本节通过实战来讲解vue的开发流程,常用库,结构,访问流程。需要预先掌握环境布局,和相关语法基础。
理解标签: (样式标签的定义)
<style lang="scss" scoped></style>
scoped属性
scoped属性赋予样式以局部作用域,这意味着定义在带有scoped属性的<style>标签中的样式只会应用于当前组件的模板中,不会泄漏到其他组件中,从而避免了样式冲突和全局污染。
实现scoped样式的机制通常是通过为组件的DOM元素添加一个独特的数据属性(如data-v-xxxxx),并在CSS选择器中相应地调整,以确保样式只匹配带有该数据属性的元素26.
lang属性
lang属性用于指定样式使用的预处理语言。在<style>标签中,lang="scss"表示使用SCSS语法编写样式。SCSS是Sass的一种语法,它扩展了CSS,添加了变量、嵌套规则、混合等功能,使得样式表更加动态和模块化。
使用lang="scss"属性时,需要确保项目中已经安装了相应的预处理器插件,以便在构建过程中将SCSS代码编译成普通的CSS代码35.
与普通样式标签的区别
普通的<style>标签不带scoped属性,其定义的样式是全局的,会影响到整个应用中具有相同选择器的所有元素。
普通的<style>标签也不支持使用SCSS或其他预处理语言,除非显式地通过lang属性指定。
<script setup lang="ts">
</script>
<script setup lang="ts"> 是Vue 3中引入的一种新的组件选项语法,它专门用于单文件组件(Single File Components, SFC),旨在简化组件的逻辑编写。这种语法允许开发者在不需要显式使用export default和import语句的情况下,直接在<script>标签内部定义组件的响应式状态、计算属性、生命周期钩子等。lang="ts"属性表明该脚本使用TypeScript编写,从而享受TypeScript的类型检查和其他特性。
相比之下,普通的<script>标签在Vue 2中用于定义组件的选项,如data, methods, computed, created, mounted等。在Vue 3中,虽然也可以继续使用这种语法,但<script setup>提供了一种更简洁的替代方案,尤其是当结合TypeScript使用时。
Vue的路由添加操作
<router-link to="/profile">个人资料</router-link> 这样就饿html里面的a超链接标签一致了.
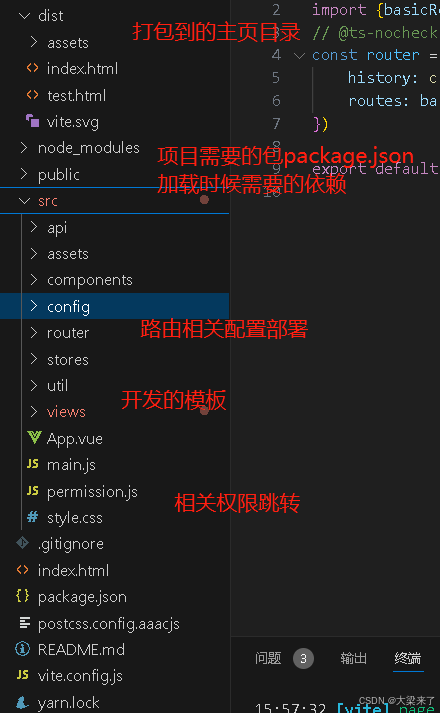
项目结构一览表与注解:
开发流程里面的相关概念:
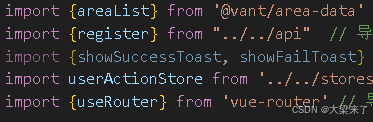
1.路由导入
import {ref, reactive, onMounted} from "vue" VUE语法的基本响应格式,ref创建响应式对象,模板与变量同步值变动的对象。Reactive返回的是普通js对象。onMounted 是一个生命周期钩子,它在组件的 mounted 钩子被调用时执行传入的函数。
Vue要使用其他页面的函数:
都必须使用imprt导入的方式
2.异步执行函数概念 ,将注册表单数据上传到远程服务器,使用async() 异步去执行,异步里面执行的方法一般使用await 方法
const registerSubmit = async () => {
const data = await register(registeForm)
}
这里开发需要理解一个异步执行概念,异步是js非常重要的概念,这样可以节约资源跑下面的逻辑,不同于之前使用jquery的ajax 默认情况,我们拿到数据后处理,这里是我们先把数据提交过去,等远程数据返回后再处理。再此期间,我们可以处理后面的逻辑。
3.定义一个当前页面的数组变量
const userinfo = ref([]) //用户信息 定义一个对象 从远程
export const getUserInfo = (params) => {
return requestUtil.post("/user/index", params)
}
将获取到的数据导入当前页面里面
const getUserInfoData = () => {
userAction.getInfo({}).then((res) => {
if (res.code === 1) {
userinfo.value = res.data.userinfo
}
})
}
4.变量注入和定义
const cityname = ref('') //城市名字
const cityList = ref([]) //城市数组
在函数或者模板里面使用 cityname 城市的值cityList.
{{ cityList.idcard}} 读取数组里面的id
{{ cityname }} 直接获取变量
通过函数
5.vue防抖的逻辑实现:
const debounce = (func, wait) => { //接收函数和等待时间
let timeout; //申明变量
return function (...args) { //接收函数执行参数 不限定个数
clearTimeout(timeout); //清除之前定时器
timeout = setTimeout(() => func.apply(this, args), wait); //设定一个新的定时器等待对应的毫秒
}}
防止反复对一个页面进行重复请求,类似点击验证码/注册/购买 前端都需要处理防抖,如果连续点击了某个函数,这个函数还在等待,后面又点击了一次,就取消等待的那个请求,载入第二次的请求,这样用户点击N次,只有最后那次请求会生效。就起到了防抖作用。
6. 页面的回退按钮 默认数据
//定义一个回退
const goBack = () => {
window.history.back();
}
这是一个点击触发事件,需要在点击后退箭头的时候,绑定@click=”goBack” 点击的时候会自动触发该事件,该事件原理全部可以用于触发数据的绑定和切换。
7.时间格式化 主要是将后端的时间戳转换为 2024-07-08 00:12:58 这种格式,这里为了方便 推荐使用第三方库 moment
npm install moment
const formatDate = (value) => {
return moment(value).format('YYYY-MM-DD HH:mm:ss');
}
然后到页面里面可以直接使用该函数 {{formatDate(userinfo.createtime*1000)}} 接可以让时间按照正常的格式显示
8.页面的路由跳转 简单的a标签实现
<router-link to="/profile">个人资料</router-link> 这种跳转维护工作量比较大
@click="router.push({path:'/profile'})"
基本上掌握以上方法,已经可以开始写个简单的页面和交互不那么复杂的页面数据渲染和操作