分配角色" prop="typeId">
<el-select multiple v-model="form.typeId" placeholder="请选择" @change="change">
<el-option v-for="item in items" :label="item.roleName" :key="item.roleId" :value="item.roleId"></el-option>
</el-select>
</el-form-item>
</el-form>
export default {
data() {
return {
form:{
typeId:'',
id:''
},
items:[],
}
}
}
这里我是因为后台需要将表格中的当前用户id传到服务端 本文主要是说明如何将el-select 选中的多个值转成一个集合。
- 通过getRoles()获取角色列表信息并赋值给this.items
//分配角色按钮弹框
roleRow(row,index){
//this.roleFormVisible=true
//这里将row id的值赋给form.id代表当前用户id
//this.form.id=row.id
//获取角色列表信息并赋值给this.items
getRoles().then(res => {
this.items = this.res.data;
})
},
2.然后点击保存方法saveRole()将角色id push到新的数组中并添加后台需要的roleId属性
//监听当前选中角色id form.typeId相当于items里面我们要的roleid
change(){
//console.log(this.form.typeId)
},
//分配角色
saveRole(){
var result = [];
var obj = {};
//将选中的角色id,push到新数组
for (var i =0; i<this.form.typeId.length; i++) {
if(!obj[this.form.typeId[i]]){
result.push({roleId:this.form.typeId[i]});
obj[this.form.typeId[i]] = true;
}
}
console.log(result)
//axios请求并将result转成后台所需要的json串
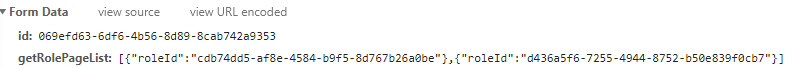
assignRoles({id:this.form.id,getRolePageList:JSON.stringify(result)}).then(res => {
})
//console.log(this.form.typeId)
// console.log(this.form.id)
},
ok提交成功