新增商品弹框组件
先看效果
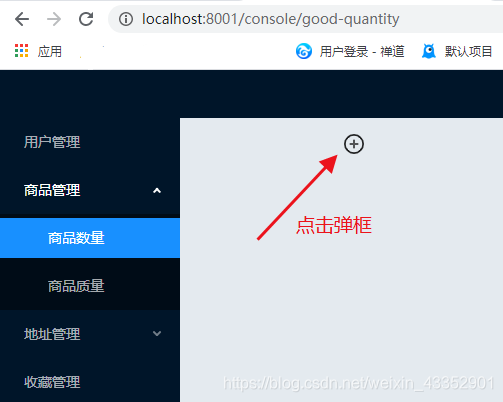
1.点击+符号,弹出新增商品组件
路由配置可以参考下面博客
https://blog.csdn.net/weixin_43352901/article/details/108536112
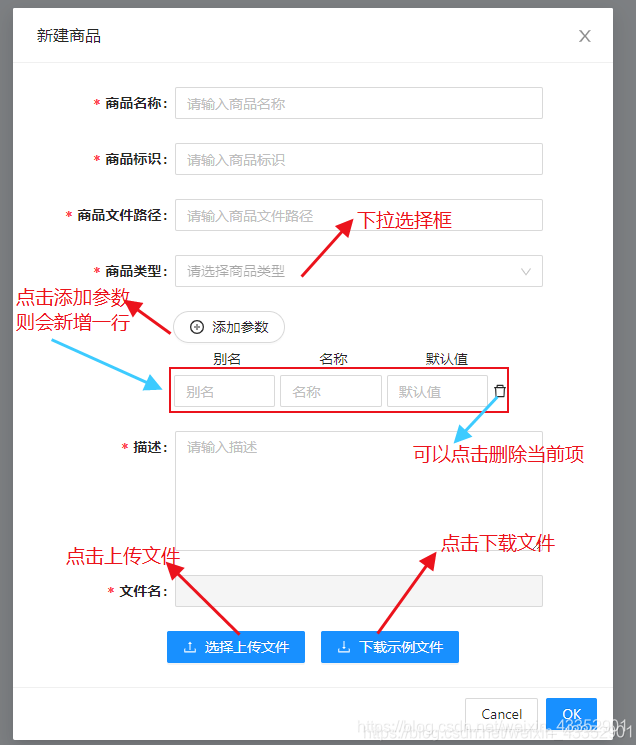
2.新增商品弹框内容
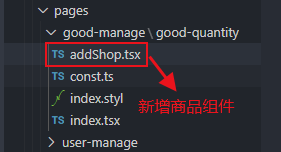
文件目录
文件解析
const.ts
export const formLayout = {
labelCol: {
// 标签大小
sm: {
span: 6 },
xs: {
span: 24 }
},
wrapperCol: {
// 输入控件的大小
sm: {
span: 16 },
xs: {
span: 24 }
}
}
index.tsx
实现效果
import React, {
useState } from 'react'
import {
Tooltip } from 'antd'
import {
PlusCircleOutlined } from '@ant-design/icons'
import './index.styl' // 引入样式
import AddShopModal from './addShop' // 引入新增商品组件
export default () => {
const [state, setState] = useState({
// 控制商品组件是否 可见 或者 可编辑
isEditAddShop: false,
addShopVisible: false
})
/**
- 打开/关闭新增商品组件弹窗
- @param visible
- @param isEdit
- ?:可选参数--可有可无
*/
const handleToggleAddShop = (visible: boolean, isEdit?: boolean) => {
// ...state 设置初始状态,如果有参数传入,值发送变化,则 isEditAddShop: isEdit, addShopVisible: visible 覆盖state的值
setState({
...state, isEditAddShop: isEdit, addShopVisible: visible })
}
return (
<> // 最外层 div 可以省略
<div>
<Tooltip title='新增商品'>
<PlusCircleOutlined onClick={
() => handleToggleAddShop(true, false)} />
</Tooltip>
</div>
<AddShopModal
isEdit={
state.isEditAddShop} // 新增商品 是否可编辑 通过 prop 传递 state.isEditAddShop的值给 新增商品组件,从而控制是否编辑状态
visible={
state.addShopVisible} // 同理上面
onClose={
() => handleToggleAddShop(false)}
/>
</>
)
}
addShop.tsx
分步骤解析
- 文件导入
/**
* 新建商品组件
*/
import React, {
useState, useEffect } from 'react'
import {
Button, Modal, Form, Input, Select, Upload, message } from 'antd'
import {
PlusCircleOutlined, DeleteOutlined, DownloadOutlined, UploadOutlined } from '@ant-design/icons'
import _ from 'lodash'
import {
generate } from 'shortid'
import {
Store } from 'antd/lib/form/interface'
import {
formLayout } from './const' // 用来定义label标签和输入控件的大小与间隔
import {
ShopComponent } from '@/interfaces/shop-component'
import {
uploadAddShopFile } from '@/services/shop-component/addShop' // 新增商品接口
import {
useCommit, useLoading, useModelState } from '@/models/shop-component/addShop-model' // 调用接口/数据存储的实现方法
规范注意点:
1.从外部导入的文件/插件等,统一放在最上面,一起放
2.从内部导入的文件/插件等,统一放在外部导入的文件/插件 的 下面 (可以隔开一格来区分)
这里引用了shortid 里面的 generate,用于生成唯一的 key,这样我们点击 添加参数 时,就可以不断新增不重复的项(key不同),因为React中,每一项都需要一个 唯一的key 去区分不同的项
可以参看下面博客
https://blog.csdn.net/weixin_43352901/article/details/108603456
这里引用了 lodash 工具库,里面集成了很多好用的JS方法,可以去下面链接查看
https://www.lodashjs.com/
formLayout 放在这里使用
ShopComponent 为 Interface接口 定义 数据类型命名和契约
export declare namespace ShopComponent {
// 商品类型参数
interface SParamsType {
key?: string,
name: string,
anName: string,
value: string,
type: string
}
}
这里 declare声明 了