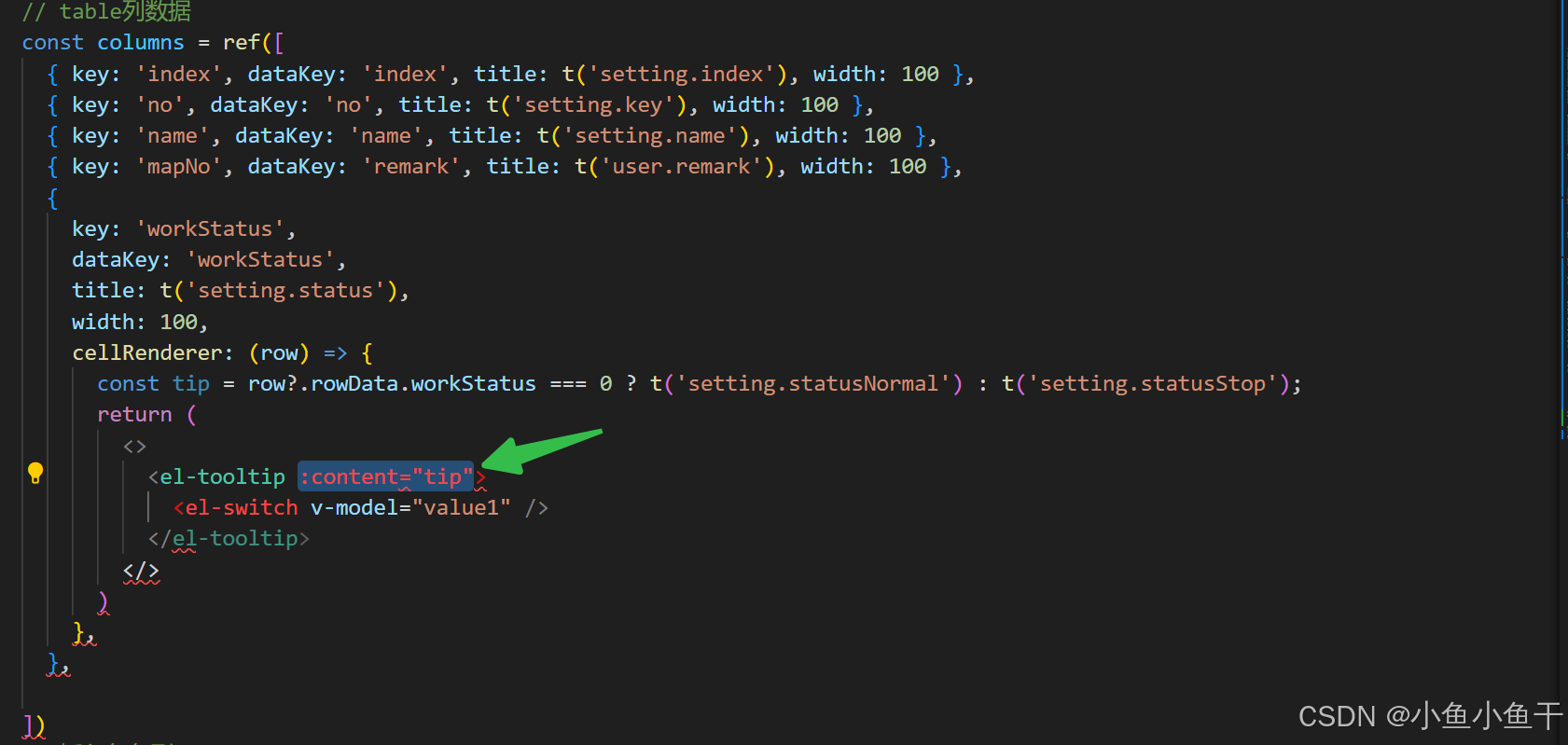
答案::attribute="xx"改为attribute={xx}
改写:
const columns = ref([
{ key: 'index', dataKey: 'index', title: t('setting.index'), width: 100 },
{ key: 'no', dataKey: 'no', title: t('setting.key'), width: 100 },
{ key: 'name', dataKey: 'name', title: t('setting.name'), width: 100 },
{ key: 'mapNo', dataKey: 'remark', title: t('user.remark'), width: 100 },
{
key: 'workStatus',
dataKey: 'workStatus',
title: t('setting.status'),
width: 100,
cellRenderer: (row) => {
const tip = row?.rowData.workStatus === 0 ? t('setting.statusNormal') : t('setting.statusStop');
return (
<>
<el-tooltip content={tip}>
<el-switch v-model="value1" />
</el-tooltip>
</>
)
},
},
])
报错消失: