趁着中午休息时间写一些博客
antdvue上传组件的状态老是为uploading如何解决?
下面详细的说一下解决方法
<template>
<div id="">
<div :key="uplaodKey">
<a-upload
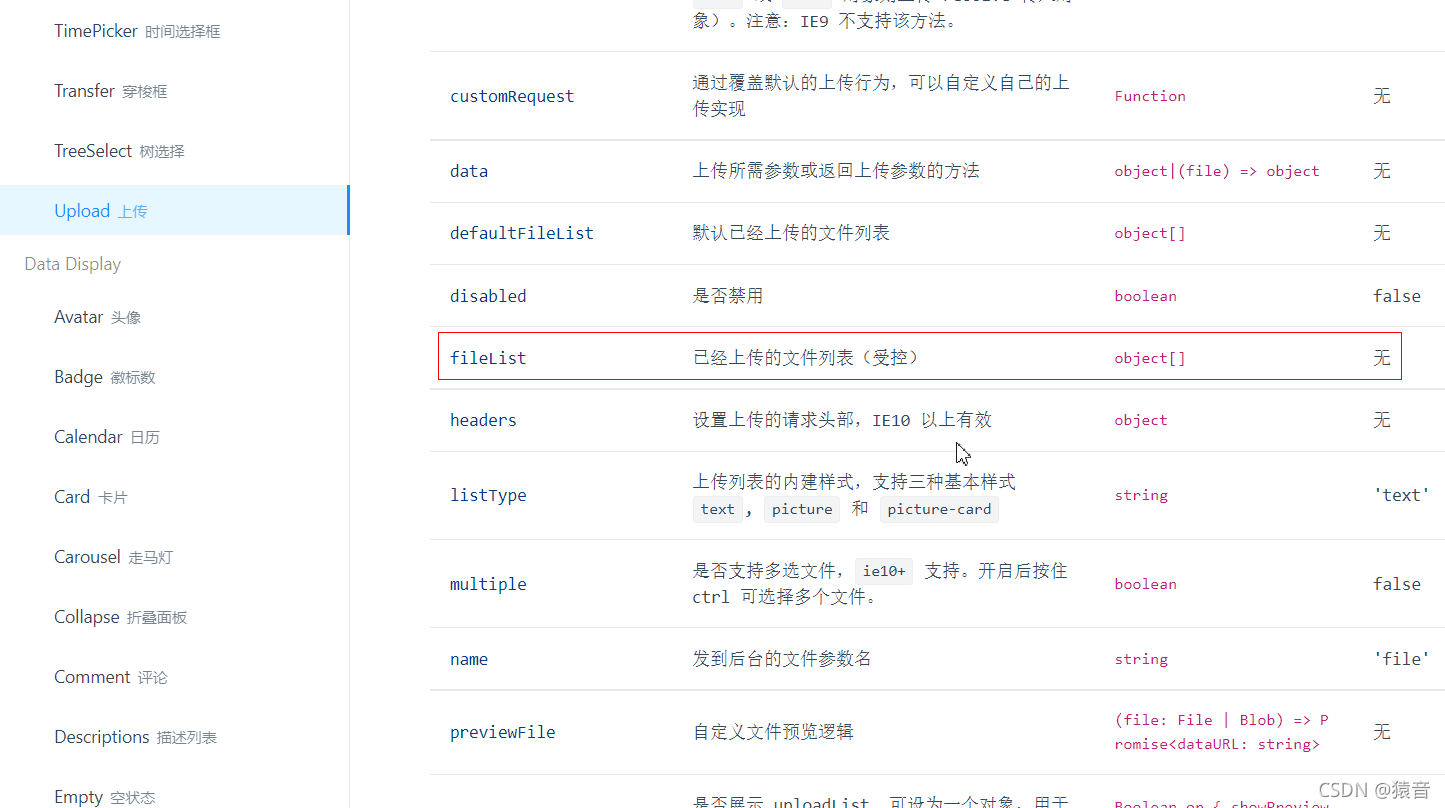
:fileList="fileList"
:action="this.URL.upload"
:headers="headers"
@change="handleChange"
:remove="remove"
>
<a-button v-if="type?true:false" ><a-icon type="upload" /> 上传附件 </a-button>
</a-upload>
</div>
</div>
</template>
主要的是这个fileList,需要添加上fileList参数
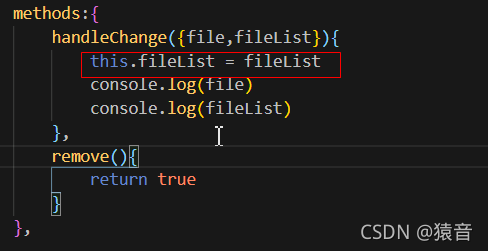
然后在chang方法里将fileList返回参数赋值给定义好的fileList
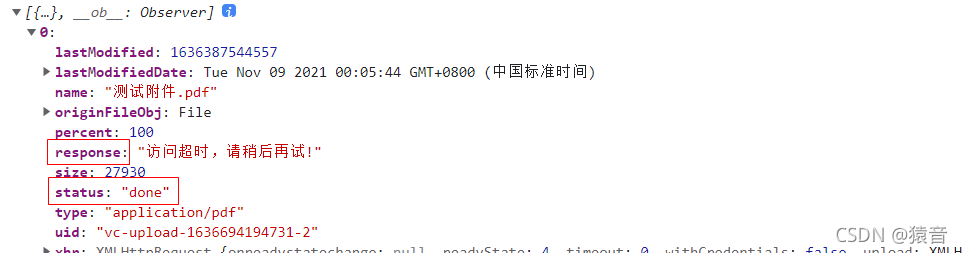
这样的状态就是done,也可以获取到上传返回参数了